こんにちは。開発事業本部の清水です。
今回はPower Automateの社内活用例ということで、Backlog と Teams を連携させ、イースト社内の人事給与業務を効率化した事例をご紹介します。
実際に Power Automate を使ってみて得た所感を、エンジニアの視点でお話しできればと思います。
🌱開発の背景
イーストではすでに下記のようなサービスを導入し、さまざまな業務に使用していました。
Backlog(タスク管理ツール) Teams(コミュニケーションツール)
しかしながら、人事・給与・社保に関する業務ではこれらを活用できておらず、課題管理は依然として Excel や紙に頼っていて、その効率の悪さが問題となっていました。
既存サービスを活用できなかった理由には以下が挙げられます。
- 仮に導入したとしても手入力の手間は解消されない 😭
- たとえば、月次給与の支払い一つとっても関連する子課題はたくさんあるが、すべての課題を 1 件ずつ手入力で登録しなければならない。
- サービス同士を連携させる仕組みがない 💔
- Backlog での課題の追加や期限の切迫を担当者へどのように通知するか?
メール通知は使い勝手の面から避けたいが、Teams 通知は(当時は)サポートされていない。 - 通知の確認だけでなく課題の登録も Teams から行えるようにしたい。
- Backlog での課題の追加や期限の切迫を担当者へどのように通知するか?
こうした背景を踏まえ、人事給与業務のタスク管理を自動化して業務効率を向上させたいとの要望があり、Power Automate の試用も兼ねて、人事給与業務改善サービス「East JINQ on Teams(イースト・ジンキュー・オン・チームズ)」の開発がスタートしました。
なお、JINQ の稼働開始後に Backlog 公式より Teams 連携機能がリリースされましたが、その件については後述したいと思います。
👨🏫フローの概要
開発した Power Automate フローは以下の 2 種類です。
Todo 登録 bot
Teams チャネルでカードを呼び出し、わずかな必要事項を入力するだけで、関連する課題を Backlog に一括登録します。
課題登録の流れを見てみましょう(画面はテスト用のものです)。
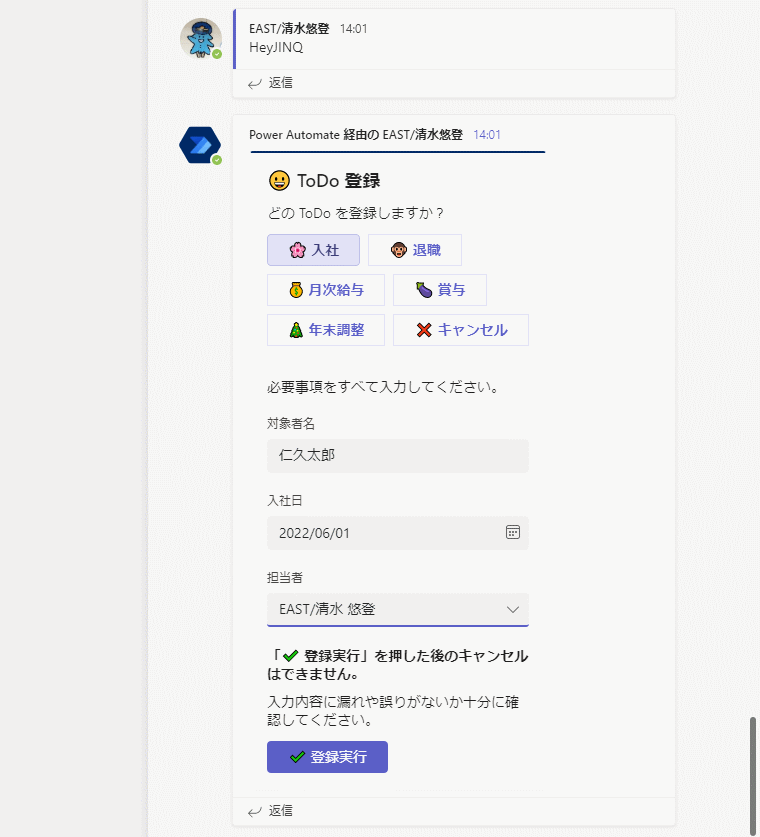
課題登録用のチャネルで HeyJINQ と呟きます。
キーワードに反応してカードが出現します。
カテゴリを選択し、必要事項を入力します。

