こんにちは、開発事業本部でフロント開発を担当しているエンジニアです。 Next.jsについて書いてみました。
はじめに
Next.jsは、Reactをベースに開発されたjavascriptフレームワークです。
サーバサイドレンダリングや画像表示を高速化できるなど、 Reactの不足部分を補えるので規模の大きいWebアプリケーションに向いているというメリットがあります。
最近は既存Reactのプロダクトを、Next.jsへ移行するということも聞くことが多くなりました。
今回はそんなNext.jsのセットアップ手順をご紹介したいと思います。
Next.js プロジェクト作成
※Node.js、npmはインストール済みの状態とします。
作成したいディレクトリで、以下のコマンドを実行し、Next.jsプロジェクトを作成します。
※最新バージョン(現時点はv13.4)、TypeScriptをコマンドで指定しています。
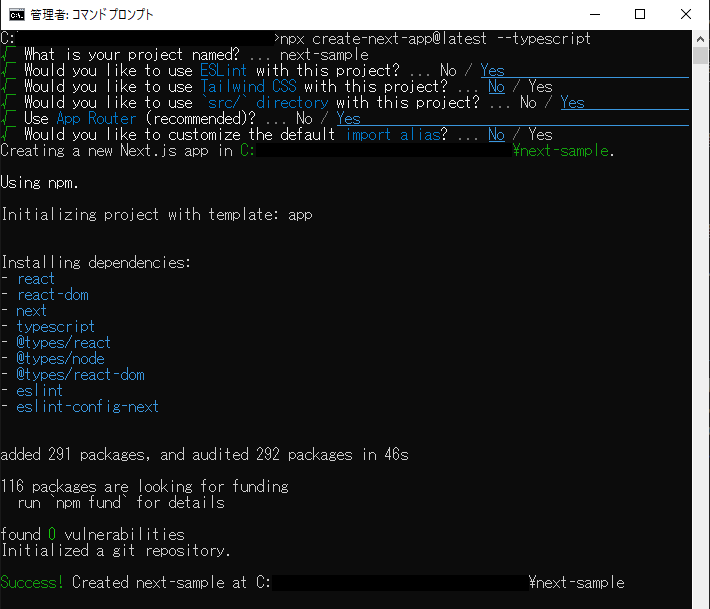
npx create-next-app@latest --typescript
コマンド実行後、プロジェクト名入力や、その他オプション設定について聞かれます。
オプションについてはデフォルト選択で進めました。
「Success」が表示されインストールは完了です。
[コマンドプロンプトでインストール]

プロジェクト時
サーバーの起動
下記のコマンドを実行します。
npm run dev
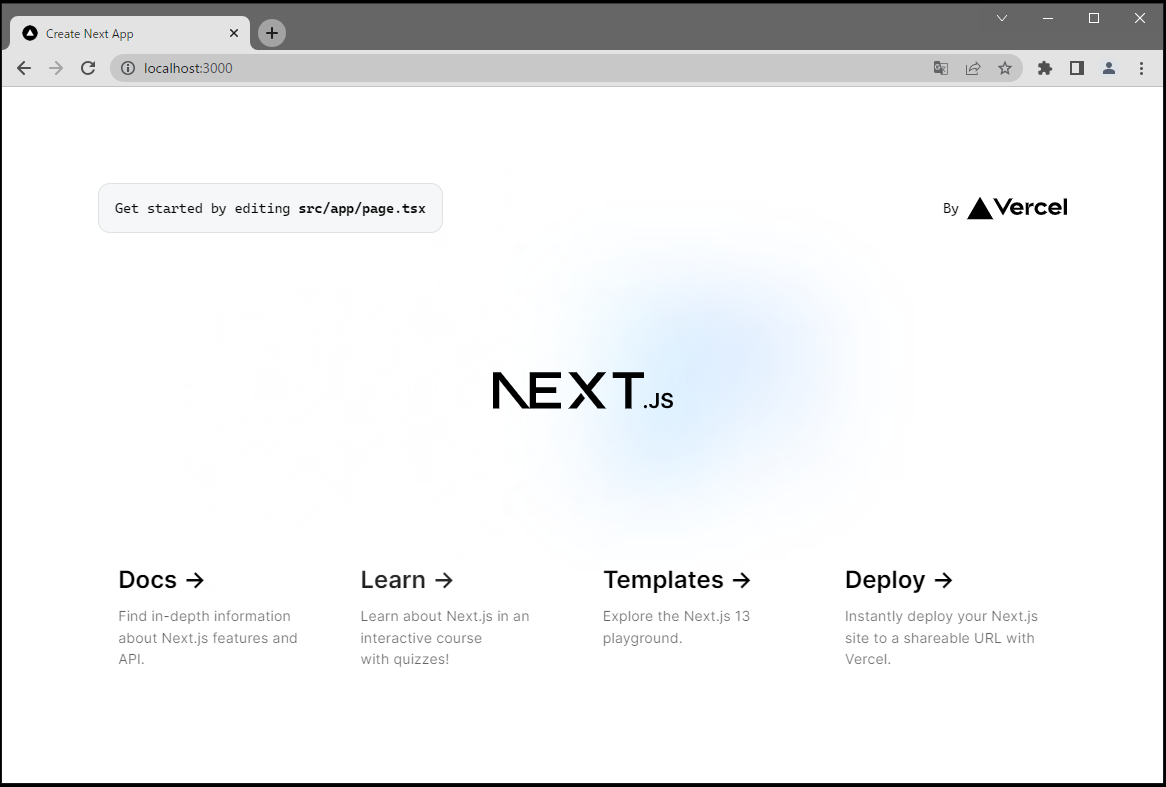
http://localhost:3000 をブラウザからアクセスして確認します。
以下の画面が表示されます。
[startup画面]

