


WebにはWebフォント
以前にもこのブログでご紹介したことがありますが、Webフォントは閲覧側のパソコンにそのフォントが入っていなくても、インターネットを介したWebサイト側にフォントがあれば、閲覧するパソコンで、そのフォントを表示できるという便利な仕組みです。 現在ではWebサイトの表現を豊かにするため、多くの書体デザインのWebフォントが使われていることは皆さんもご存じでしょう。
WOFFとは
さて具体的なWebフォントの使い方ですが、一般的なのは、通常のフォント形式であるTTFやOTFから、Web用のフォント形式であるWOFFに変換して使う方法です。WOFFは、Webブラウザで使えるようにするためのフォーマットで、通常のフォントを形式変換してWOFFにすることができます。
WOFFフォントができたら、表示させたいWebページの中でHTMLやCSSを使ってWOFFフォントを指定し、Webサーバー上にそのフォントを搭載することで、表示させることができるようになります。
外字もWebフォントにできる?
通常のフォントはWOFF化が可能ですが、自分で作った外字フォントや、外字を含む市販フォントはどうでしょうか。答えは、同じようにWOFFへと変換することで、Webサイト上で使用できるようになります。
外字をWebで使えると、例えば何かのイベントへの申し込みのWebサイトで、入力していただくお客様の名前に、外字を使った異体字を選んでもらうと言ったことが可能になります。
Webフォントの外字を入力するには
上述の通り、外字は通常の読みで入力、表示できない文字です。文字の定義に割り当てられている文字コードも外字フォントの種類などでまちまちで、Webサイトの提供側で決めるべきものです。そのため、外字フォントをWebサイトで使うべく実装したのであれば、入力するユーザー側にその方法を提供する必要があるでしょう。
サイトを提供する側にとって最も簡単な方法は、外字のコード表を提供し、お客様に入力したい外字のコードを調べてもらい、入力してもらうというものです。提供側は一覧表だけ用意すればよいので簡単ですが、入力する側にとっては、文字コード入力というのはなかなか大変なのではないでしょうか。
外字を入力する仕組み
文字コード入力は確かに簡単ですが、お客様によっては難しいですし、何より不親切な感じがします。Webサイトを使うお客様にスムーズに外字を入力してもらうために最もよいのは、サイトに外字を探したり入力したりする機能を搭載することではないでしょうか。
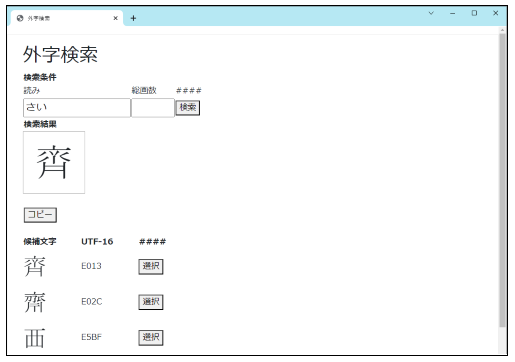
例えば、外字を入力しようとする項目の近くに「外字入力支援」を呼び出せるようにしておき、入力支援のウィンドウなどで外字の検索や選択ができるようにするとよいでしょう。 ユーザーインターフェースは様々考えられますが、読みや画数などで一覧を出し、そこから選ぶ方法などは一般的と言えます。

まとめ
外字フォントもWebフォント化することで、外字のインストールされていないパソコンから入力することができるようになります。ただし、元々外字は規格で定義されていない文字であるため、入力方法はWebサイトの提供側で用意しておくのが望ましいと言えます。
イーストでは、「人名外字シリーズ」という、人名専用の外字フォント製品をご提供しておりますので、冠婚葬祭などのサービスを行うWebサイトに組み込んでいただくことで、難しい人名が入力できるものとなります。「人名外字シリーズ」については是非一度弊社までご相談ください。


