こんにちは!
初めまして。 営業本部デザイン室、ひよっこデザイナーのミヤザワと申します。
「デザイナー」というと、少しかっちょいい雰囲気になってしまいますが
デザイナーはデザイナーでも「ひよっこ駆け出しデザイナー」として所属しております。
このブログでは、
同じような「駆け出しデザイナー」の方が読んだ時に
「頭の片隅にでも入れておこう」と思えるようなお話ができたらいいなと思っています。
(デザインについて考える機会も増やしたい)
記念すべき第1本目は「XD」と「Zeplin」についてです。
デザイナーと開発との連携の問題
入社した当初からずっと
デザイナーと開発との連携について課題でした。
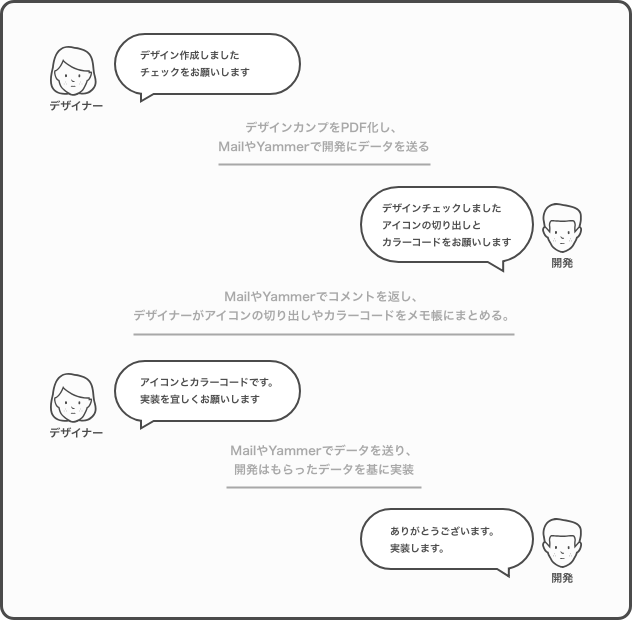
今までの開発との連携はこのような流れでした。

という流れで連携しており、見ての通り
ものすっっっっごく効率が悪い!
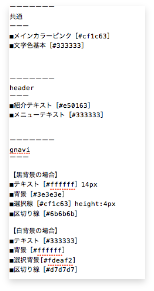
一番 面倒な 大変なことが、カラーコードをメモ帳にまとめること!

↑こんな感じでメモを毎回記入。
開発側にもAdobeが入っていれば問題ないのですが、
Adobeを導入しているのはデザイン室のメンバーと一部の方だけだったため
このような手作業で行っていました。
これがあまりにも めんどくさい 大変!!
そこで、導入したのが「XD」と「Zeplin」です。
XDとZeplinを導入!その後の流れ
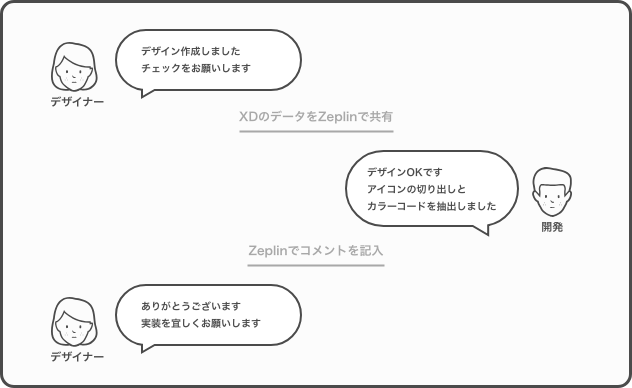
XDとZeplinの導入後のデザイナーと開発の流れはこんな感じです!

ほぼ1往復でおわるっ!!!!
お互いなんて楽できてるのでしょうか。
これはもう共有ツールを手放せません。
そんな、便利すぎる
「XD」と「Zeplin」の詳細をご紹介したいと思います。
XDとZeplinとは
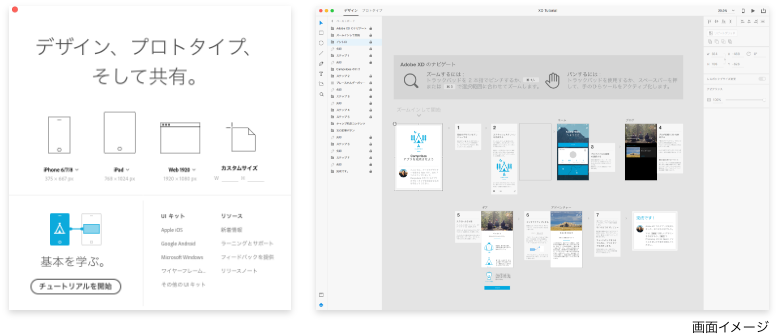
XDとは
モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。
デザイン、プロトタイプ、共有、すべてをXDでおこなえます。
(公式サイト参照)

