概要
現在、イーストでは出社予定(座席予約)をOutlookに特定のプレフィックスを付けて予定登録、管理しています。 予定登録するサイトでは個人の月表示はないため、今月、来月いつ出社だっけ?などぱっと確認できない、Webサイトなのでスマホからの確認が不便(デザインも) と言うことで、スマホを意識したデザインで特定のOutlookの予定を表示するPowerAppsを作成し、Teamsに組み込めば確認がしやすいのではと考え作成してみました。
前提
- Outlookの予定であること
- プレフィックスが付いているなど特定が可能なこと
- 予定の登録などの管理は別で行う(Webサイト、Outlook)
Outlook予定カレンダーを表示
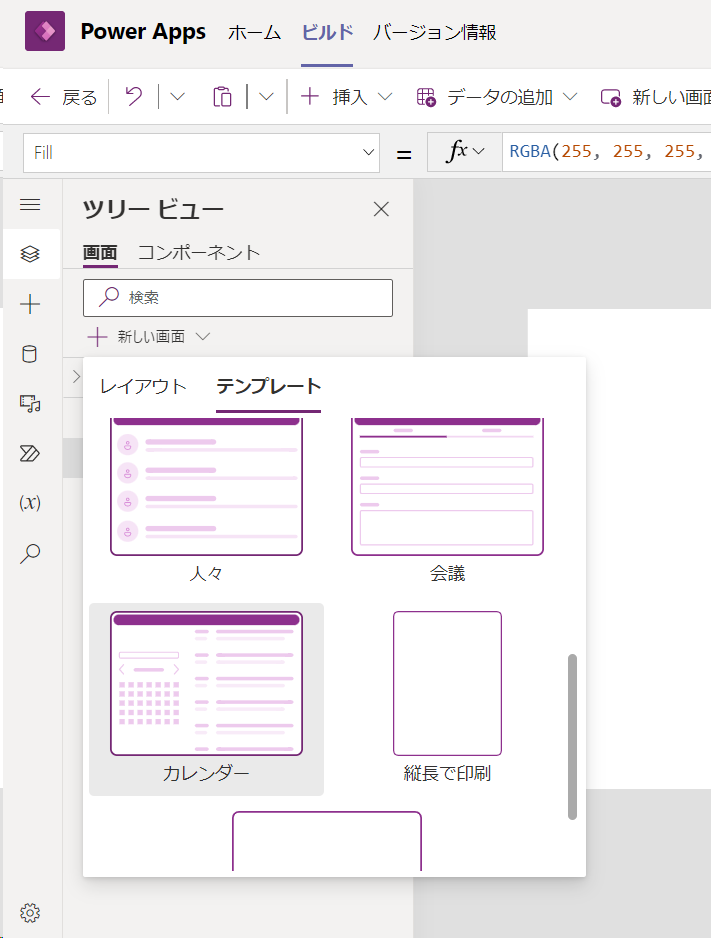
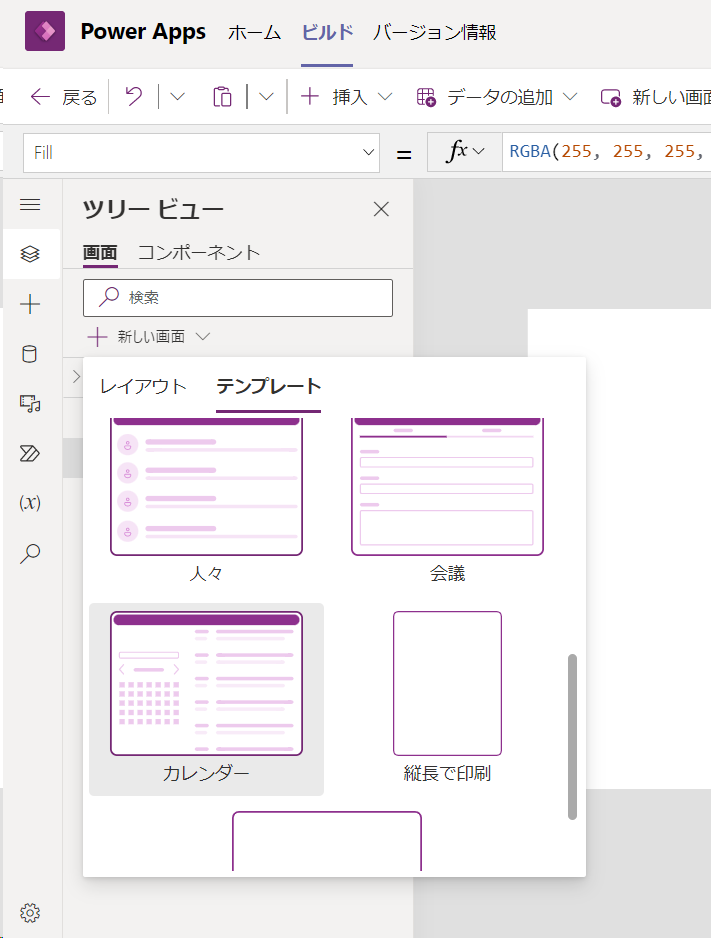
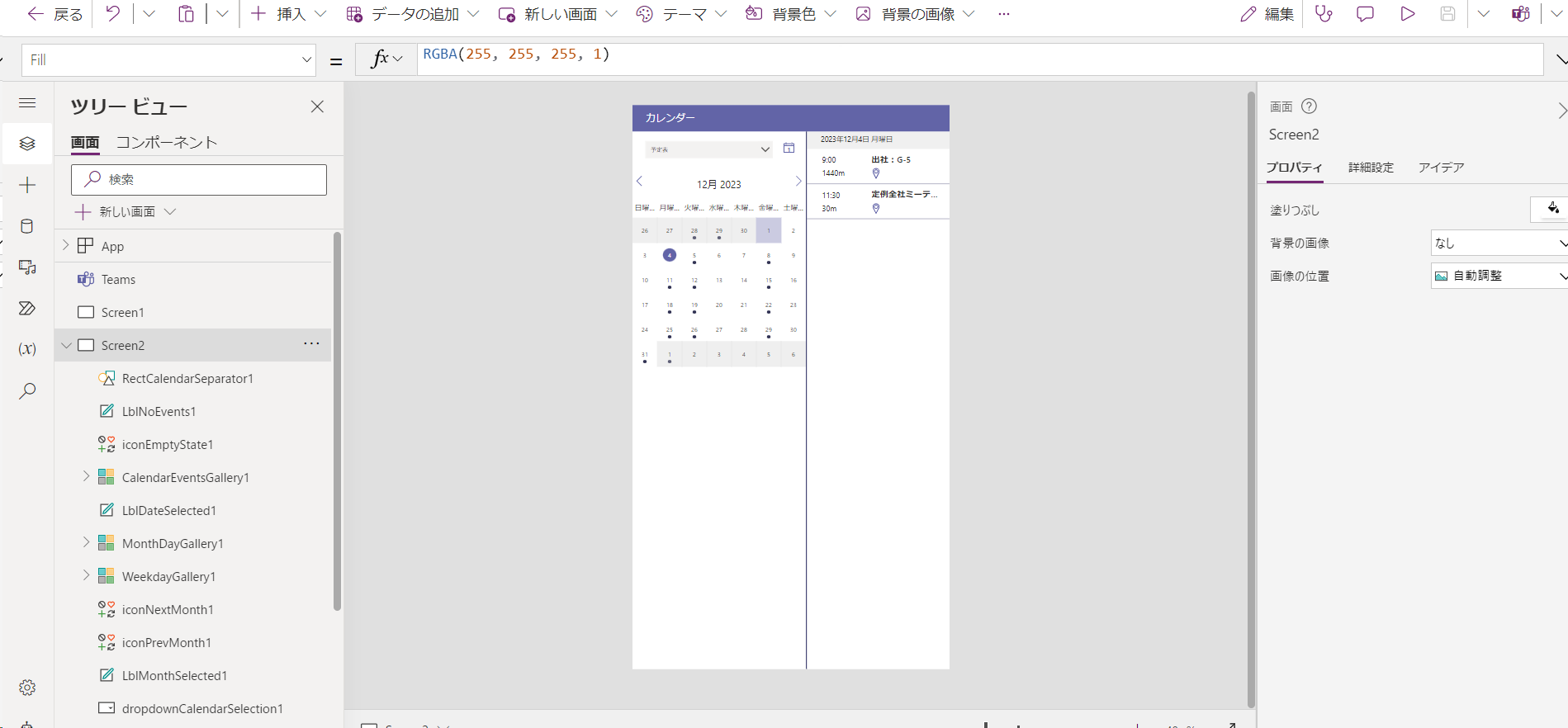
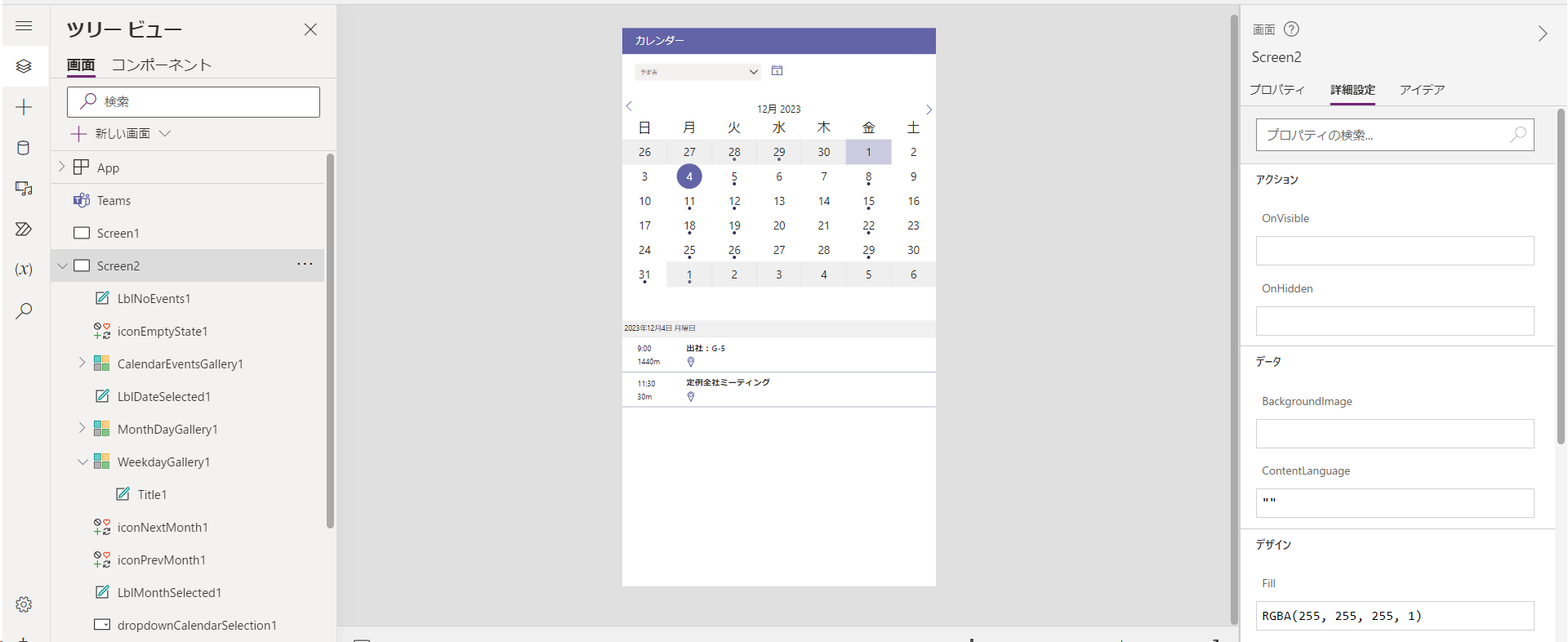
縦表示で新しい画面を[テンプレート]の[カレンダー]を追加します。

これだけでOutlookの予定をカレンダー表示し、選択した日付の詳細を表示できます。

縦表示に合わせてコントローラを下部に持っていき、縦横幅を調整し、曜日を一文字に調整します。

