こんにちは、Sitecore技術担当の蛭川です。
前回はSitecore開発でよく使われるビューレンダリング、コントローラーレンダリングについてご紹介しました。
一方で今回はあまり使われることのない、公式のドキュメントにも「時々使用されます」としか書かれていないアイテムレンダリングについてご紹介します。
アイテムレンダリングの機能
アイテムレンダリングには以下の特徴があります。
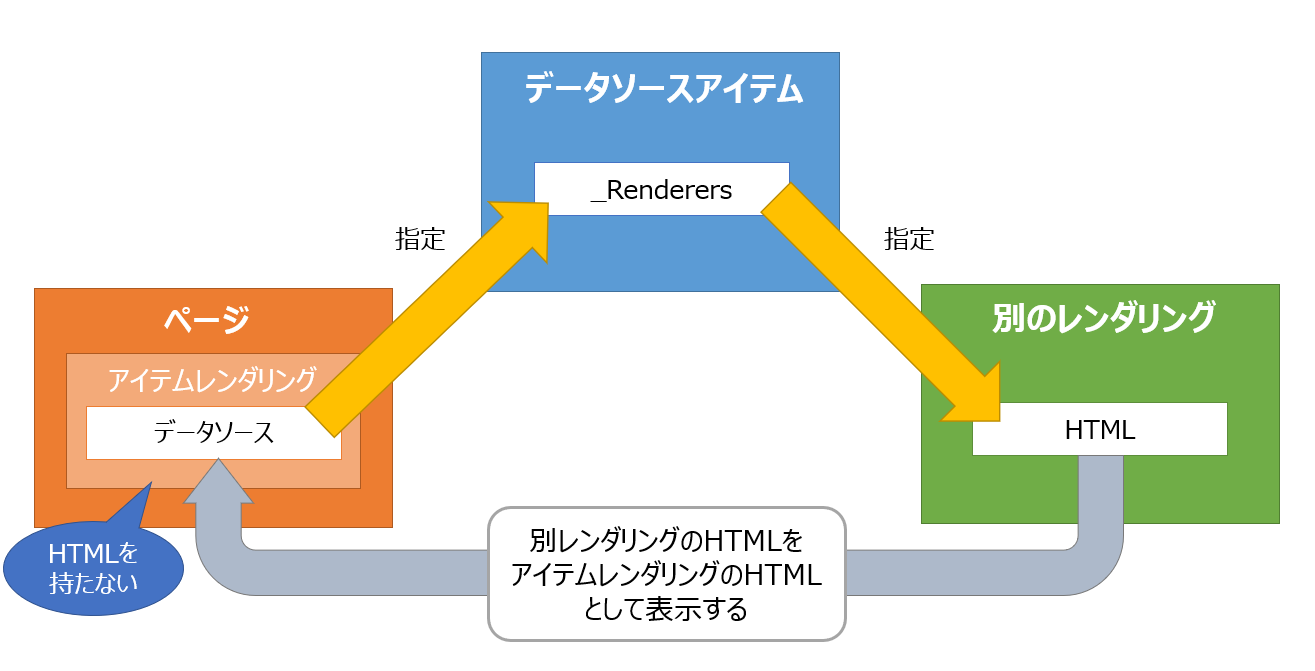
- アイテムレンダリングは他2種類のMVCレンダリングとは異なり、実体となるHTMLを持たない
- データソースで指定したアイテムの情報を表示する
- データソースで指定したアイテムの「レンダラー (__Renderers)」フィールドに入力したレンダリングを、アイテムレンダリングのHTMLとして表示します。
アイテムレンダリング自体にHTMLは持たず、表示する内容、HTMLともにデータソースで指定したアイテムに依存します。
それぞれレンダリングごとに自分自身のHTMLを持っている他のレンダリングとはこの点が大きく異なります。 図で表すと以下の通りです。

アイテムレンダリングの使い方
アイテムレンダリングを使用する際に必要なものは以下の通りです。
- レンダリングを表示させたいページ
- アイテムレンダリング
- データソースアイテム
- HTMLを持つレンダリング
- レンダリングを表示させたいページのプレゼンテーション詳細にて、[コントロール]にアイテムレンダリングを追加します。
- 続けて、[データソース]にデータソースアイテムを指定します。
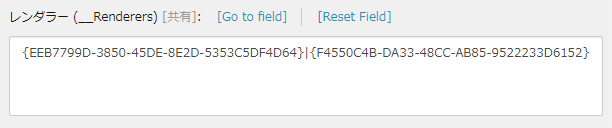
- データソースアイテムの[レイアウト]セクションを展開し、 [レンダラー(__Renderers)]フィールドに、HTMLを持つレンダリングのIDを設定します。ここにはパイプ区切りで複数のレンダリングを指定することも可能です。

- レンダリングを表示させたいページをプレビューすると、[レンダラー(__Renderers)]フィールドに設定したレンダリングにデータソースの内容が表示されます。
他レンダリングとの使い分け
アイテムレンダリングを使用せず、ビューレンダリングにデータソースを直接設定する方法でも同様の挙動になります。アイテムレンダリングを使用する場合は、アイテムレンダリングとHTMLを持つレンダリングの2つ用意して設定を行う必要があるので、単純に考えると手間が増えているだけです。敢えてアイテムレンダリングを使うメリットは無いようにも思えますが、例えば以下のような場合に役立ちます。

