

こんにちは。事業推進チームです。 前回から少し間が空いてしまいましたが、データ活用を始めてみようシリーズの第三弾です。
今回はPowerBIの機能の一つであるスライサーについてご紹介します。個人的には、このスライサーがPowerBIの最も特徴的で面白い機能ではないかと思っています。 さっそくご紹介していきましょう。
スライサーとは
そもそもスライサーとはどんなものなのでしょうか。
スライサーはデータの抽出条件を設定する、いわゆるフィルター機能です。表示されているデータに絞り込み条件を付けて必要なデータだけを表示することが可能になります。
ではスライサーの設定方法をご説明します。
スライサーの使い方
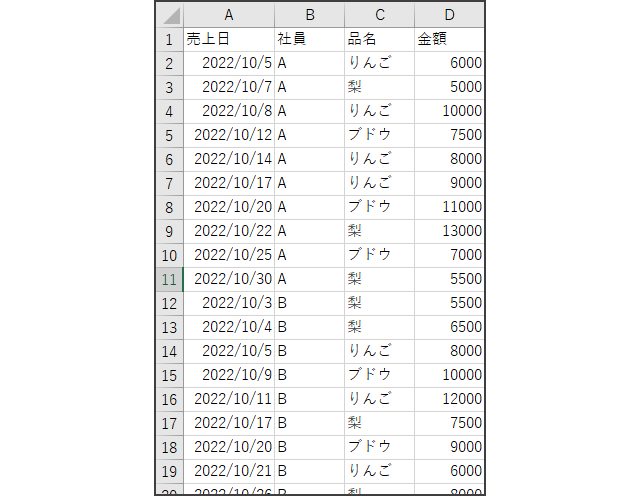
まずPowerBIに取り込むためのサンプルデータをExcelで用意しました。

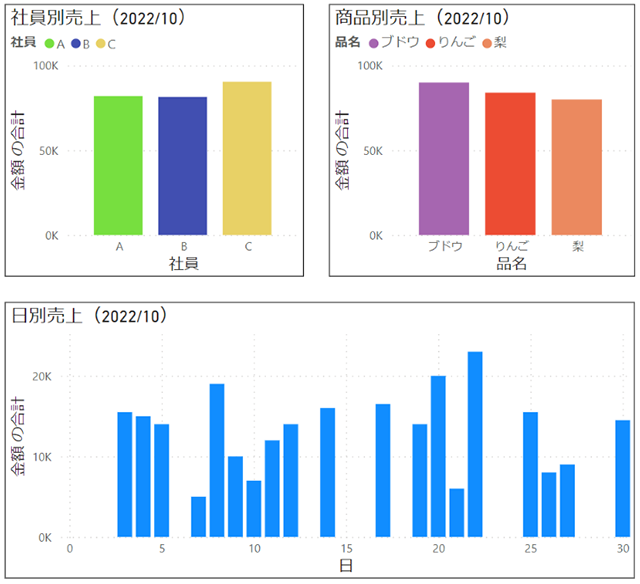
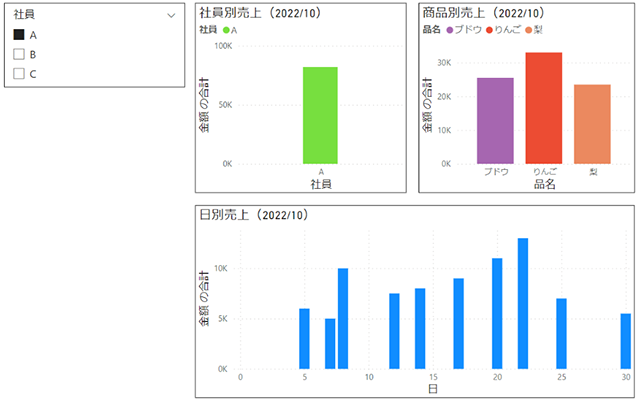
1か月の売上を想定したデータで、だれが・何を・いくら売り上げたかというシンプルなデータです。 これをPowerBIに取り込んで「社員別売上」「商品別売上」「日別売上」という3つのグラフを作成しました。

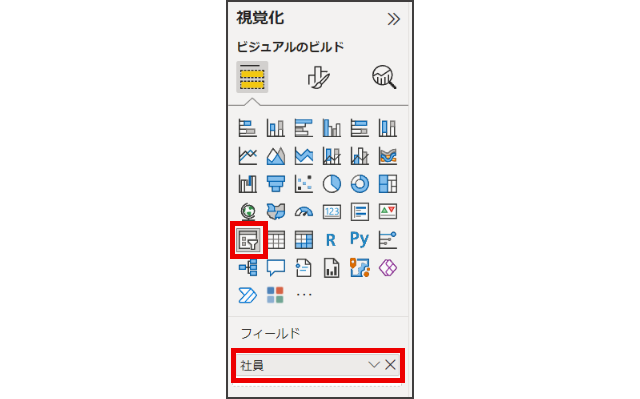
では、これにスライサーを追加してみましょう。 グラフと同じように視覚化にある「スライサー」を選択し、フィールドに社員を設定します。

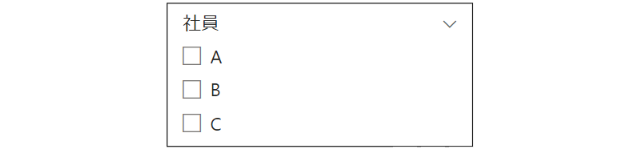
スライサーに社員名のチェックボックスが表示されました。

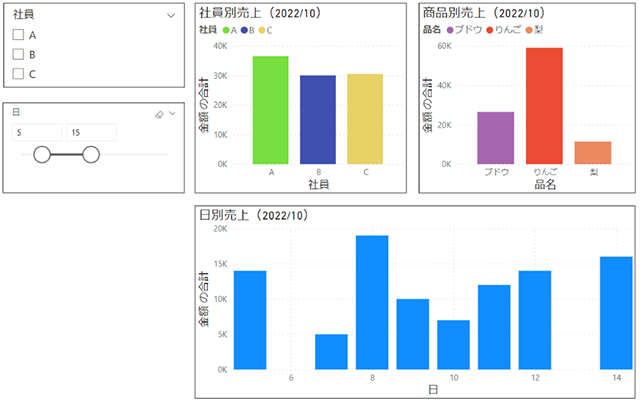
チェックボックスの「社員A」を選択すると3つのグラフが連動して、社員Aのデータだけが表示されます。

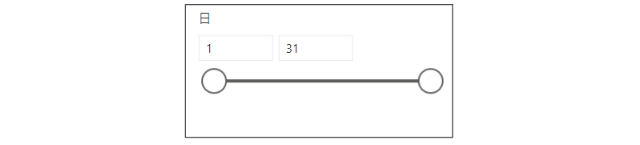
今度は同じように売上日のスライサーを追加してみます。

テキストボックスに日付を入力するか下のバーをドラッグすると日付の絞り込みができます。

スライサーはこのように簡単な手順で追加できます。スライサーでデータをフィルタリングすることでグラフを様々な切り口で分析することが可能になります。
今回はここまでとなります。 今後もPowerBIの操作やデータ活用についてご紹介していきますので是非ご覧ください。