特定の予定のみ表示(出社予定)
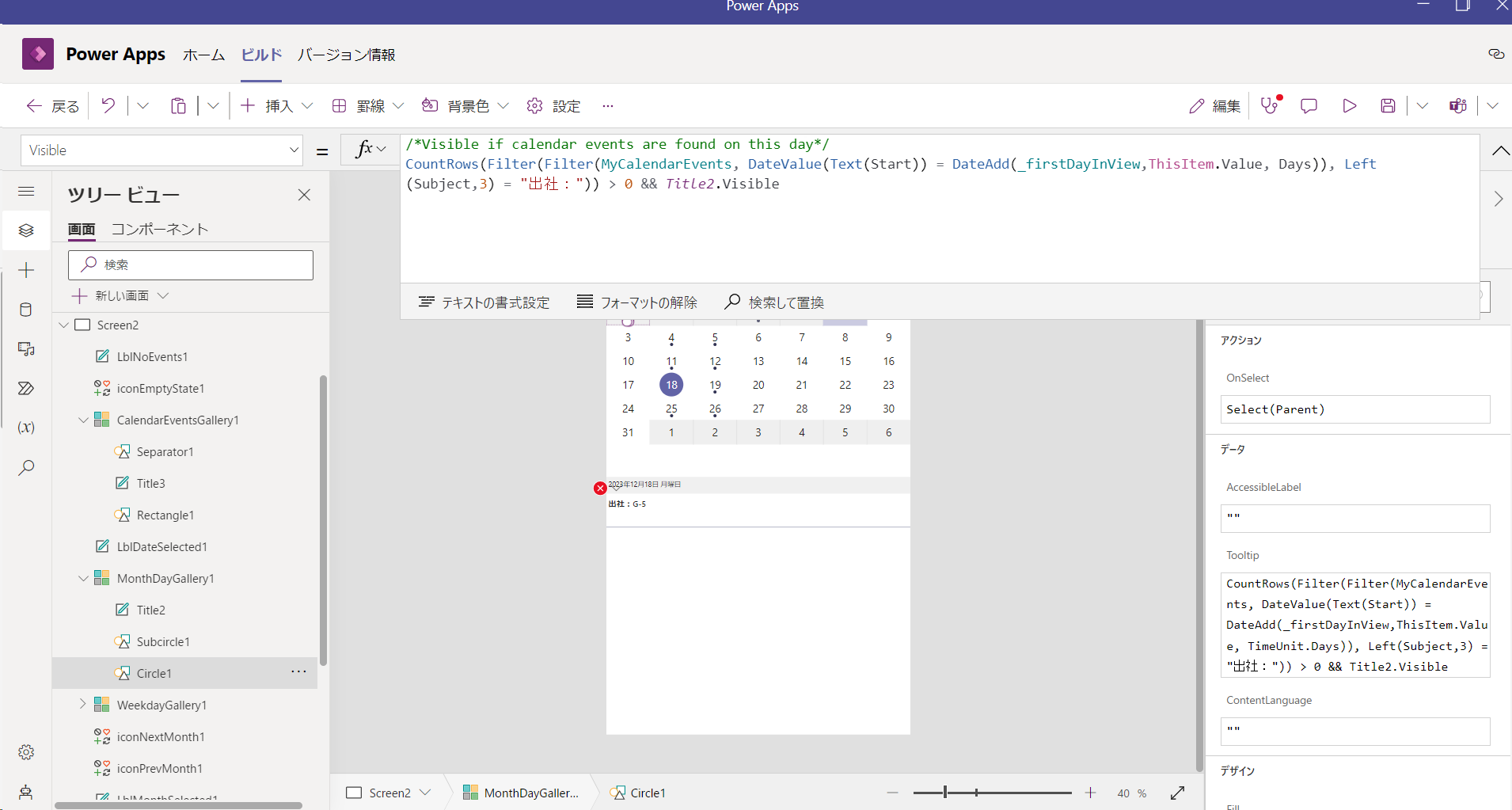
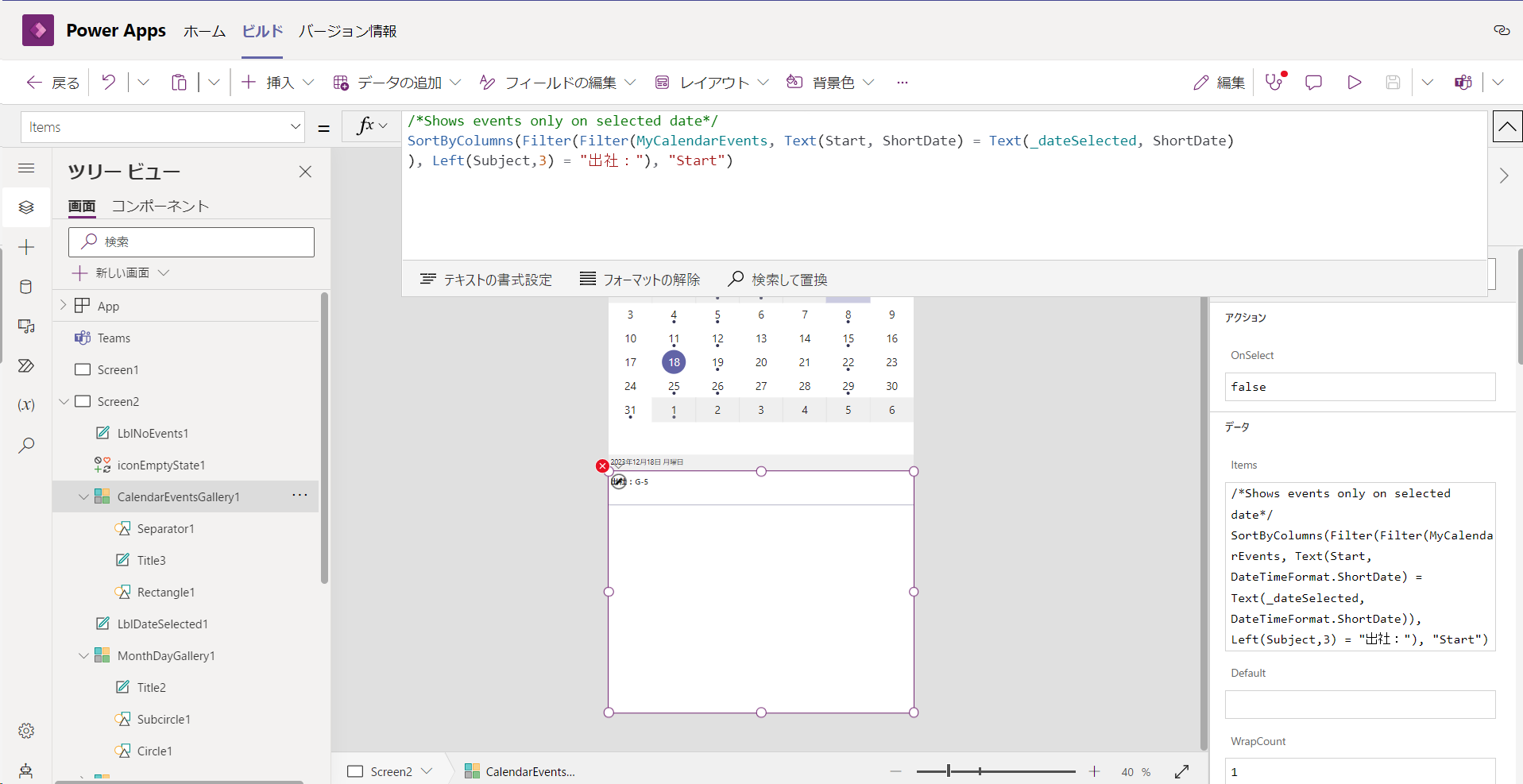
出社予定は「出社:」が頭に付いているので、それが付いている予定のみに絞り込みます。
- カレンダーの予定あり表示の絞り込み

- 予定詳細の表示絞り込み
また不要な表示を削除。
その他表示調整、機能
- 上部のOutlook予定表ドロップダウン削除
Outlookの予定表の名前が一定ではないためテンプレートでは選択させ表示するようになっているが、一手間多いため、予定表の名前決め打ちで(予定表 or Calendar)で画面表示した時に表示するようにする。 