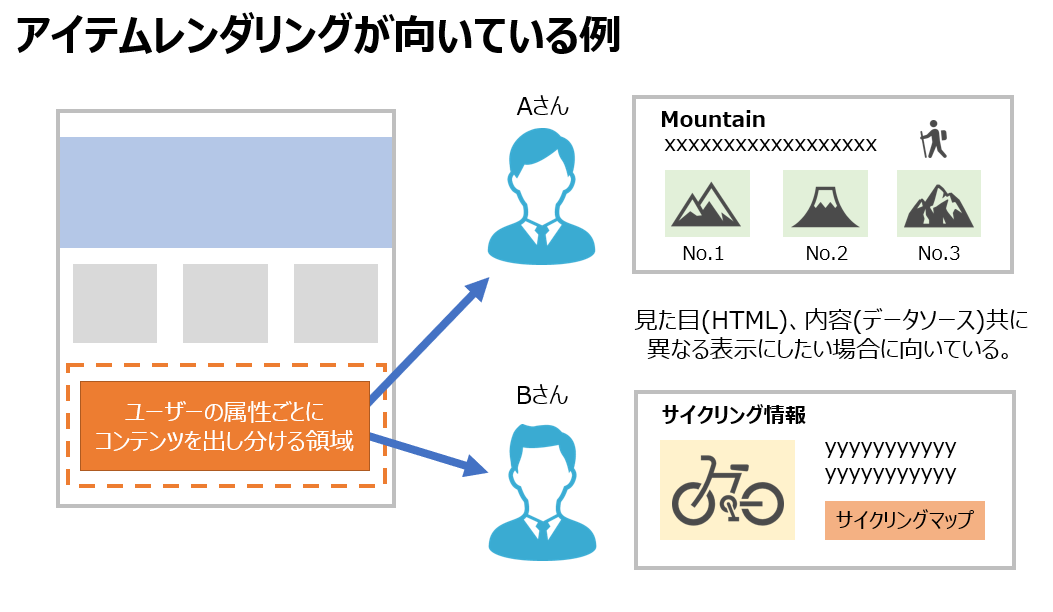
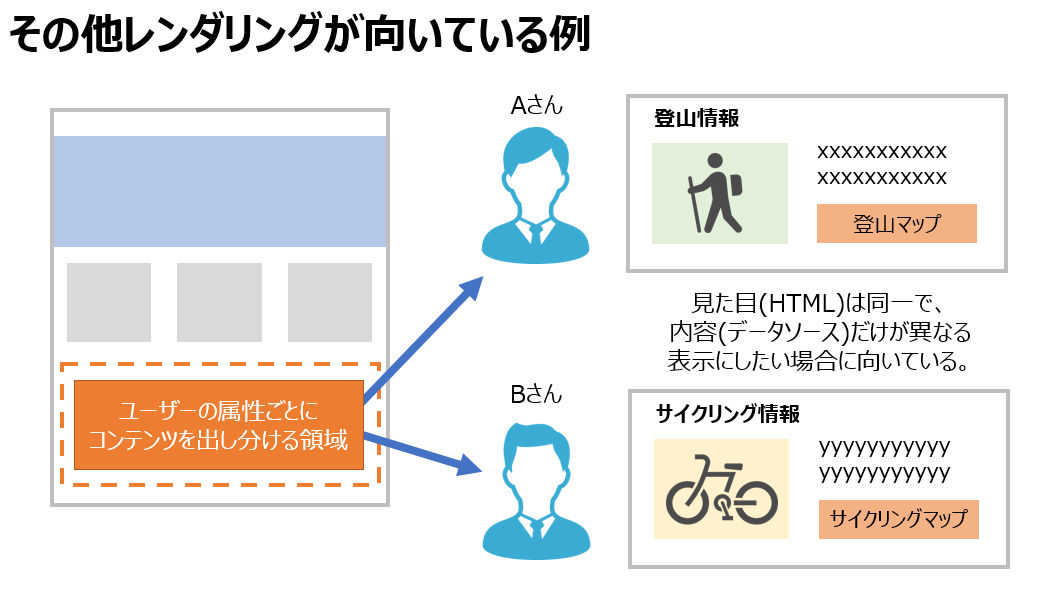
パーソナライズでデータソースを変更する場合を考えてみます。アイテムレンダリングはデータソースにレンダリングが紐づいているため、データソースを変更するだけでレンダリング(HTML)も合わせて変更できるということになります。これは、「データソースとレンダリング」を1まとまりとして扱いたい場合に向いています。

一方、通常のレンダリングにデータソースを直接設定し、データソースを変更した場合はレンダリング(HTML)は同じで表示されるデータのみが変更されます。 見た目とデータを同時に変えたいか、データのみを変えたいかによって使い分けが出来るかと思います。
おわりに
一見使う機会が少なそうなアイテムレンダリングも、状況に応じて使い分ければ真価を発揮しますので、是非一度使ってみて下さい。