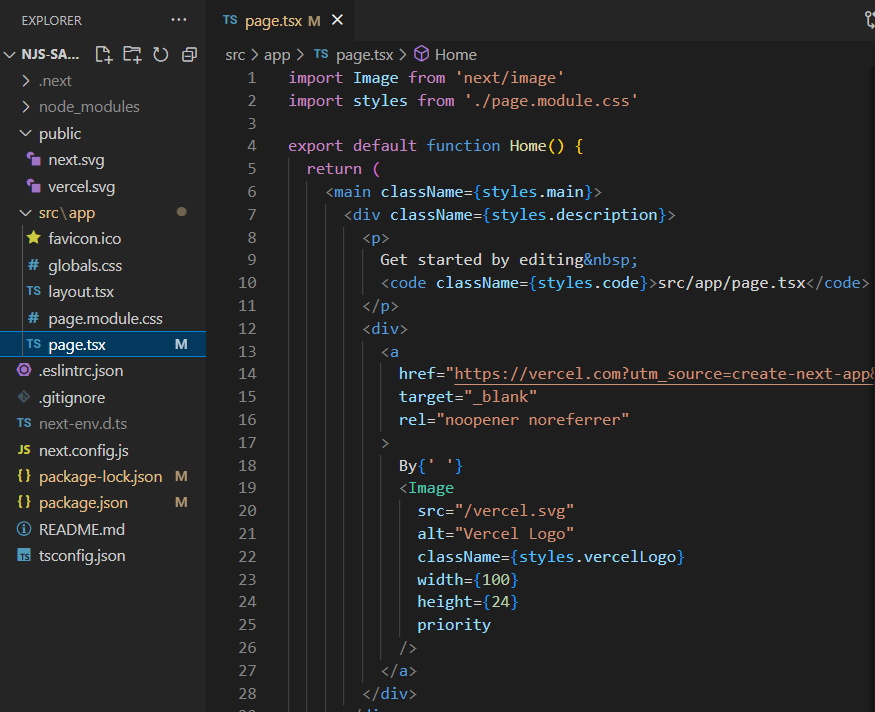
このページは作成したNext.jsフォルダの「/src/app/page.tsx」が該当します。
[page.tsx]

ページの追加
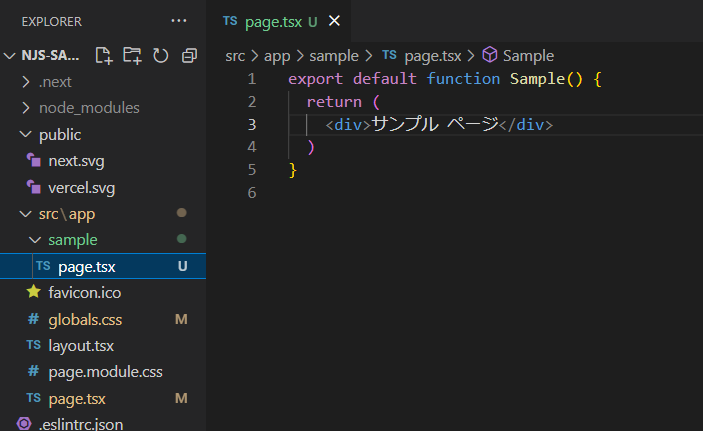
さらに別画面として、「sample」ページを追加したいと思います。 画面を追加するには、app内に新たなディレクトリ「sample」(ディレクトリ名がURLパス名となります)を作成し、そこに「page.tsx」ファイルを作成します。
画面には単純に「サンプル ページ」を表示するだけとします。
[sample]

サーバー起動し、http://localhost:3000/sample にアクセスします。
[sample]

作成したサンプルページが表示されました。
さいごに
今回はNext.jsのセットアップをご紹介しました。
実際に行うのは初めてでしたが、簡単に初期セットアップができました。
Reactを使ったことがあれば、コード自体は違和感もなく感じました。
ページ追加を調べていたところ、Next.jsの最新(v13)ではフォルダ構成などが以前のバージョンと変更があり戸惑ったので、その点は注意が必要そうです。