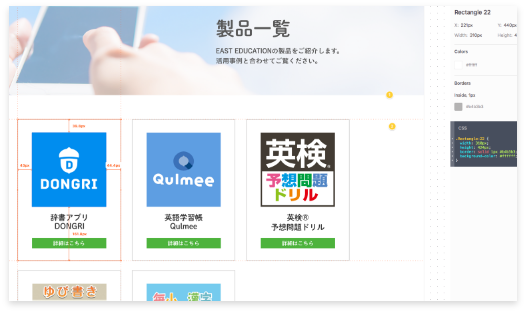
Zeplinとは
デザイナーとエンジニアを連携させるツールです。
主にオブジェクト間のmarginやカラーコードなどを把握することができます。

XDについて - 制作編 -
XDのメリット
とにかく軽い
Photoshopはアートボードを10枚ほどになると格段に重くなります。
ですが、XDだと20枚でもさっくさくに動きます!!
アプリデザインを作成するときなど
簡単に10枚以上アートボードを作成しなければいけなくなるので
一度このサクサク具合を体験してしまうと、XDから抜け出せなくなりました。
費用が無料
XDはスタータープランがあり、無料で気軽に始められます!
共有できるプロトタイプ数などに制限はありますが、
開発とネイティブデータを共有したいときには
この無料なことがとっても助けられます。
ざっくりとしたワイヤーをXDで開発側が作成し、
それを基にデザイナーが作成していく
というスタンスでも最近おこなってみました。
XDのデメリット
共有できるが重い
XDはリンクを発行してブラウザで共有するのですが、とにかく開くのが重い。
デザイン制作はサクサクしているのに
共有するとなると一気に重くなります。
デザイナーにはそこまで負担はかかりませんが、
共有データを頻繁にブラウザで開く開発側には大きな負担になります
LibraryCCが必須
XDはPhotoshopに比べ、デザインできる幅が少しだけ狭いです。(光彩などがない)
ですが、【LibraryCC】という機能を使用すれば幅が狭まることもなくなります!
IllustratorやPhotoshopでアイコンや写真を加工し、LibraryCCへデータを入れると
XDに作成したものを持ってくることができるのです!
これで今まで、XDの弱点をカバーしてこれました。
なのでLibraryCCが必須になる、という点は手間ではあるので
デメリットになるのかもしれません。
ですが、サクサク動くというメリットの方が断然優先順位は上なのでXDをこれからも使用します。
Zeplinについて - 共有編 -
Zeplinのメリット
かなりの枚数のデータをシェアしても軽くてサクサク動作する!
XDとは違い、サクサク動作します。
これだけでもものすごーくストレス解消されます。
ログがわかりやすい!
Zeplinはバージョンがとてもわかりやすく残ります。
見比べるだけでもわかりやすいのですが、
前回分のデザインを透過させて、新しいデザインの上に重ねて確認することもできます。
この機能、恐ろしく便利です。
間違い探しの作業がなくなりました。
CSSの書き出し
かなり細かくCSSを抽出してくれます。
カラーネームなどもデザイナーが指定して共有することが可能です。
これはXDにはない機能ですね!
XDも、marginを把握することができるのですが、書き出すことはできないのです。
これが「XDで共有するのではなく、Zeplinで共有しよう!」となった決め手でもあります。
オブジェクトを選択しやすい・把握しやすい
CSSを把握するためにオブジェクトを選択する必要があります。 個人的見解ですが、XDよりも細い線などが選択しやすいです。
アイコンの書き出し作業を開発側でできる
これはデザイナーにとって、とっってもありがたい。。。。
デザイン側でアイコン指定をしておけば
だれでもPngで2倍、3倍にして書き出すこともできます。
IOS、Android、WEBの設定ができるので
pngだけではなく、SVGやPDF、それぞれにあった切り出し方が可能です。
「あのアイコンかきだしてなかったー!!」
「サイズが違かったー!!」
「形式まちがってたー!!」
ってことがちょこちょこあったのですが(ごめんなさい)
Zeplinを使用することによりこの問題が解消されました。
Zeplinのデメリット
2プロジェクト以降は無料ではない
英語環境
ということだけです。(個人的見解)
ですが、こんな素晴らしいアプリなので1プロジェクトでも無料なのがすごいくらいです。
ちなみにイーストでは3プロジェクトつかえる【STARTER】を契約中です!
英語環境ということも、
Zeplinは比較的シンプルな作りなのでそんなにわかりづらいという感じもなく使いやすいです。
まとめ
現在活用の仕方は試行錯誤中です。
一例として参考になればと思います。
「こんな使い方もいいよ!」「開発側からしたらもっとこうしてほしい」 といった提案・ご意見がある方はツイッターか何かで教えてください。
デザイン室総出でエゴサします。
少しずつイーストでZeplinが広まってきたので
この調子でみんな楽して作業していけたらいいなーと思ってます。
皆さんも是非つかってみてください。