こんにちは、Sitecore技術担当の山田です。
Sitecoreを便利に使いこなすためのカスタマイズに困ってませんか?
そんな方のために、Sitecoreのカスタマイズに役立つ情報をご紹介します!
今回ご紹介するのは、入力したMarkdownをHTMLとして表示するMarkdownフィールドの簡単な実装方法です。
ちなみに弊社のブログの記事も、このMarkdownフィールドで編集できるようになっています。
実装方法
1. フィールドタイプアイテムの作成
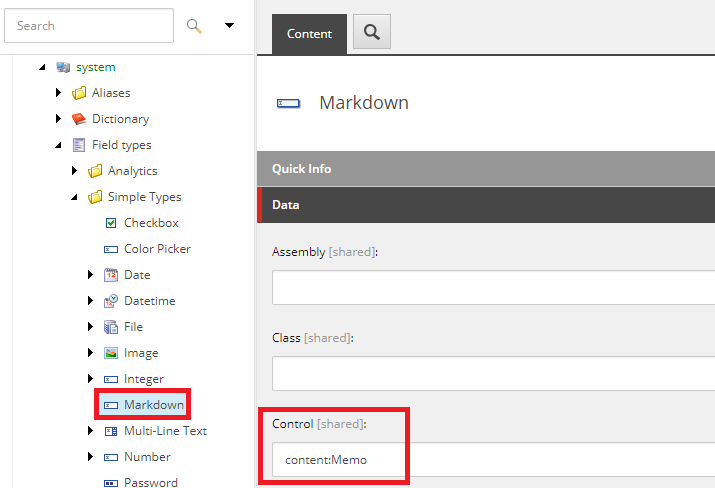
以下の場所にフィールドタイプのアイテムを作成します。
- データベース:
core - パス:
/sitecore/system/Field types/Simple Types
Single-Line Textアイテムを複製して、アイテム名をMarkdownに設定してください。
さらにControlフィールドにcontent:Memoと入力しましょう。

これで、テンプレート作成時にMarkdownフィールドを選択できるようになります。
2. プロジェクトの作成
.NET Frameworkのクラスライブラリのプロジェクトを作成して、参照に以下の2つを追加してください。
Sitecore.Kernel.dll : Sitecore MyGetからインストールできます。
ウェブサイトの/binフォルダにあるものと同じバージョンを使用してください。
Markdig.dll : MarkdownをHTMLに変換するために使用するライブラリです。
Nuget{target="_blank"}からインストールできます。
3. パイプライン処理の実装
Sitecoreにはフィールドが描画される際に呼び出されるrenderFieldパイプラインが用意されています。
このパイプラインに「Markdownフィールドなら値をHTMLに変換する」という処理を追加します。具体的な実装は以下の通りです。
public class GetMarkdownFieldValue
{
public void Process(RenderFieldArgs args)
{
// markdownフィールドのみ処理
if (args.FieldTypeKey != "markdown")
{
return;
}
// エクスペリエンスエディターでの編集を無効化
args.DisableWebEdit = true;
// MarkdownをHTMLに変換
args.Result.FirstPart = Markdig.Markdown.ToHtml(args.Result.FirstPart);
}
}
args.FieldTypeKeyプロパティで、フィールドタイプアイテムのアイテム名を取得できます。
アイテム名は小文字になっているので注意してください。
args.DisableWebEditプロパティで、エクスペリエンスエディタでの編集の有効化/無効化を設定できます。
HTMLに変換したあとの値を保存してしまう問題があるので、エクスペリエンスエディタでの編集は無効化します。
args.Result.FirstPartプロパティには、最終的に描画されるフィールドの値が入っています。
Markdownのテキストが入っているので、HTMLに変換した値に書き換えます。
ここまで実装したらプロジェクトをビルドし、プロジェクトのアセンブリとMarkdig.dllをウェブサイトの/binに配置してください。
4. パイプライン処理とフィールドタイプの登録
実装したパイプラインとフィールドタイプをconfigで設定します。
ウェブサイトのApp_Config/Include以下に適当なconfigファイルを用意して、以下の内容を記述してください。
<?xml version="1.0" encoding="utf-8"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<!-- フィールドタイプの登録 -->
<fieldTypes>
<fieldType patch:before="fieldType[1]" name="Markdown" type="Sitecore.Data.Fields.TextField,Sitecore.Kernel" resizable="true" />
</fieldTypes>
<!-- パイプラインの登録 -->
<pipelines>
<renderField>
<processor patch:before="processor[3]" type="{名前空間}.GetMarkdownFieldValue,{アセンブリ名}"/>
</renderField>
</pipelines>
</sitecore>
</configuration>
{名前空間}と{アセンブリ名}には、作成したプロジェクトのものを入力してください。
5. 動作確認
実際にMarkdownフィールドを持ったテンプレートを作って、表示を確認してみましょう。
正しく実装されていればMarkdownがHTMLに変換されて表示されるはずです。
HTMLに変換されない場合や例外が発生する場合は、configが正しく記述されているか一度確認してみてください。
おわりに
いかがだったでしょうか。
簡単な実装例ですが、応用次第ではMarkdownフィールド以外にも様々なフィールドタイプを実装できるかと思います。
フィールド入力欄のUIもカスタマイズ可能なので、またの機会にご紹介します。
ブログの感想やSitecoreに関するお問い合わせがありましたら、こちらからご連絡ください。
それでは!

