こんにちは。開発事業本部チームです。
以前、Astro の記事でも触れましたが、このブログをmicroCMS へ移行しました。
今回は、従来環境からmicroCMSへの移行にあたって体験した事柄について、書いていきます。
microCMSと従来型CMS
microCMSは、現在頭角を現しつつある、ヘッドレスCMSのひとつです。ヘッドレスCMSとは、従来のCMSとは違う、記事のデータ部分のみを管理し、API経由でそのデータを配信するプラットフォームの事です。
WordPressのようなCMSの場合、HTMLとしてユーザーにビューを提供するフロントエンド部分も込みで、PHPなどのサーバーサイドで動く言語を使い、サーバーサイドでHTMLのレンダリングを行います。
これに対し、ヘッドレスCMSの場合は、CMSと結合されているフロントエンド部分は無いため、自分でフロントエンド部分を提供するために何を使うか選択する必要があります。
Sitecore JSSやSitecore XM CloudではほぼNext.js一択のようですが、microCMSでは特に制約は無いため、好きなものを選択できます。その結果として、最初にNext、その後Astroに切り替えた話を以前記事にしました。
また、コンテンツをSSG(Static Site Generation)として配信する場合、閲覧時にサーバーサイドで動的に処理する部分が無くなるため、CMS側の脆弱性の影響を受けないセキュアな環境となります。
CMSの脆弱性を狙った攻撃を防ぐためにWAF(Web Application Firewall)を入れる等の措置が不要のため、費用的にも運用の負荷的にも低く済みます。
この辺りの問題に悩まされずに済むようになるのは、嬉しいIT管理者も多いのではないでしょうか。
SSR(Server Side Rendering)にしてしまうと、従来通りとなってしまいますので、その場合は引き続きWAFなどによる防御は必用となります。この事からも、可能な限りSSGとして配信できるように設計した方が良いでしょう。
移行作業
Nuxt実装編
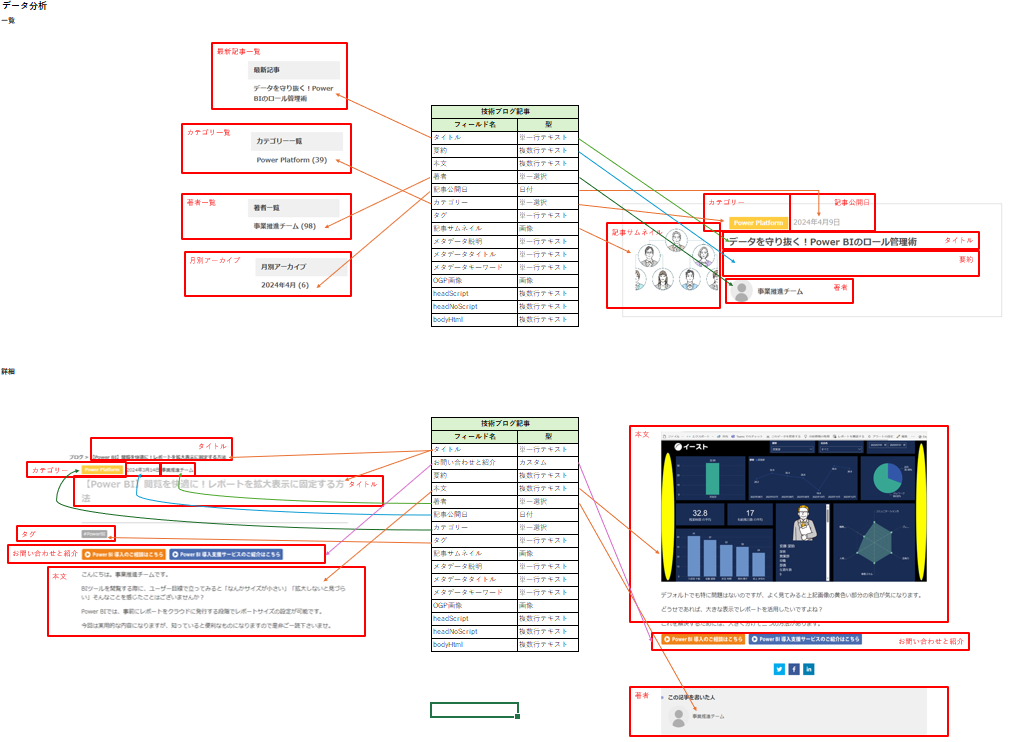
移行にあたって、まず行ったのは分析です。Astroの方ではどこが静的になるか・動的になるかの分析を行った事を書きましたが、同じようにブログのどの部分がどのようなデータになるか、という分析を行っています。
ここではIT業界ではお馴染みの万能ツール、Excelを使用しています。

