こんにちは。 営業本部デザイン室のモリカワです。
気が付いたらもう師走も後半ですね。 2022年度も終わりに近いということで、今年どんなWebサイト(デザイン)が流行ったかを、少し早いですが振り返っていきましょう!
パララックス
パララックスはギリシャ語の「変化・調整」を意味する「parallaxis」に由来しています。 その名の通り、スクロールによって背景が前景のコンテンツよりもよりも遅く移動して、サイトに奥行きのある空間を演出することができる仕組み。
まず、見てみてください。ああ!見たことあるある!と思うかと。

※出典:毎日新聞社 https://www.mainichi.co.jp/non/
特徴は以下の2点
・サイトにストーリー性(変化)を持たすことができる ・それ故にユーザーにスクロールしたい気持ちを誘発させる
上記のサイトを見ていて気がついたらスクロールしてしまいませんでしたか? パララックスは、視覚的に変化があり楽しいので、ついその世界観に引き込まれてしまいます。
ちなみに、新しい技法ではなく、結構前からあります。 2017、8年頃に、デザイナーにサイトをパララックスにしたいと相談されたので、上司に伝えたところ、「え?今更?古いと思うけど」と言われた記憶があります。その当時は既にフレッシュな存在ではなかった模様。(個人比
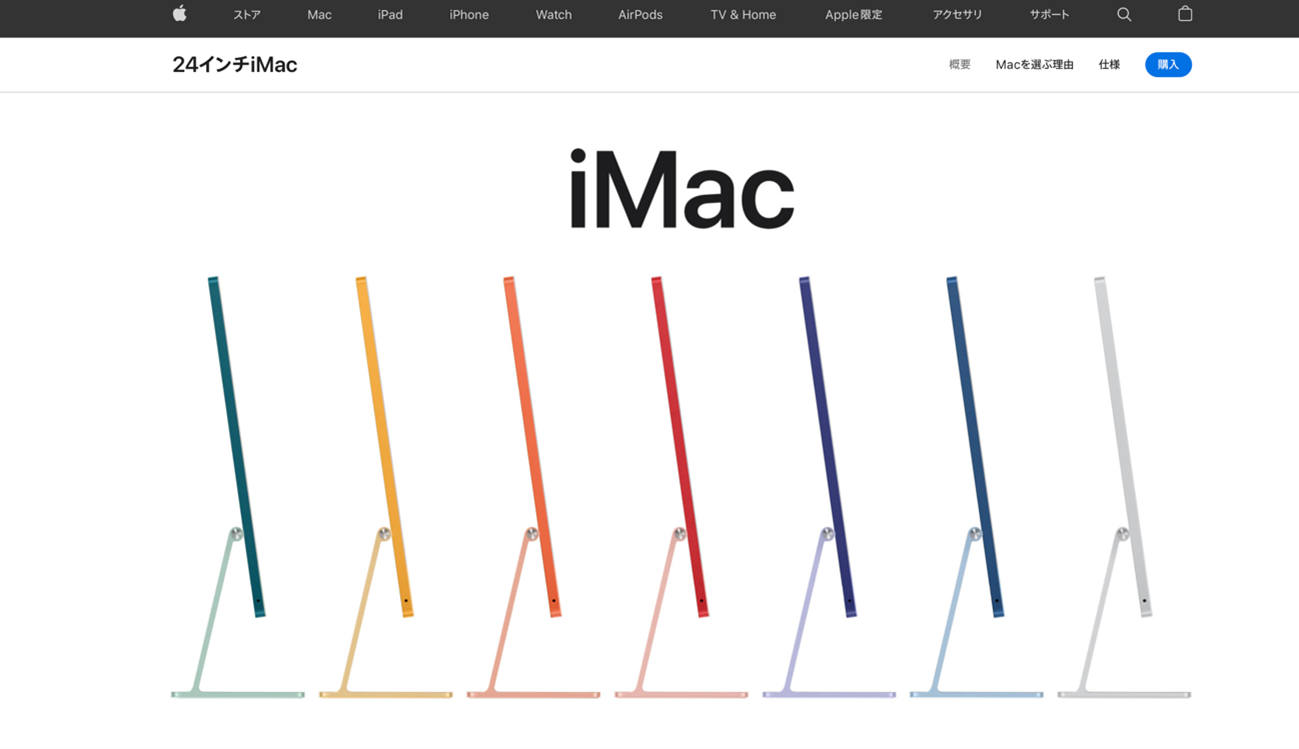
また注目度が高まり、使用するサイトがとても増えてきました。 なぜかというと、技術が進化し表示性などに問題がなくなったからです。 あとApple社がサイトに使ったから、というウワサも・?

