
近年、デザインツールとしてAdobe XD、Figma、Sketch、InVisionなどさまざまなツールが登場しています。 本記事では日本での人気が高い「Adobe XD」と新進気鋭のデザインツール「Figma」を比較します。 今回の記事では、チームで共同作業する場合に焦点を当て紹介しますので、ツール選定のヒントとなれば幸いです。
AdobeXDとは?
2017年に正式リリースされたUIデザインツールで、IllustratorやPhotoshopなどAdobe経験者であれば、すぐに使いこなせるでしょう。 「思考の速さでデザインする」というスローガンを掲げるほど素早い動作が特徴です。

Figmaとは?
2016年にリリースされたUIデザインツールです。ブラウザ上で動作するのでアプリをダウンロードせずにデザインを行えます(デスクトップアプリもあり)。 ブラウザ上で動作する特性上、オフラインでは動かないという点は注意が必要です。 強力なデザイン機能などが評価され、世界はもちろん日本でも人気のデザインツールです。UIが英語なのでAdobeXDより難しい印象があるかもしれません。

利用価格比較
まずは利用するために必要な料金について確認しましょう。 (価格は2021年7月のものです。正確な料金やプラン毎の違いについては公式サイトをご確認ください。)
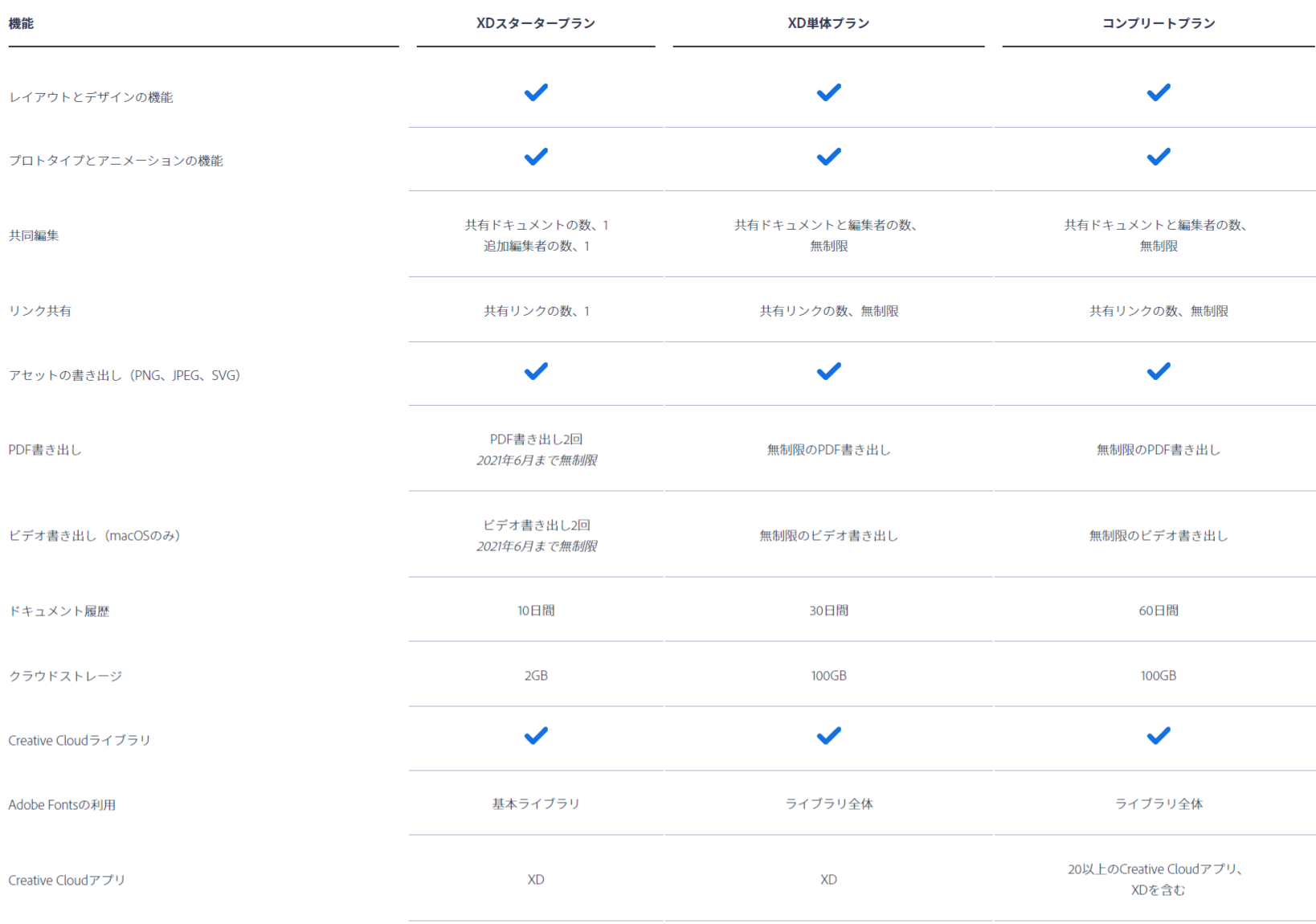
Adobe XD ・スタータープラン(無料) ・共同編集や保存容量に制限があるものの、デザインなどの機能に制限無し ・共同編集に招待できる人数が1人まで、共有ドキュメントの数が1つまで ・クラウドストレージ 2GB ・共有リンク 1つまで ・XD単体プラン(1,180円/月) ・上記の招待人数の制限が無くなり、保存可能容量が増加。 ・全フォントライブラリが利用可能 ・コンプリートプラン(5,680円/月) ・XDは勿論llustratorやPhotoshopなどすべてのAdobe製品が使えるプラン。
※AdobeXDプラン比較|https://www.adobe.com/jp/products/xd/pricing/individual.html