今回は、最初は敢えてSitecoreを直接見ずにサイトの方を見ながら分析する事にしました。基本は完全コピーの移植をするつもりでしたが、場合によっては無駄を省いていく必要もあるため、外観上省いても問題ない箇所の検討も兼ねて行っています。
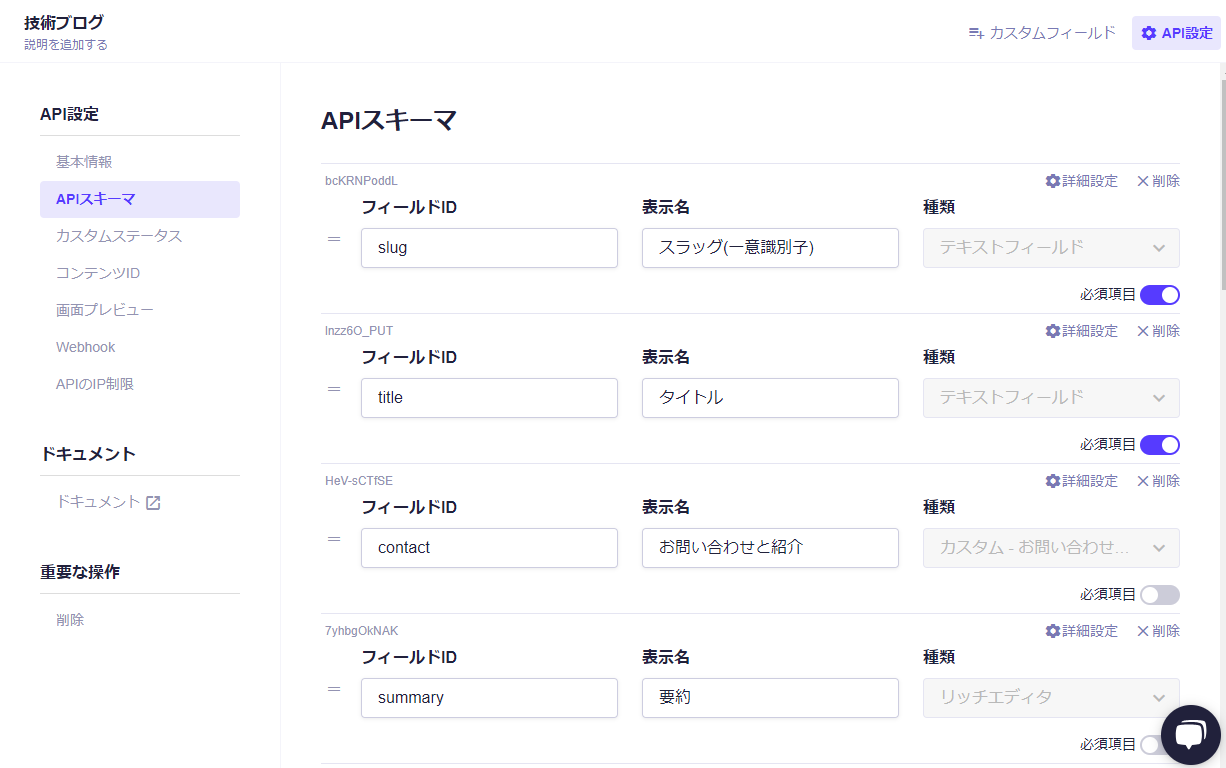
こちらが出来た後は、実際にmicroCMSのAPIスキーマとして定義していきます。定義といっても、GUIでお手軽に行えるため、事前に資料にまとめてあれば写していくだけです。独自のDDLやメタ言語で定義する事になると一苦労なので、助かります。

あとは、Visual Studio CodeやNode.jsをインストールして、公式ブログにある「Nuxt3 + microCMS のブログ作成チュートリアル」という記事を見ながら、Nuxtのセットアップと実装を行うだけです。セットアップも原則npmやnpxのコマンドを実行するだけの、お手軽セットアップとなります。
あとは必要に応じてアレンジを入れながら実装していくだけです。詰まった箇所は、SSGとSSRの使い分けでパス指定が思うように効かなかった程度です。最終的には、`nuxt.config.ts`に次のような記述をする事で上手くいきました。
先頭からマッチさせたいパスを指定するのがポイントです。SSGの場合はssrとprerenderをtrueにすれば良く、SSRの場合はssrのみtrueにします。
routeRules: {
'/': { ssr: true, prerender: true },
'/search': { ssr: true, prerender: false },
'/authors/**': { ssr: true, prerender: true },
'/categories/**': { ssr: true, prerender: true },
'/page/**': { ssr: true, prerender: true },
'/tags/**': { ssr: true, prerender: true },
'/**': { ssr: true, prerender: true },
},microCMSとNuxt未経験から始めて、現在のブログの8割くらいの内容の実装まで持っていくのに5日程度で終わりました。他の業務もありつつで行っていたため、完全にこの移行作業のみに集中すれば、もっと早く終わっていたと思います。
NuxtからAstroに実装変更した時も、要したのは1日程度でしたので、いずれにしても実装のコストはかなり低く済みます。
