はじめに
部署の座席表をPower Appsで作成してみました。
座席の情報をSharePointリストに保存し、Power Appsで作ったTeamsアプリから座席の閲覧と利用者の変更を行います。
SharePointリスト
作成するリストは以下の2つです。
- 部署メンバー
- 座席管理
部署メンバー
座席の利用者を部署のメンバーに限定するためのリストです。
以下の列を持ちます。
- 氏名:1行テキスト

座席管理
誰がどの座席に座るのか管理するためのリストです。
以下の列を持ちます。
- 座席番号:1行テキスト
- 利用者:参照(部署メンバー)

Power Apps
データの追加
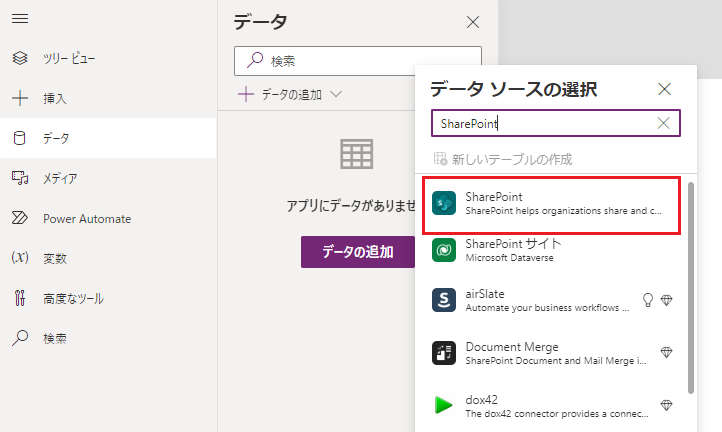
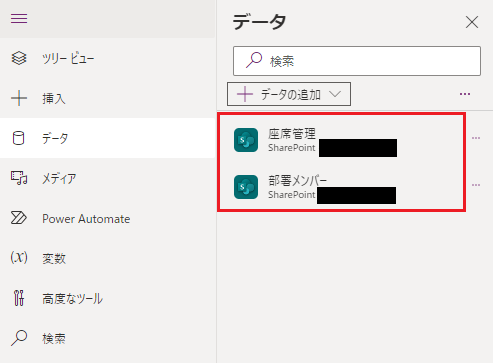
空のキャンバスアプリを作成後、先ほど作成した2つのSharePointリスト(部署メンバー、座席管理)をデータに追加します。


