こんにちは、Sitecore技術担当の蛭川です。
Sitecoreの開発で主に使われるレンダリングは、コントローラーレンダリング、ビューレンダリングの2種類があります。
今回は2種類のレンダリングの作成方法をご紹介します。
- コントローラーレンダリング
名前の通り、MVCのコントローラーを使うレンダリングです。コントローラーにビジネスロジックを書き、処理した値をビューに渡して表示するといった流れになります。取得したデータを加工してからビューに渡したい場合など、複雑なビジネスロジックが必要な場合に使われます。 - ビューレンダリング
一方で、ビューのみを使うのがビューレンダリングです。フィールドの値を単純に表示する場合などに使用します。コントローラーレンダリングを作る程ではないけれど、少し加工したデータを表示したい…といった場合、Razor構文でビューに直接処理を書いてしまうという選択もありだと思います。
コントローラーレンダリング作成方法
コントローラーレンダリングに必要なものは以下の通りです。
Visual Studioでファイルを作成して発行後、Sitecoreのレンダリングアイテムに紐付けを行います。
- コントローラー(.cs)
- ビュー(.cshtml)
- レンダリングアイテム(Sitecoreのアイテム)
1. コントローラーの実装
以下は、マルチリストタイプの[Select]フィールドで選択した項目の[Name]の値を繋げて表示する例です。
今回は文字列ひとつだけをビューに渡していますが、モデルクラスを作成してビューに渡せば複数の値を返すこともできます。 SampleController.cs
using System;
using System.Web.Mvc;
using Sitecore.Data.Fields;
using Sitecore.Data.Items;
namespace East.Controllers
{
public class SampleController : Controller
{
public ActionResult Index()
{
// Sitecoreのアイテムを取得
Item currentItem = Sitecore.Context.Item;
MultilistField multilistField = currentItem.Fields["Select"];
Item[] items = multilistField.GetItems();
string label = null;
foreach (var item in items)
{
// マルチリストで選択済みの項目を繋げて表示
label += $"{item.Fields["Name"]} ";
}
MvcHtmlString str = new MvcHtmlString(label);
return View("/Views/East/Sample.cshtml", str);
}
}
}
2. ビューの実装
コントローラーから渡された文字列を表示する処理です。 Sample.cshtml
@model MvcHtmlString
<p>
@Model.ToHtmlString()
</p>
3. レンダリングアイテム作成
コンテンツエディターにて</sitecore/layout/Renderings>配下の任意の場所にコントローラーレンダリングアイテムを追加し、コントローラーフィールドとコントローラー アクションフィールドに値を設定します。
- コントローラーフィールド:コントローラー名を設定します。今回の例では「Sample」となります。
- コントローラー アクションフィールド:アクションメソッド名を設定します。今回の例では「Index」となります。

ビューレンダリング作成方法
ビューレンダリングに必要なものは以下の通りです。
こちらもVisual Studioでファイルを作成して発行後、Sitecoreのレンダリングアイテムに紐付けを行います。
- ビュー(.cshtml)
- レンダリングアイテム(Sitecoreのアイテム)
1. ビューの実装
フィールドの値を単純に表示させる実装です。SampleViewRendering.cshtml
@using Sitecore.Mvc
<div>
<h1>@Html.Sitecore().Field("Title")</h1>
<div>@Html.Sitecore().Field("Image")</div>
<p>
@Html.Sitecore().Field("Description")
</p>
<div>@Html.Sitecore().Field("Link")</div>
</div>
2. レンダリングアイテム作成
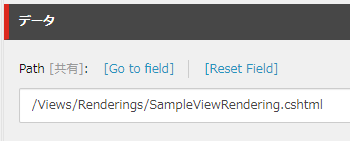
コンテンツエディターにて</sitecore/layout/Renderings>配下の任意の場所にビューレンダリングアイテムを追加し、Pathフィールドに値を設定します。
- Pathフィールド:ビューのcshtmlファイルのパスを設定します。

動作確認
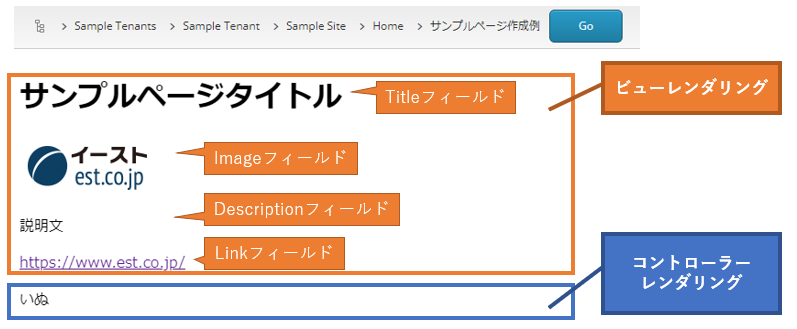
別途作成したページのプレゼンテーション詳細で今回作成したレンダリングを設定し、動作確認をしてみます。
オレンジ色で囲った部分がビューレンダリング、青色で囲った部分がコントローラーレンダリングです。

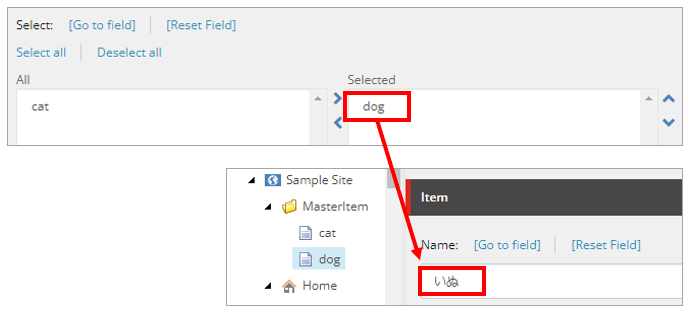
コントローラーレンダリングでは、マルチリストで選択した項目のマスターアイテムが持つフィールドの値を表示しています。

おわりに
今回はよく使われる2種類のレンダリングの作成方法をご紹介しました。
実現したい内容や実装方法によって、どちらのレンダリングを使用した方が良いかは変わってくるので、用途に応じて最適なレンダリングを選んでみて下さい。
イーストでは今回ご紹介したレンダリングはもちろん、Sitecoreの技術を使用した開発を多数行っております。