別件でSitecore XM Cloudでの簡単な実装も行いましたが、こちらは環境構築するだけで1週間近くかかったため、それに比べると圧倒的な生産性の高さです。XM Cloudの方は、ドキュメント通りにセットアップしてもまず動くようにならないので、その辺り本気で何とかして欲しい所です……。
データコンバート編
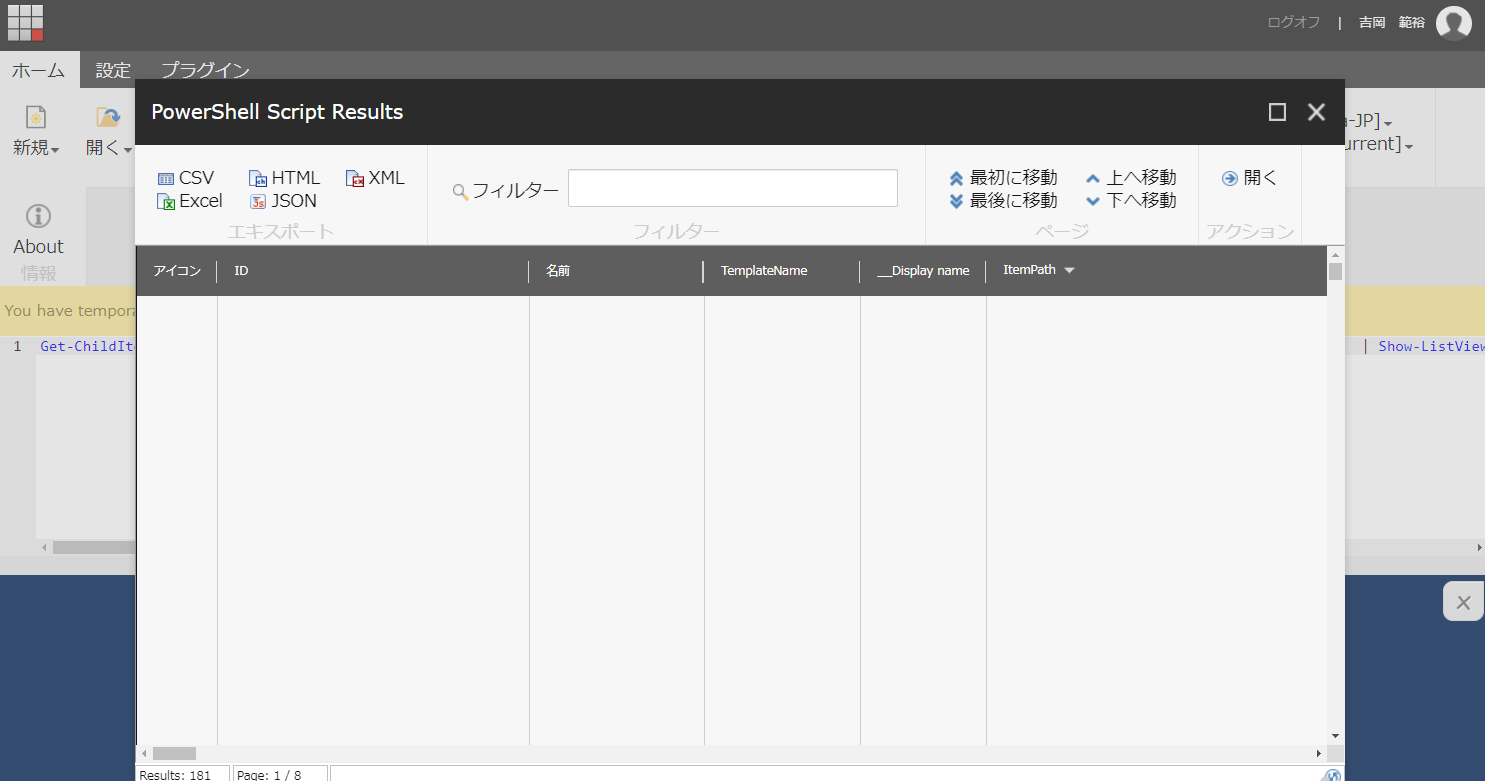
実装に比べて、データコンバートについては大変苦労しました。SitecoreのContentEditor等には簡単にデータをエクスポートするためのツールが無いようで、Sitecore PowerShell ExtensionsというPowerShell拡張を使用してコマンドを打っていくのですが、このドキュメントが物凄く不親切で、使い方が良く分からないコマンドやパラメーターが多い。
かつ、今回一番重要なコマンドとなったGet-ChildItemはAppendixの一覧になく、Working with Itemsという記事の所に記載があるのみ。
また、参照している他データをどう記述すれば展開して取れるのか、情報が無いので試行錯誤するしかなく、途中で参照データについては諦め、個別にデータをエクスポートする事にしました。
よって、画像、記事、著者、カテゴリーをそれぞれJSONでエクスポートし、コンバート処理用に作成した自作ツールで再度参照関係を作れるようにしました。

microCMS側では、APIを叩いて登録するだけですので、大した苦労はありませんでした。
余談ですが、検討段階では無料プランで検証していたため、なるべくAPIの数を節約し、著者とカテゴリーはセレクトフィールドにして、定義済みリストから選択させていました。
これを本番実装としては、著者とカテゴリーはそれぞれAPIとし、記事の方からはコンテンツ参照させています。
URLリダイレクト編
Sitecoreの管理上の問題で、記事のURLがhttps://blog.est.co.jp/2024/06/20240620こんな形式のURLになってしまいます。https://blog.est.co.jp/2024/やhttps://blog.est.co.jp/2024/06/で年や月の一覧が見られるかと言うとそんな事も無く、Not Foundになります。
普通のCMSですと、大体単体の記事はhttps://blog.est.co.jp/20240620となると思います。NuxtやAstroでもこの方がURLのパターンにマッチさせやすいため、移行後はこのURLとする事にしました。