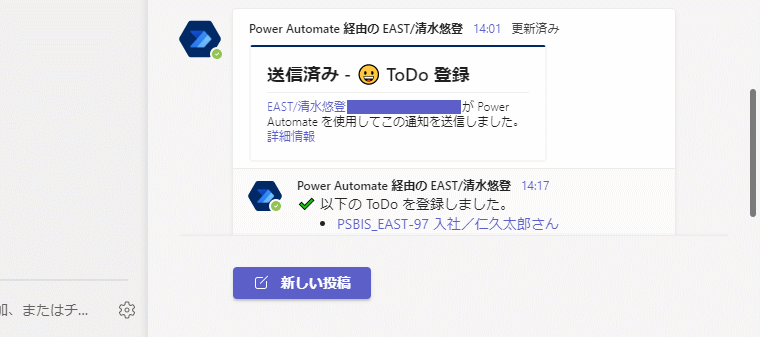
Backlog に一発で登録され、登録成功のメッセージが返信されました。

(私は Emojineer なので絵文字盛りがち 🌳🌲🌳)
ここまでのフローはざっくり次のようになっています。
- Teams コネクタのキーワードが言及されたときトリガで、チャネルに呟かれたキーワードをキャッチする。
- Backlog API: プロジェクトユーザー一覧の取得を叩き、担当者の候補となるユーザ一覧を取得する。
- アダプティブカードに担当者一覧を埋め込んで投稿する。
- アダプティブカードに入力された内容を受け取る。
- 必要事項がすべて有効な場合は、それらをもとに課題を組み立て、Backlog API: 課題の追加を叩いて順番に Backlog へ登録する。登録完了後、成功メッセージを返信する。
- 必要事項に不備がある場合は失敗メッセージを返信する。
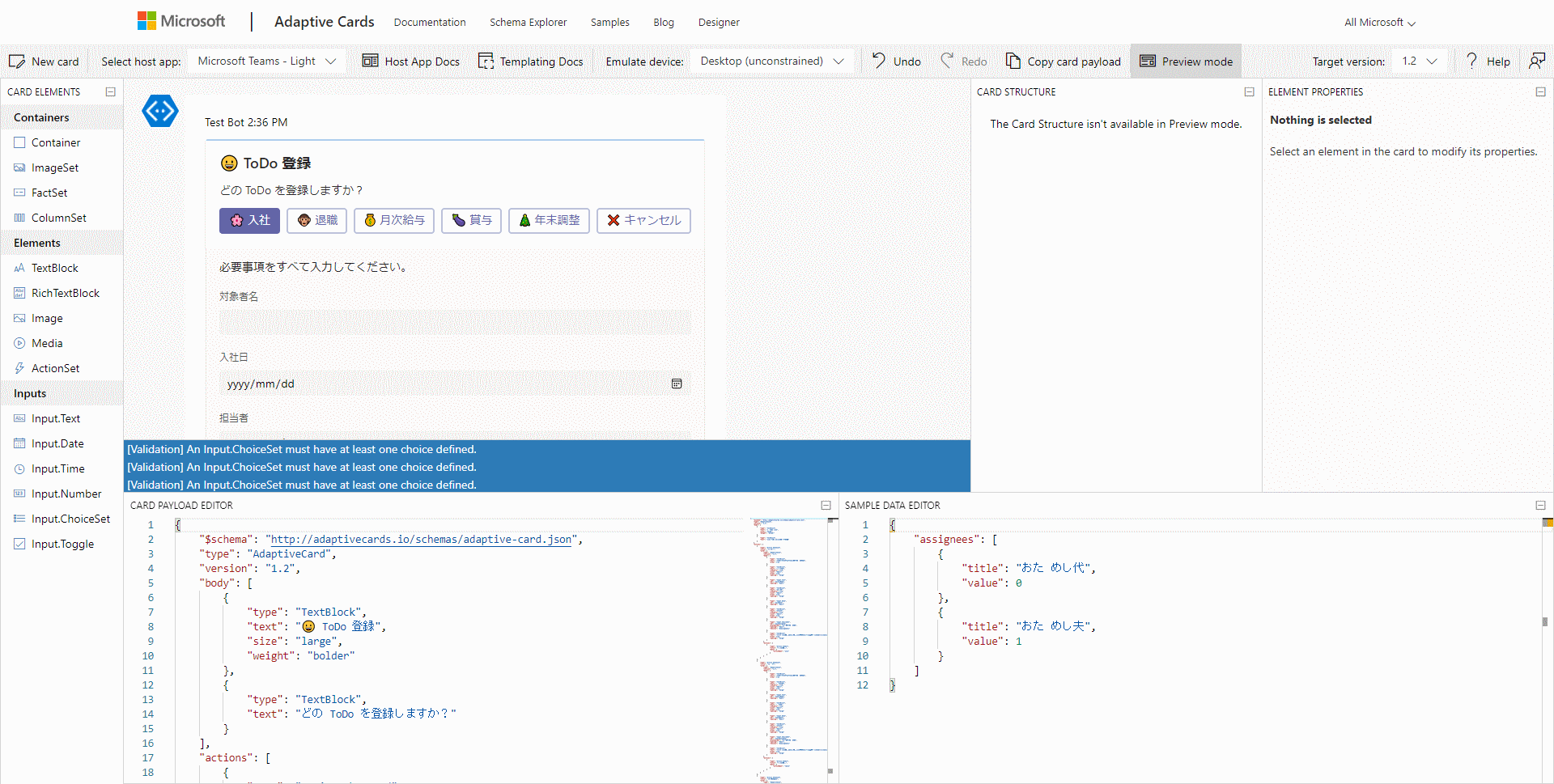
アダプティブカードは UI を JSON で記述します。Adaptive Card Designerを使うとプレビューを確認しながら編集できます。

お知らせ機能
課題が追加されたときや期限が迫っているときに、Teams チャネル上で担当者にメンションを飛ばします。
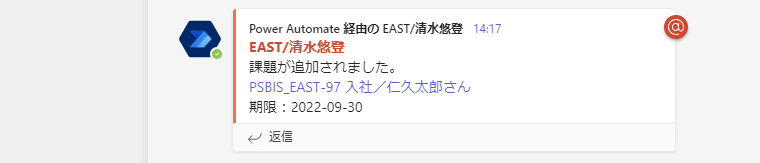
先ほど課題を登録した際、Teams のお知らせチャネルには以下のような通知が飛んでいます。

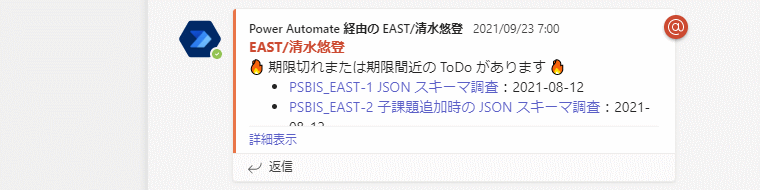
また、未完了のまま期限が迫ると次のようなあっつあつのメンションが届きます。

期限間近の課題を通知するフローはざっくり次のようになっています。
- 毎平日 7:00 にスケジュールされたフローを開始する。
- Backlog API: 課題一覧の取得 を叩き、2 日以内に期限を迎える課題一覧を取得する。
- 担当者ごとに通知メッセージを組み立てて投稿する。
🧪JINQ を導入してみて
JINQ 導入以来、人事給与業務チームの皆さんは日々その効果を実感しているとのことです。
これには二つの側面からの効率化があると考えています。
一つは単純な時間短縮です。Teams で呟いて最低限の必要事項を入力するだけで、関連する課題を一瞬で登録できる……そのチート級の利便性を覚えてしまうと、もう JINQ なしでは作業できないとか。