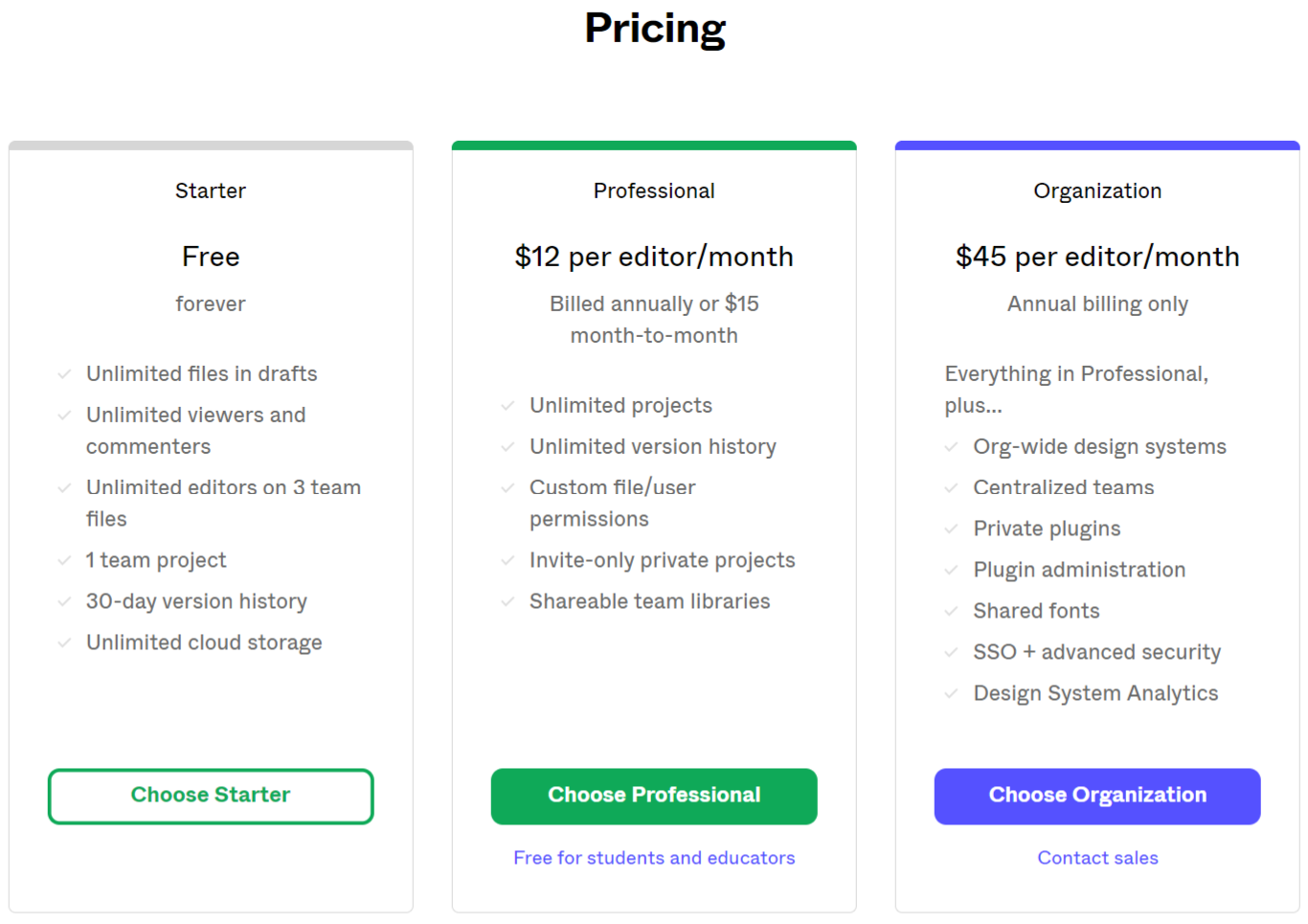
Figma ・Starter(無料) ・共同編集を行える人数やプロジェクトの作成数に制限があるものの、デザイン機能、クラウドストレージに制限無し。 ・2人での共同編集と3つのプロジェクト作成が可能 ・無制限のクラウドストレージ ・無制限のレビュアー招待 ・Professional($12/月) ・上記の制限が無くなり、使える機能が増加 ・共有可能なチームライブラリなど ・Organization($45/月) ・上記に加えて大きな組織を管理するための機能やセキュリティに関する機能が増加。
※FigmaXDプラン比較|https://www.figma.com/pricing/