しかし、記事の一覧表示などであればともかく、単体の記事に飛ぶためのURLが変わってしまうと、検索エンジンに登録されたURLやSNSに貼られたURLが無効になってしまいます。
そこでURLのリダイレクトを行う必要が出てきました。AstroのSSGによるリダイレクトの場合、該当URL/index.htmlが生成され、metaタグのrefreshにより飛ばす形式となるため、これは無し。
そうなると、L7のロードバランサー等で行うのがベストとなりますが、以前の記事でも書いた通りAzure Application Gatewayは使うのも嫌になるほど高い。
かといって、Front Doorも……と思って見ていると、Azure CDNでもリダイレクトができる事が分かりました。URL周りの処理ができるのはMicrosoft (クラシック) のAzure Content Delivery Network Standardと、旧VerizonのAzure Content Delivery Network Premium from Edgioで、正規表現などによるパターンマッチが行えるのは後者のみのようでした。
Premiumとつくとお高いイメージですが、当社のブログほどであれば月数千円の範囲で済みそうなため、後者を採用しました。しかし、ここでもドキュメントがほとんど無く……。
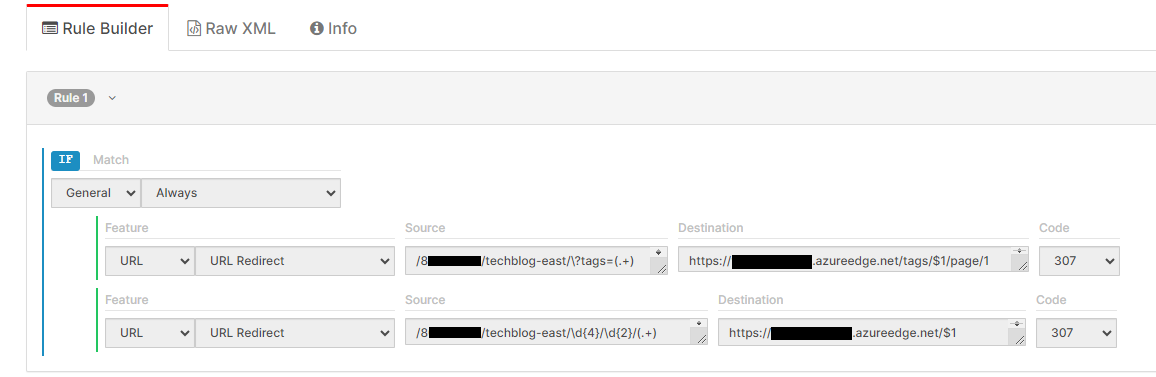
色々と試行錯誤した結果、思った通りに動くようになったルールがこちらです。

Sourceの箇所には、/オリジンID/techblog-east/\d{4}/\d{2}/(.+)のように、オリジンのIDから始まる、マッチさせたいパスを。ここでは正規表現も、キャプチャも行えます。
Destinationの箇所には、素直にリダイレクト先を絶対URLで書いておけばOKです。ここではhttps://techblog-east.azureedge.net/$1として、キャプチャした部分を末尾に展開しています。
このオリジンのIDですが、どこに情報として記載があるのか分かりませんでした。MatchのSelect CategoryにOrigin、Select MatchにCustomer Originを選ぶと、Valueの欄に選択肢として出てきますので、これを控えておき記述します。
また、どうもこの機能はステージング環境が使用できるようなのですが、使用方法が分かりませんでした。