※出典:Apple社サイト https://www.apple.com/jp/imac-24/
元々、世界観に入り込みやすい仕様で、制作側としてはありがたいので、技術的な問題が解決後に人気が再燃したのも頷けます。
スマホ幅デザイン
昨年から流れはあったものの、2022年に入り増えてきたな、と感じたのがスマホ幅に合わせたデザインのサイトです。

※出典:サントリー社 ほろよい https://www.suntory.co.jp/rtd/horoyoi/
特徴としては ・スマホ幅でメインのデザインを作成しつつ、PCで見ても違和感がない作りになっている ・プロモーションサイトに特に多い ですね。
気になるのは最近のスマホとPCの比率です。スマホ幅に合わせたデザインが増えてきているということは、ユーザーがスマホメインになっている・・ということになります。

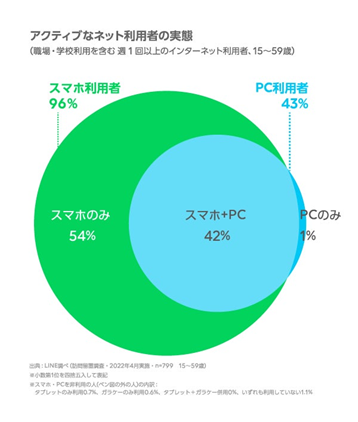
※出典:https://prtimes.jp/main/html/rd/p/000003907.000001594.html
LINE株式会社が行った2022年上半期の調査では、 ・日常的なインターネットの利用環境は、引き続き「スマホのみ」の利用が最多で推移 →→なんと半数以上の54%! ・特に女性で「スマホのみ」の利用者増が顕著 →過去最多の68%
という数値が出ており、年々スマホファーストになりつつありますね。 女性向け商材の場合スマホ幅デザインを取り入れてみるのもいいかもしれません。
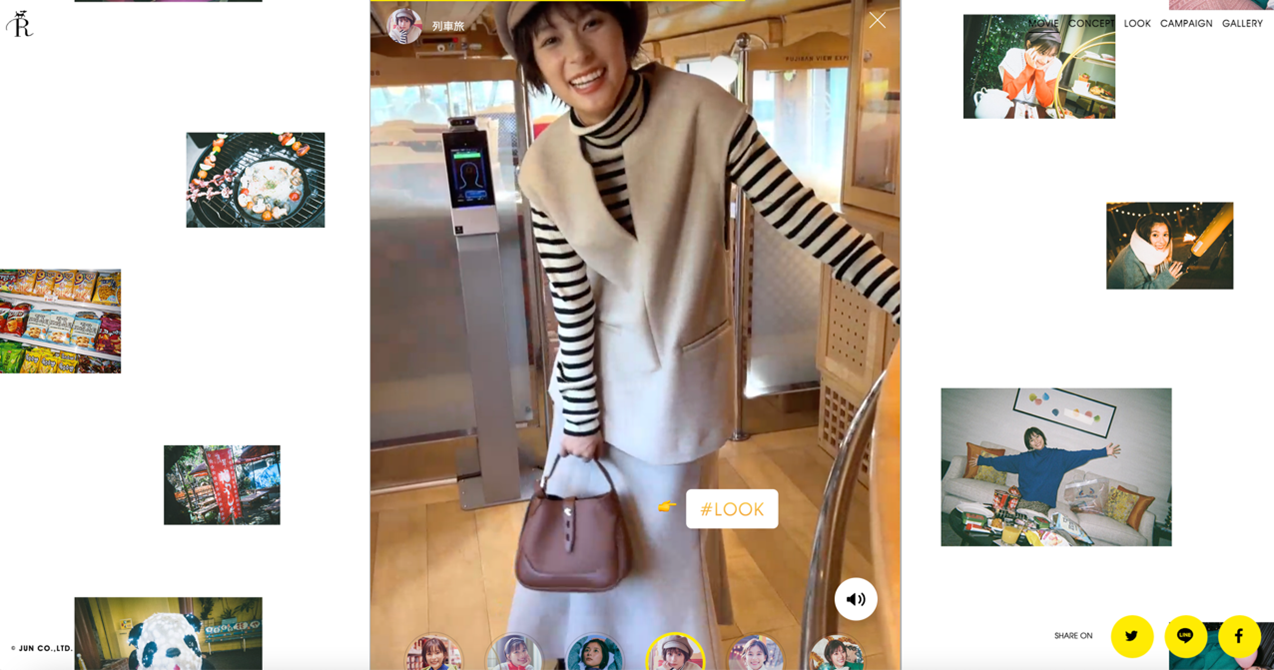
私的に、うまいな、と感じたのは女性向けファッションブランド、ロペピクニックの2022年冬のブランドサイト。
スマホ幅デザインはもちろん、ターゲットのユーザーが好みそうなシチュエーション別にコンテンツを作成。

↑このデザインでもう、今っぽさ全開ですね・・!
各コンテンツには友達同士で楽しむプライベートのSNS投稿のような動画が用意されており、SNSをチェックしている気分でブランドの新作を楽しむことができます。 スマホ幅デザインサイトを最大限に活かした仕様でお見事!

