こんにちは、Sitecore技術担当の森です。
Sitecoreのコンテンツエディタで、Rich Text Editor フィールドの項目を編集しようとすると、エディタの上部には以下のボタンが表示されます。

このボタンは、設定によって表示を増やすことができます。
1. ボタンの種類
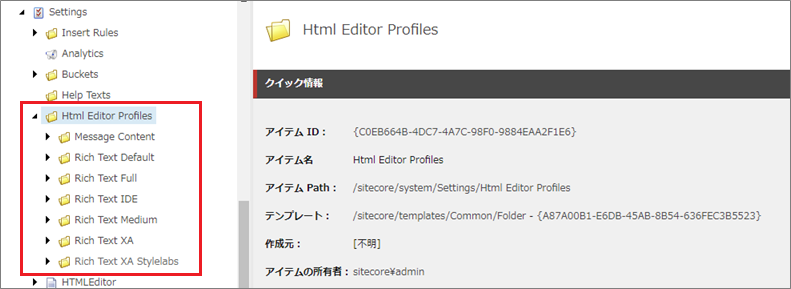
Coreデータベースの /sitecore/system/Settings/Html Editor Profiles 配下に、いくつかのボタンのセットが用意されています。
- Message Content
- Rich Text Default ※ デフォルトで設定されているのがこちらです。
- Rich Text Full
- Rich Text IDE
- Rich Text Medium
- Rich Text XA
- Rich Text XA Stylelabs

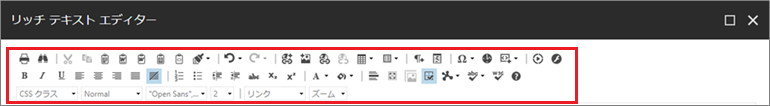
例えば Rich Text Full を設定するとSitecoreで用意されている全てのボタンを表示することができます。 以下のような表示になります。

表示したいボタンのセットを選んで Rich Text Editor フィールドに設定することで、ボタンの表示を変更することができます。 カスタマイズをしてボタンのセットを作成することも可能です。
2. 適用方法
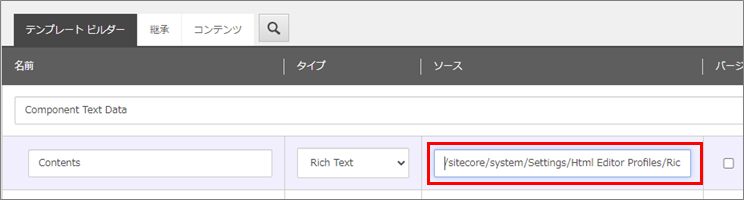
① 特定のテンプレートに適用する場合
適用したいテンプレートの Rich Text Editor フィールドの ソース にパスを記載します。 Rich Text Full を設定したい場合は /sitecore/system/Settings/Html Editor Profiles/Rich Text Full を入力します。

② 全ての Rich Text Editor フィールドに適用する場合
App_Config\Sitecore.config に設定が記載されているので、パッチファイルを作成して HtmlEditor.DefaultProfile の値を変更します。 以下を記載したconfigファイルを作成して App_Config\Include 配下に配置してください。 valueにボタンのセットのパスを設定します。
<?xml version="1.0" encoding="utf-8"?>
<configuration
xmlns:patch="http://www.sitecore.net/xmlconfig/"
xmlns:role="http://www.sitecore.net/xmlconfig/role/"
xmlns:security="http://www.sitecore.net/xmlconfig/security/">
<sitecore role:require="Standalone or ContentManagement">
<settings>
<setting name="HtmlEditor.DefaultProfile">
<patch:attribute name="value"
value="/sitecore/system/Settings/Html Editor Profiles/Rich Text IDE" />
</setting>
</settings>
</sitecore>
</configuration>
3. 表示するボタンのカスタマイズ
デフォルトで用意されているボタンのセットをそのまま使用するのではなく、表示するボタンを変更したい場合もあると思います。 Coreデータベースの /sitecore/system/Settings/Html Editor Profiles 配下のボタンのセットのいずれかをコピーして新しいボタンのセットを作成することで、表示するボタンを自由に変更することができます。 適用方法は 上記2 と同じです。
おわりに
ボタンの表示を増やすことによって、表を挿入するなど便利な機能が使えるようになります。 開発の際にこの記事が参考になれば幸いです。