「ルール エンジンのステージング環境」としてドキュメントがあるのですが、ステージング環境の利用方法に関する記述は次のものだけ。
> - ローカル ホスト ファイルを編集して、エンドポイントまたはカスタム ドメインの A レコードを作成します。
> - ブラウザーでカスタム ドメインのテスト資産を確認し、HTTPS を使用せずに続行します。
hostsにCDNのエンドポイントとして与えられるホスト名またはカスタムドメインと、CDNのステージング環境のIPを結び付けて、一時的にステージング環境の方で名前解決をして確認する。という事なんでしょうが、そのIPアドレスはどこに書いてあるのか。見つかりませんでした……。
公式からStagingへのリンクもあり、その中にはUsing the Staging Environmentとしてstaging.を付ければアクセスできる、とありますが、staging.を付けても駄目でした。CLIで何かする必要もあるのかもしれませんが……。
記載が雑、買収前の古い製品のドキュメントに飛ばす、といった辺りから、マイクロソフトのやる気の無さが伺えます。より費用のかかるApplication Gatewayを使用させるために、わざとやっているんじゃないか、と邪推してしまいますね。
こちらも難儀した末に、安価にURLのリダイレクト&Webコンテンツ配信環境としてCDNを使える、というなかなか良い構成が取れる形となりました。
教育編
皆さんも、ある日突然会社のお達しで、操作説明会や簡単な操作手順書も無しに新規導入された社内システムを使うように言われ、憤った経験は無いでしょうか。
無い方は幸せな事で羨ましい次第ですが、そうでない方は同じ轍を踏まないよう、反面教師としなければなりません。
という事で、今回ブログのシステムがSitecore JSSからmicroCMSへ変わるため、何のフォローも無しに切り替えてしまうと、ブログ担当者の間で少なからぬ混乱を生み出してしまう事は必至です。
そこで、microCMS版でもすんなり使えるようになるよう、マニュアルを作成しました。詳細を公開する事はできませんが、新旧での対応関係なども分かるように記載し、計45ページほどのマニュアルとなりました。
こちらを読んでいただき、実際に試用していただいた所、使いやすいとの評価を得られました。使いづらいとは言われないだろう、とは思っていましたが、問題なく移行に踏み切れる評価となり、安心しました。
その他諸々
他にも、都度手動ビルドして反映するのは面倒なため、GitHub ActionsでCI/CDのパイプラインを組み、mainブランチマージ時に自動ビルド&デプロイをする。