※出典:ロペピクニックの冬遊び https://fuyuasobi.ropepicnic.com/
モノクロ配色
白・黒やグレーなどモノトーン配色で構成されたサイトのことです。 こちらもここ数年ずっと流行っているWebデザインですね!今年も相変わらず流行っていた印象。

出典:寺田倉庫 https://what.warehouseofart.org/
特徴としてはこんな感じかと。 ① 目に優しい ② 商品や写真が際立つ ③ スタイリッシュな印象になる
注目したいのは①の目に優しい、という特徴。 仕事やプライベートでPCやスマホに接触する時間が年々長くなってきており、ブルーライトの有害や、目の疲れが指摘されています。 こういった背景から、Twitter、Instagramなどのモバイルアプリ、Windows、macOSなどでもダークモード切り替えが出来るようになりました。

※iPhoneではもうお馴染み!
その流れで、サイトもモノトーン配色が定番化している気がします。
あとはスマホファーストになってきたのも流行っている理由の一つだと個人的に感じています。 狭い画面の中では、デコラティブな装飾より、モノトーン配色でミニマムなデザインの方が 商品や情報を際立たせるのがより容易です。 ECサイトなどが特にそういった特徴が強いですね。
モノトーン配色を利用しつつ、情報を上手く見せているサイトを見てみましょう。

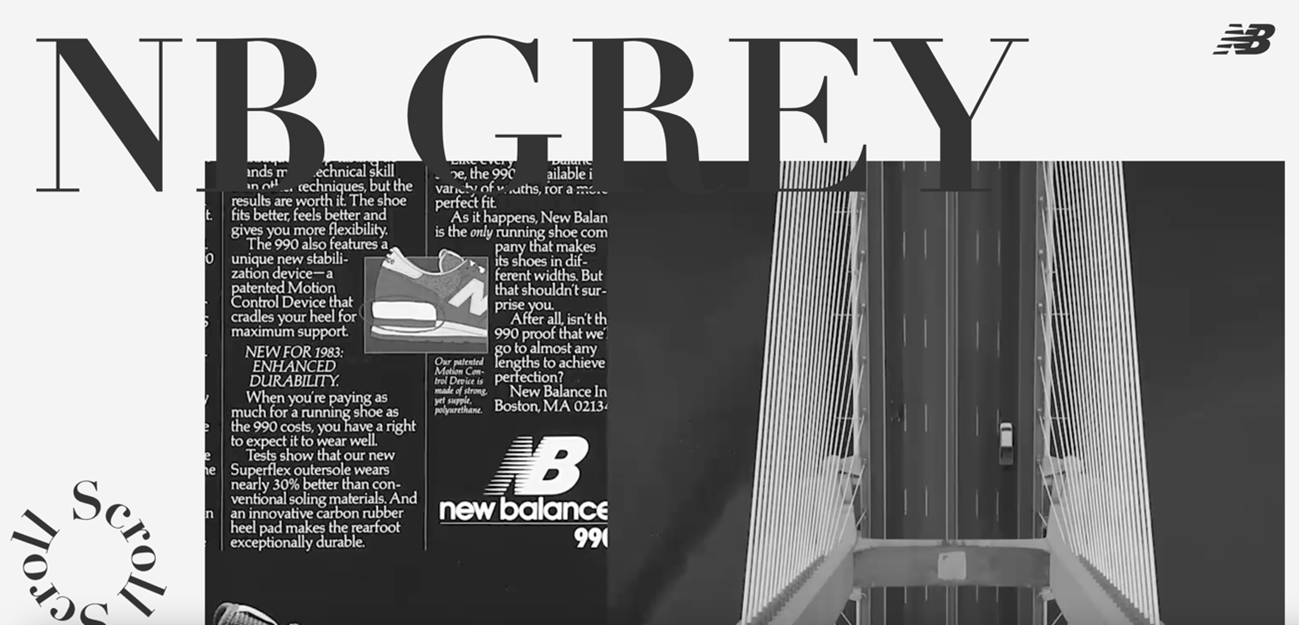
※出典:ニューバランスグレイ https://nbgrey.jp/
グレーをメインに配色したお洒落過ぎるサイト。 白黒のモデルさんの写真がスクロールすると色付いていく作りが素晴らしいです。
さて、今日はここまで! 続きの後編は次回お届けいたします。
参考文献: https://speakerdeck.com/satoshi_shimoyama/2022nian-webdezaintorendozong-matome https://www.live-commerce.com/ecommerce-blog/web_design_2022/#.Y478tS_3Lgs
最後にちょっと宣伝させてください。
デザイン室では、本日ご紹介したようなサイト制作はもちろん、アプリのUI/UXのデザイン・ディレクションも行っています。社内で開発までワンストップで出来る体制が整っておりますので、ご興味のある方はいつでもお問い合わせください。
皆様、良いお年をお迎えください! またお会いしましょう〜