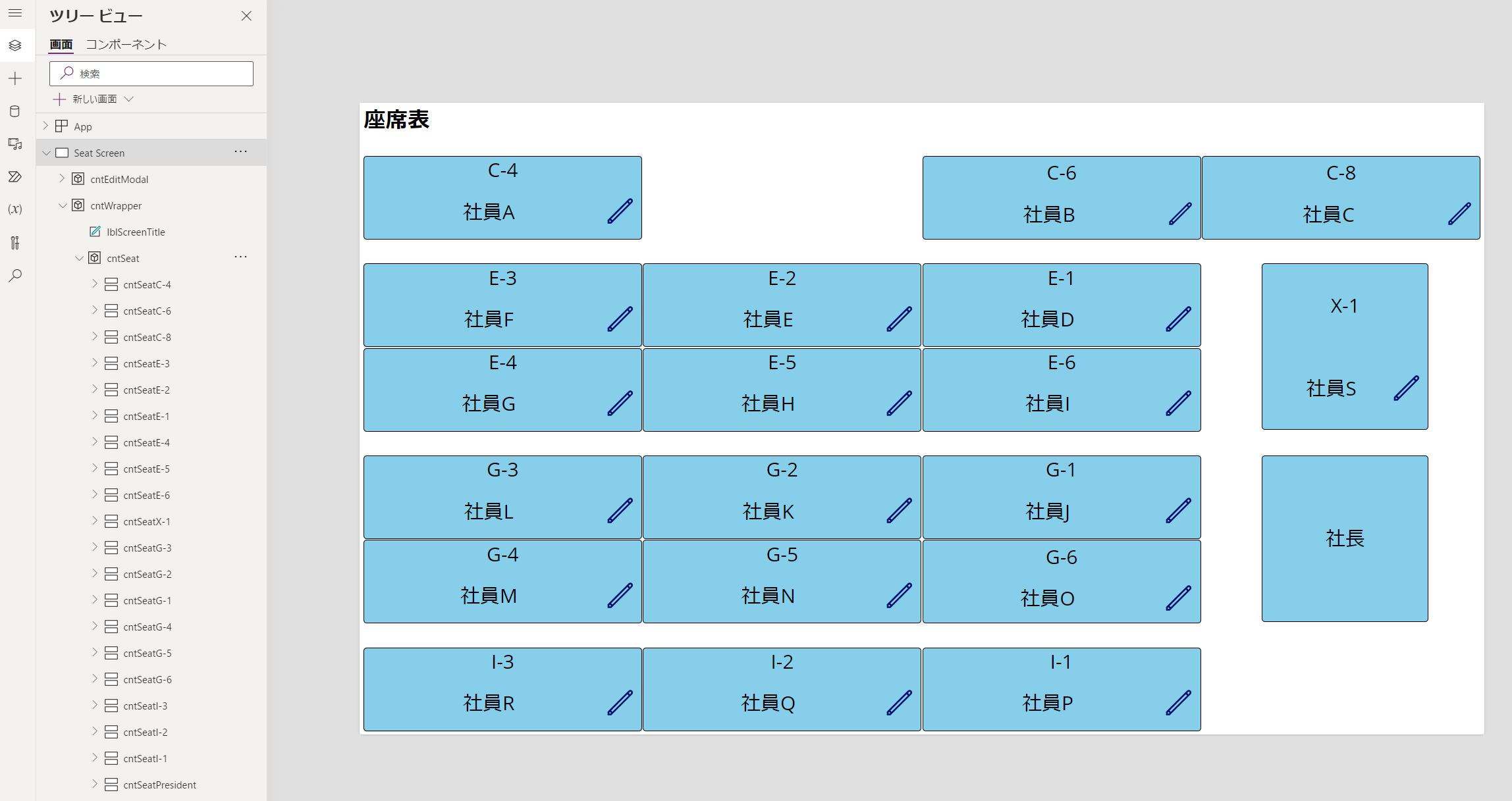
座席の作成
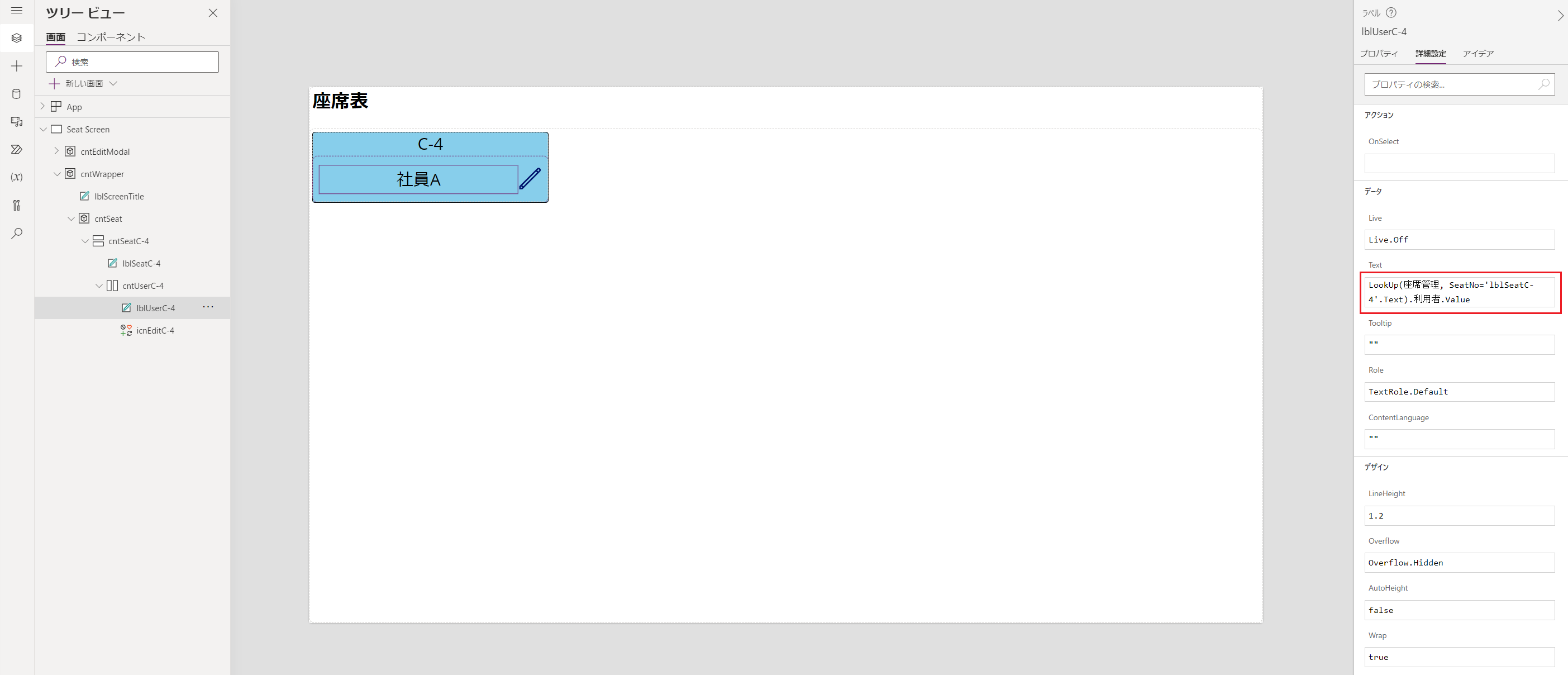
垂直コンテナを使って座席を作成し、上段にラベル(座席番号)、下段に水平コンテナを配置します。
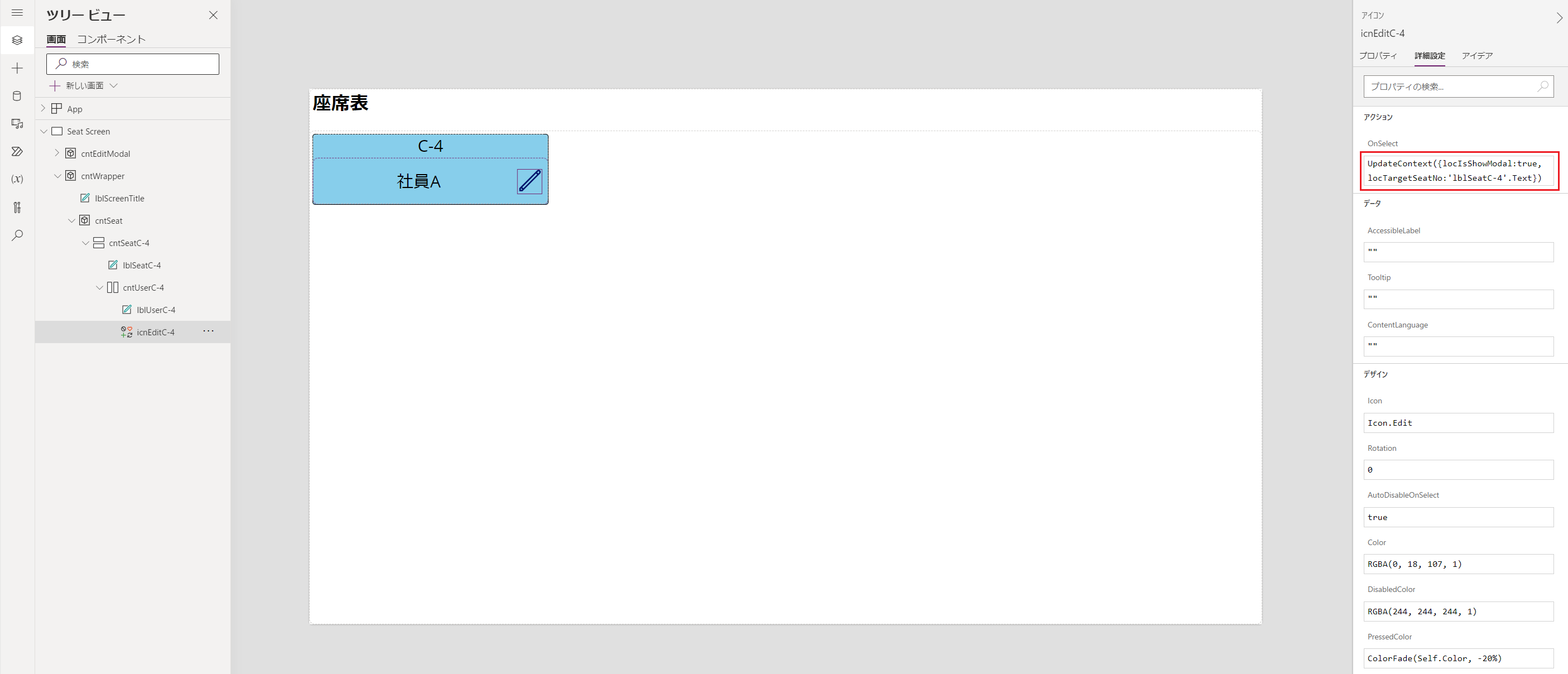
次に水平コンテナの左側にラベル(利用者)、右側に編集アイコンを配置します。
ラベル(利用者)のTextにはLookUp(座席管理, SeatNo='lblSeatC-4'.Text).利用者.Valueを設定し、SharePointリスト(座席管理)から取得した座席の利用者を表示します。