もう一つは、タスク管理の場所を集約できたことです。以前は個人でばらばらに管理していましたが、課題の蓄積場所を Backlog に一本化したことで、チームの全員がすべての課題を確認できるようになりました。また、通知の確認も Teams、課題の登録も Teams、とサービスのスタート地点が明確なため、オンラインサービスに不慣れな人でも迷う心配が少ないと思います。
🥳Power Automate のうれしい点
手軽にいろんなサービスが繋がる
Microsoft 製品をはじめとするさまざまなサービスを、ブラウザベースの GUI 操作で簡単に連携させることができます。
環境構築や低レベルな処理などは Power Automate に丸投げできるので、開発者は機能の作り込みに集中することができます。ライセンスさえあれば「とりあえず作ってみる」のハードルが低いのはありがたいことです。
サーバ不要
また、サービスをホストするためのサーバを自前で立てたり、メンテナンスしたりする必要もありません。これも前述した手軽さに一役買っていると思います。
🤦♂️♂️ Power Automate のつらい点
コードを書くノリが通用しない
ローコードで開発できることは本来 Power Automate の長所でありセールスポイントのはずですが、逆にテキストベースでコードを書くことに慣れているエンジニアには、普段と同じ開発体験が得られないことが歯がゆく感じられるかもしれません。
たとえば、普段の開発で当たり前に行っている以下のような操作は、Power Automate ではほとんど封印されます。
- 戻る/やり直す
元に戻す/やり直しボタンが用意されてはいるが、テキストエディタほど自在に履歴を行き来できるわけではない
- 検索/置換
- コメントアウト/アンコメント
- Git 管理
また、テキストベースでないことの重大な欠点として、ソースのシェアが非常にやりづらいことが挙げられます。
コードの場合は、こういった技術ブログやナレッジベースにスニペットを貼り付けて簡単に共有できますが、Power Automate ではもっぱらスクリーンショットでのコミュニケーションが主体になります。読み手側がコピー & ペーストで再現できないのはかなり不便で、開発を加速させるにあたり足枷になっているように感じます。
破壊的な変更がしょっちゅうある
サービスに接続するためのコネクタの中には開発途上のものもあり、破壊的な仕様変更が頻繁に発生する場合があります。たとえば JINQ の開発当時、Teams コネクタはまだプレビュー段階で、昨日まで使えていたコネクタが突然廃止される悲劇が本当に起きました(絶望しました😇)。