それぞれのメリット
クラウドストレージや共有リンクに制限があるAdobe XDに比べ、Figmaは無制限で使える利点があります。 有料プランを見ると、Adobe製品をすべて使えるようになるコンプリートプランをもつAdobeXDにも魅力があります。
共同編集
本題であるチームで作業する際に使用する共同編集機能をみてみましょう。 共同編集とは、複数人で1つのデザインファイルを同時に編集できる機能で、Adobe XD、Figmaどちらにも搭載されています。
Adobe XD ・ユーザーに招待を送って共同編集を開始。 ・共同編集中は他のユーザーのカーソルが常時表示され、カーソルで指しながら「ここのデザインは〜」と話せるので、オンラインMTGでも使いやすい。 ・画面上部の共同編集者アイコンをクリックすることで、各ユーザーが見ている画面に移動可能。 ・コメントを残してフィードバックが可能だが、デザイン画面上ではなくプロトタイプ(共有用の別の画面)に移る必要がありやや操作が回りくどい。

Figma ・ユーザーに招待を送って共同編集を開始。 ・共同編集中は各ユーザーに割り当てられた色のカーソルが表示され、オブジェクトの選択や移動など、各ユーザーの操作が細かく確認可能。 ・画面上部の共同編集者アイコンをクリックすることで、各ユーザーが見ている画面に移動可能。 ・コメントを残してフィードバックが可能で、デザイン上に直接コメント可能でコーダーがデザイナーに確認をする際に便利。

まとめ
今回の記事では、日本での人気が高い「Adobe XD」と「Figma」を共同作業する場合に焦点を当て比較しました。
各ユーザーの操作状況の確認など、実はFigmaにはずいぶん前に実装済みでAdobe XDが後追いする形でしたが、優劣が無くなってきている印象です。 唯一フィードバック機能は、Figmaの方がデザイン画面上でコメントできる分、スピーディに対応でき使いやすいと感じます。
なので英語のUIに抵抗が無く、フィードバック機能をフル活用したいチームならFigmaが適しており、英語のUIに抵抗がありフィードバック機能をあまり利用しないのであればXDが適しています。
本記事で紹介したようにどちらが一方的に優れているという訳ではないため、所属するチームの状況に合ったツールを選択することが重要となるでしょう。 この記事がその手助けになれば幸いです。