編集アイコンのクリックで後述の利用者編集フォームを表示するために、OnSelectにはUpdateContext({locIsShowModal:true, locTargetSeatNo:'lblSeatC-4'.Text})を設定します。

※利用者編集フォームの表示と編集対象の座席は、以下の変数を使って管理します。
- locIsShowModal:trueの場合に利用者編集フォームを表示
- locTargetSeatNo:編集対象の座席番号を設定
座席を1つ作成したら、同様の手順で座席を追加し、実際のオフィスと同様のレイアウトで配置します。

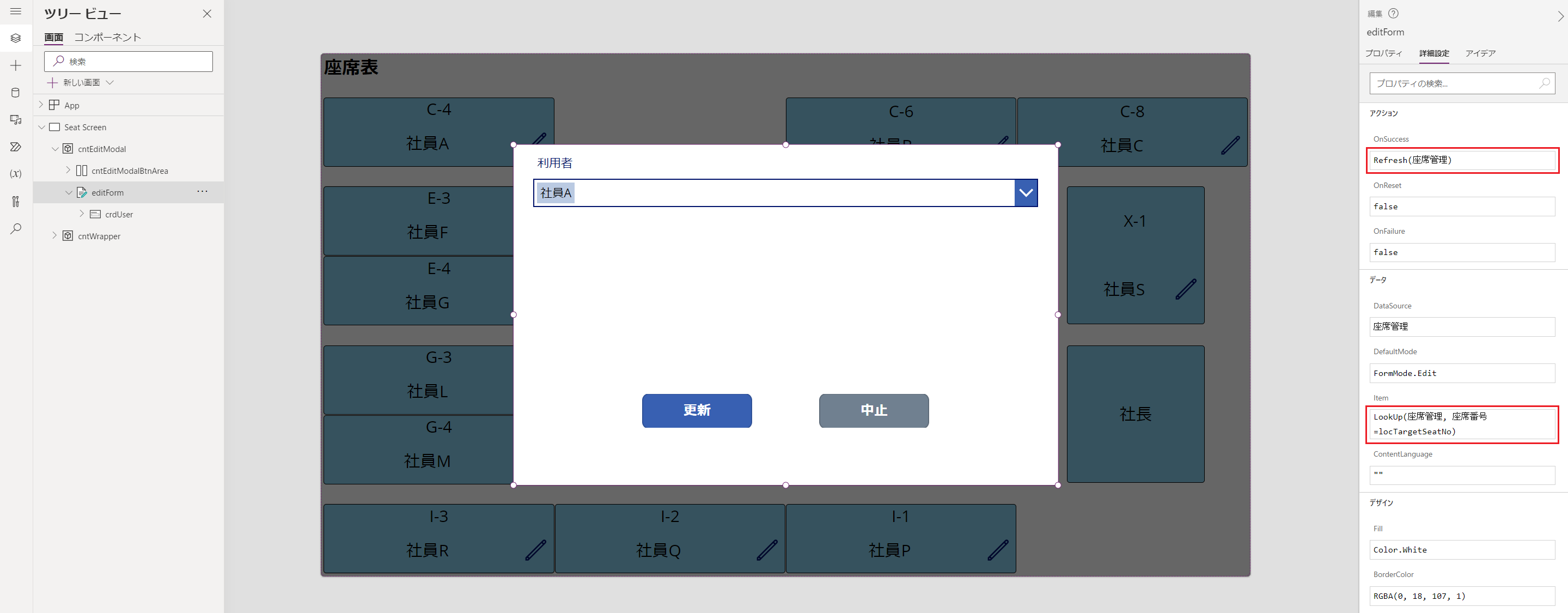
利用者編集フォームの作成
利用者を編集するためのフォームを作成し、以下のコントロールを配置します。
- 利用者選択ドロップダウン
- 更新ボタン
- 中止ボタン
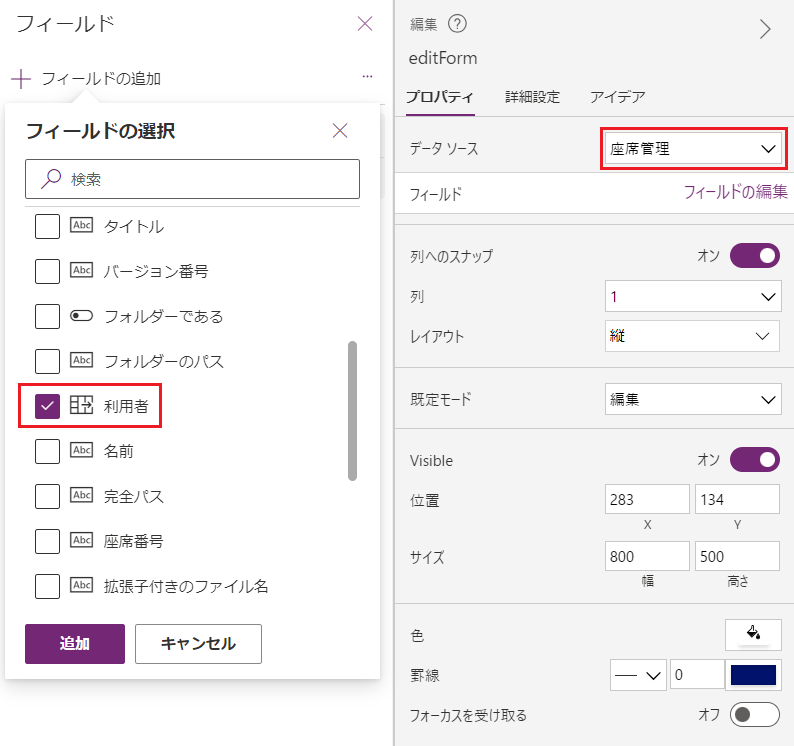
利用者選択ドロップダウン
フォームのデータソースに「座席管理」、フィールドに「利用者」を設定することで、自動で作成されます。

クリックした編集アイコンの座席を参照するために、フォームのItemにはLookUp(座席管理, 座席番号=locTargetSeatNo)を設定します。
また、確定した編集内容をすぐに画面へ反映するために、OnSuccessにはRefresh(座席管理) を設定します。
※SharePointリスト(座席管理)を最新の状態に更新します。

更新ボタン
利用者の編集を確定し、SharePointリストに反映するためのボタンです。
OnSelectに SubmitForm(editForm)を設定し、編集フォームの内容をSharePointリストへ反映します。
また、フォームを非表示にし、編集対象の座席をリセットするために、UpdateContext({locIsShowModal:false, locTargetSeatNo:""})も設定します。

中止ボタン
編集を中止し、フォームを閉じるためのボタンです。
フォームを非表示にし、編集対象の座席をリセットするために、OnSelectにはUpdateContext({locIsShowModal:false, locTargetSeatNo:""})を設定します。

利用者の変更
作成したアプリをTeamsに追加し、実際に利用者を変更してみます。
追加したTeamsアプリを開くと各座席に利用者が表示されています。
試しにC-4の利用者を変更するために、編集アイコンをクリックします。

利用者編集フォームが表示され、現在の利用者(社員Aさん)が選択されています。

利用者を東太郎さんに変更し、更新ボタンをクリックします。

利用者編集フォームが非表示になり、C-4の利用者が東太郎さんに変更されています。

おわりに
Power Appsを使って座席表を作成することができました。
今後は他のPower Platformなどと連携し、より便利なツールへ改良したいと思います。