また、JINQ の稼働開始後しばらく経ってから Teams コネクタのキーワードが言及されたときトリガに仕様変更があり、キーワードとして 1 語のものしか受け付けなくなり、当初指定していた Hey JINQ という 2 語の文字列に反応しなくなる騒ぎもありました。
⚠注意
一部コネクタは有料です。Microsoft が提供する他のライセンスにおまけで入っていることもあるので、日頃から Microsoft 製品をがっつり使用している企業であればすでにライセンスを持っているかもしれません。
以下のコネクタ一覧の中で Premium ラベルの付いているものが有料コネクタです。
サポートされているコネクタの一覧 | Microsoft Power Automate
🐵Backlog 公式の Teams 連携機能について
2021 年 12 月 16 日、こんなニュースが飛び込んできました。
BacklogとMicrosoft Teamsが連携し、Teamsで課題の更新確認や課題追加ができるようになりました! | Backlogブログ JINQ、早くもクビ?
否!!!
内容を読むとこの連携機能は Teams アプリであり、Power Automate のコネクタとは別物です。この連携機能で Teams から入力できるのは、件名、種別、詳細の 3 項目に限られます。また、すべての課題を手入力で作成する必要があります。
JINQ は自社内の人事給与業務に特化して開発したので、わずかな必要事項を入力するだけで、関連するすべての課題を自動で登録してくれます。ただし、課題の文言をちょっとだけ変えたり、一覧にない課題を登録したりといった融通は利きません。現状、課題の内容をフローにべた書きしていて、外部から簡単には変更できないためです。ここは JINQ の今後の課題だと思います。
登録する課題の内容や親子関係があらかじめ決まっているような案件では、Power Automate で連携させる手法は有効だと思います。
🌛最後に
Power Automate は、さまざまなサービスを連携させることにより、作業の自動化をローコードで手軽に実現できます。この「複数サービスの連携」は、本稿の例がそうであるように潜在的な需要が多く、開発しがいのある領域ではないでしょうか。
頭に浮かんだイメージを簡単に具現化できる一方で、普段コードを書いている我々からすると勝手が違うと感じる部分もあるかもしれません。現場においてはまず小規模なサービスから始めてみて、徐々に感触をつかんでいくのがよいと思います。


