こんにちは。 営業本部デザイン室のモリカワです。 今年もイーストをどうぞよろしくお願いいたします!
さっそく、2022年のWebデザイントレンドの後編を見ていきましょう! 前編はこちらからどうぞ! 2022年Webデザイントレンドを振り返ろう!〜前編〜
カラフルなビビットカラー
モノクロの色調が目に優しい・・と前編で言ったばかりですが、 真逆のカラフルな色彩のサイトも人気でした!
今年の春・夏はファッションでもグリーン、オレンジ等のビビットカラーが流行りました。

※出典:https://www.harpersbazaar.com/jp/fashion/ss-trends/g38670501/color-trend-snap-220125-hb/
これはやはり、世界的な疫病の蔓延で気分がみんな暗くなる中、必然的に明るいものを求めた結果だと思います。その流れがサイトのデザイントレンドに影響したのかと。

※出典:丸亀製麺社 タルトリテン https://jp.marugame.com/campaign/teamtarutorian/
まさにスマホ幅デザイン+ビビットカラー(ニューレトロさもありますね)で、トレンドのど真ん中のサイトです。 Youtuberやインフルエンサーをプロモーションに活用しており、デザイン以外もまさに今という印象です。全体的にわざとフラットなデザインにして、軽く楽しい雰囲気を作り出しているのも必見。
逆に、これもトレンドの一つである3Dアニメーションを取り入れたサイトを見て行きましょう。

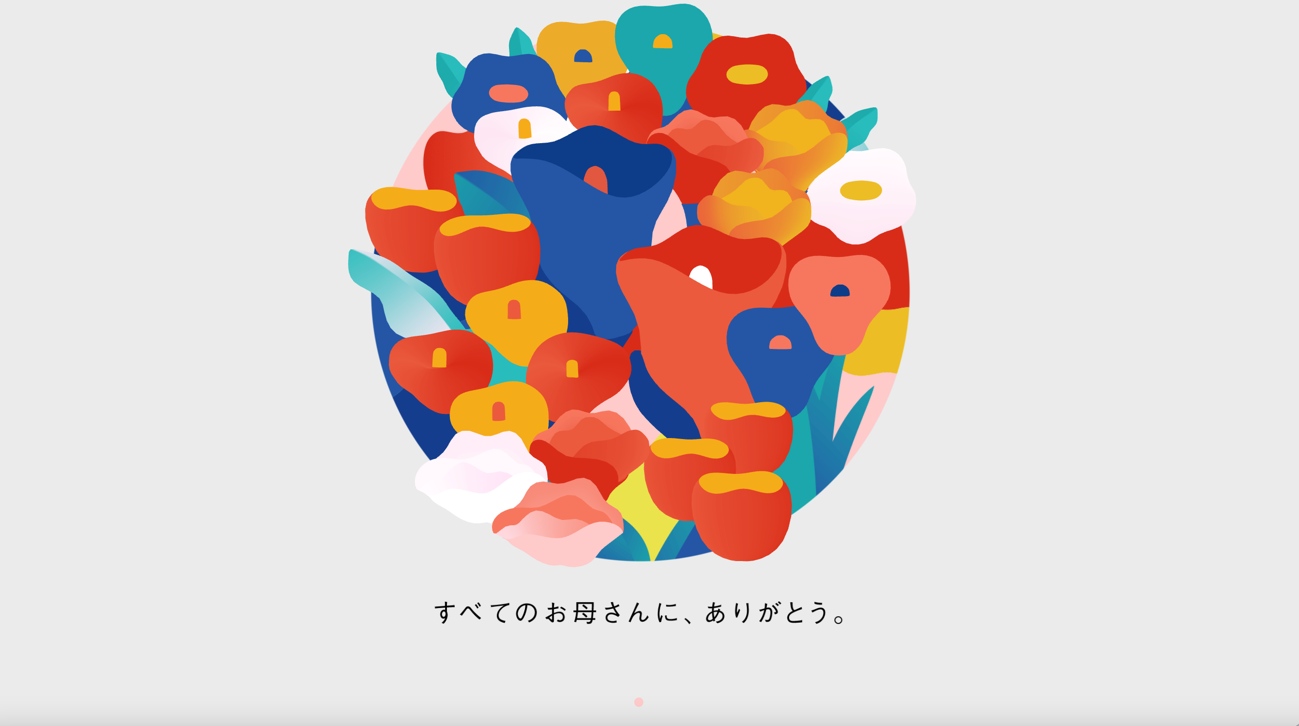
※出典:POLA社 https://www.pola.co.jp/wecaremore/mothersday/
実際サイトをぜひ見ていただきたいですが、すごいですよね・・。ビビットカラーの花々が舞う、舞う! パララックスより、更に強くサイトの世界に引き込まれていきます。
今どんどん3Dアニメーションを使ったサイトが出てきており、来年は加速する気がします。こういった流れは、技術の進化は元より、メタバース等の拡がりとも関連がありそうですね。 これからも大注目です!
大きめ!タイポグラフィ
今年は、タイポグラフィを効果的に使うサイトも多く見られました! 特に、太く、大きく、ばーーーんとインパクトのあるデザインがトレンド!

※出典: BAKE社 https://bake-jp.com/
なぜこのようなタイポグラフィが流行るかというと、 ・視界に入りやすい ・サイトの伝えたいメッセージが伝わりやすい ・ファーストビューでインパクトを残せる
という理由が予測されます。 とにかく情報量が多い世の中ですので、普通?にしていたらユーザーの目には入りません。 シンプルにダイレクトに伝える手段として、今とても旬なやり方だと思います。
伝えたいメッセージがはっきり明確ならとてもおすすめの手法です! 例えば採用サイトなどが上記に当てはまりますので、早速見てみましょう。

※出典:白泉社 2023年採用サイト https://www.hakusensha.co.jp/recruit2023/
白泉社の採用サイトではタイポグラフィを多用して、 自社のスピリットと、こんな人ほしいです!を巧みに表現。 とても秀逸な作りになっております。
さてさて、以上となります! 前編・後編と2回に渡り、Webデザイントレンドをお届けいたしました。 いかがでしたでしょうか。 まだまだ流行ったものは多々ありますが、個人的なセレクトをさせていただきました。
2023年はどのようなトレンドが出てくるか、これから楽しみです! また機会があればご紹介できれば、と思います。
参考文献: https://speakerdeck.com/satoshi_shimoyama/2022nian-webdezaintorendozong-matome https://www.live-commerce.com/ecommerce-blog/web_design_2022/#.Y478tS_3Lgs
最後にひと押し!
デザイン室では、サイト制作はもちろん、アプリのUI/UXのデザイン・ディレクションも行っています。社内で開発までワンストップで出来る体制が整っておりますので、ご興味のある方はいつでもお問い合わせください^^
では、またお会いしましょう〜!