以下を画面のOnVisibleに追加する
Set(_myCalendar, LookUp(Office365Outlook.CalendarGetTables().value,DisplayName="予定表" || DisplayName="Calendar"));
- 予定のコピー 以下の関数を利用してOutlookの予定を削除できるので、予定詳細にボタン、画像を用意してOnSelectに設定することで出来ます。 コピー先の日付は別途日付選択コントローラを用意するなどして指定します。
Office365Outlook.V4CalendarPostItem(
gblMyCalender,
_copySubject, -- コピーする予定件名
DateValue(ThisRecord.Date),
Text(DateAdd(DateValue(ThisRecord.Date), 1, TimeUnit.Days), "yyyy/mm/dd" ), -- コピー先予定日
"UTC",
{isAllDay:true}
)
- 予定の削除 以下の関数を利用してOutlookの予定を削除できるので、予定詳細にボタン、画像を用意してOnSelectに設定することで出来ます。
Office365Outlook.CalendarDeleteItemV2(
_myCalendar.Name, -- 予定表明
ThisItem.Id -- 削除したい予定
);
その他、色の調整、祝日、部署の出社予定の取得表示を行いました。

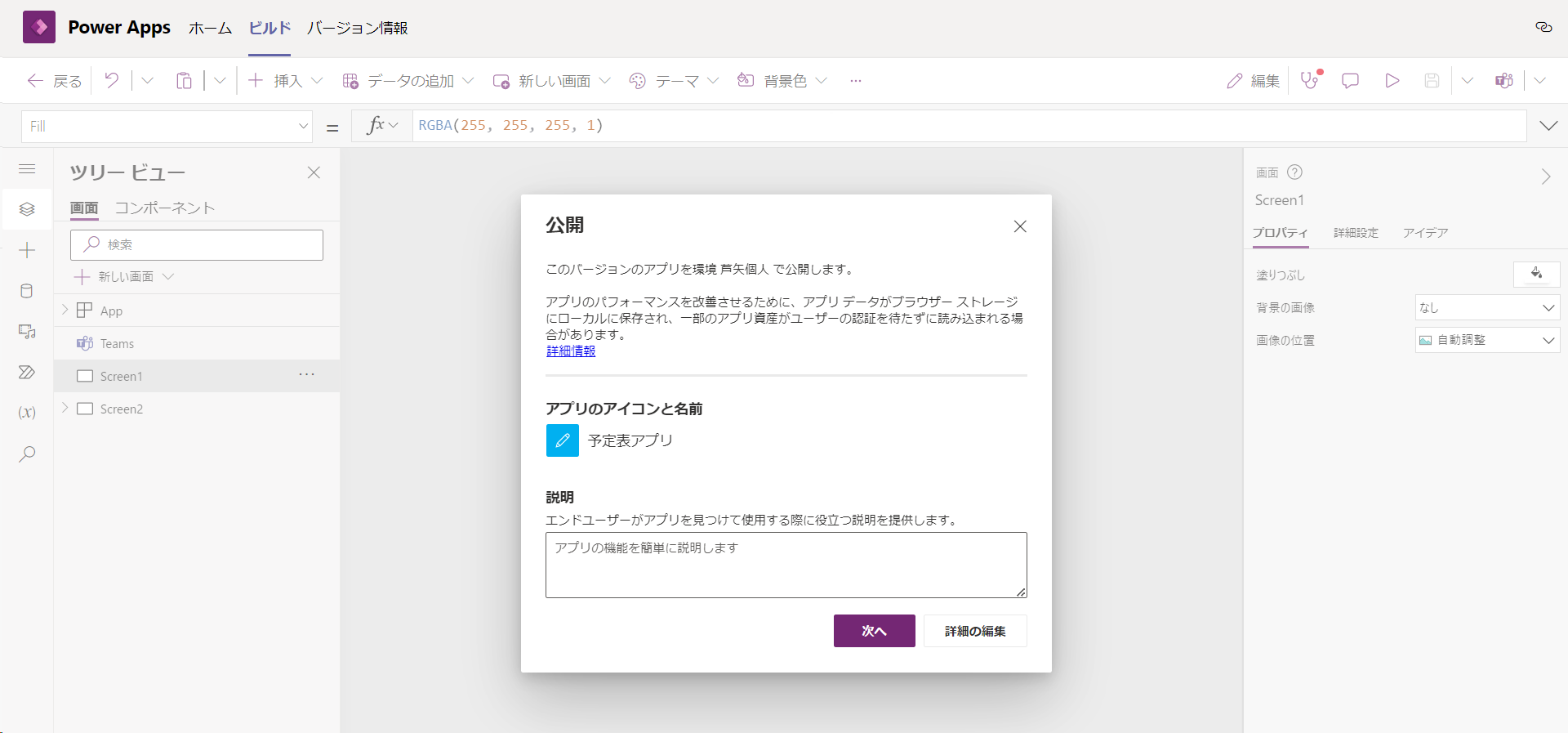
Teamsに公開、共有
右上のTeamsアイコンをクリックし、Teamsに公開します。


このままで開発したユーザーまたは開発したチームに所属しているユーザーのみになっているので、他のユーザーに共有します。 共有はユーザー単位ではなくセキュリティグループを指定することになるので、適切なセキュリティグループを事前に作成しておくとよいです。