microCMSの方で、記事の登録や更新などがあった際に、Webフックで前述のGitHub Actionsを呼び出す。
GitHub Actionsの完了後にTeamsに通知を飛ばす。
等々行っています。この記事を書いている段階では、まだ切り替えが終わっている訳ではないので、後日残っているタスクとして、ネットワーク担当者と相談してDNSのレコード書き換えを行って貰う、といった事もあります。
単に作っておしまい、という訳ではなく、配置先の環境やインフラはどうする、デリバリーの仕組みはどうする、といった事も考えて実行するまでが移行作業になります。むしろ、作る部分よりこちらの方がより多くの時間がかかる事の方が多いでしょう。
microCMSへの切り替えのまとめ
それでは、最後にまとめをさせていただきます。
既存Sitecore JSSからmicroCMSに切り替えるにあたって、microCMS自体に大変な事は何もありませんでした。
この記事をここまで読んでいただければ分かるように、「Sitecore JSSから」の部分では大いに苦労しましたが、microCMSやNext3、Astroに関しては特に記事にできるレベルの事はありませんでした。
あえて何か書いても公式記事の劣化版にしかなりませんので、microCMSと○○を使ってブログを作るといった記事ついては公式の記事をご覧ください。
公式の記事はかなり充実しており、読みながら真似る、少し頭を使ってアレンジする、といった事で大概の事は実現できてしまうのではないかと思います。
そういう意味では、SIerの腕の見せ所としては既存の問題分析や、それに対する問題解決策の提示がいかにできるか、といった部分になってくるかと思います。
当社でも、この部分でいかに腕を磨く事ができるかが、microCMSを活用した事例を作っていけるかどうかに繋がってくると思います。
昔のHTMLファイルを手で作成していた時代、MovableTypeでHTMLを発行していた時代、WordPressなどでDBに格納したデータを元にHTMLを動的生成するようになった時代を経て、再度静的なHTMLファイルを事前生成する時代に戻りつつあります。
この後、再びまた完全動的生成への揺り戻しがあるのか、はたまたこのまま静的生成を磨いていくのか。
どちらに進むのかはまだ予想もできませんが、当面の間はmicroCMSは静的生成プラットフォームでの雄となる事は確実ですので、しっかりと力を入れて取り組んでいきます。
