こんにちは、Sitecore XM Cloud 技術担当の永田です。
この度下記のGitHubリポジトリに、Sitecore XM Cloud のコンポーネントを公開しました。

JSS を用いて独自に作成したコンポーネントで、2024 年 11 月現在は以下の 5 つがあります。
- Breadcrumb コンポーネント:現在のページから Home までの階層を表示します
- Hero コンポーネント:横幅いっぱいに画像を表示し、その上にリッチテキストとリンクを重ねて配置します
- PickUp コンポーネント:サイトのページを 1 つ以上選択して、それらのサムネイルや概要を並べて表示します
- Expand コンポーネント:リッチテキストを展開/格納します
- LanguageSwitch コンポーネント:ページの別言語バージョンのリンクを表示します
Breadcrumb コンポーネント

いわゆるパンくずリストです。
配置すると、そのページから Home までの階層を表示します。
現在のページ以外はリンクになっています。
Breadcrumb コンポーネントでは、以下の優先順位でページの名前が表示されます。
- NavigationTitle フィールド
- Title フィールド
- アイテムの DisplayName
- アイテムの Name
使い方
Pages で配置するだけで使用できます!
Hero コンポーネント

横幅いっぱいに画像を表示し、その上にリッチテキストとリンクを被せて配置します。
リッチテキストとリンクは、Pages上でそれぞれ%単位で位置を調節できます。
使い方
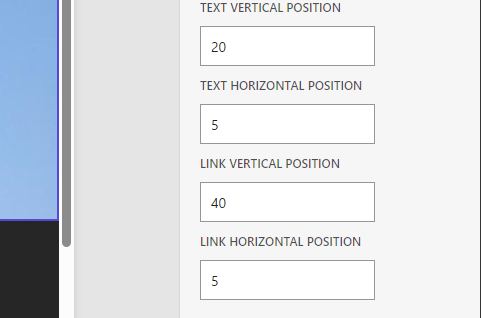
リッチテキストとリンクは、下記のように縦と横の位置を個別に調節できます。

基準点はいずれも左上で、数値を増やすと右下に移動します。
なお、リンクはリッチテキストとの重なりを避けるため、初期位置をずらしています。
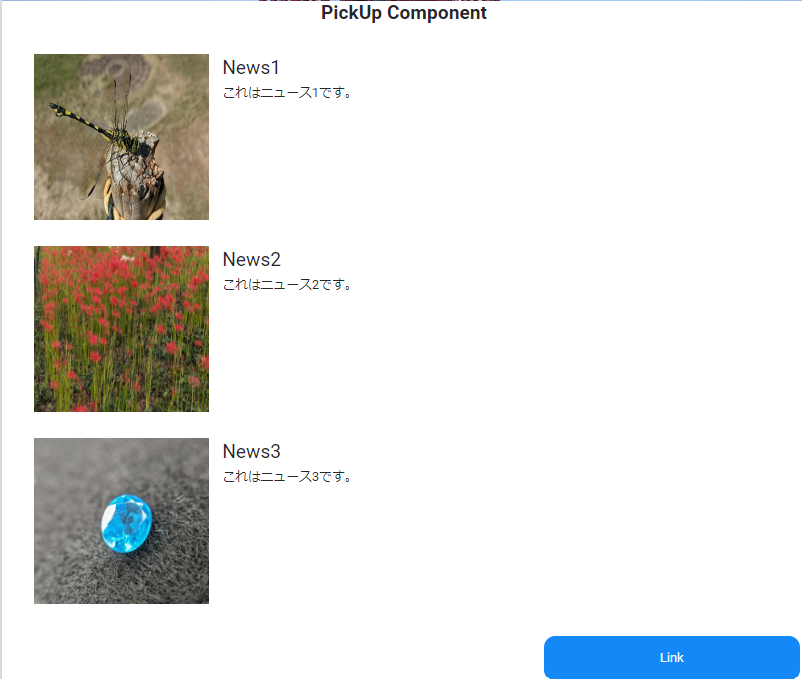
PickUp コンポーネント

サイトのページを1つ以上選択して、並べて表示します。
おすすめの記事ページや関連する記事ページを並べて表示するのに向いています。
使い方
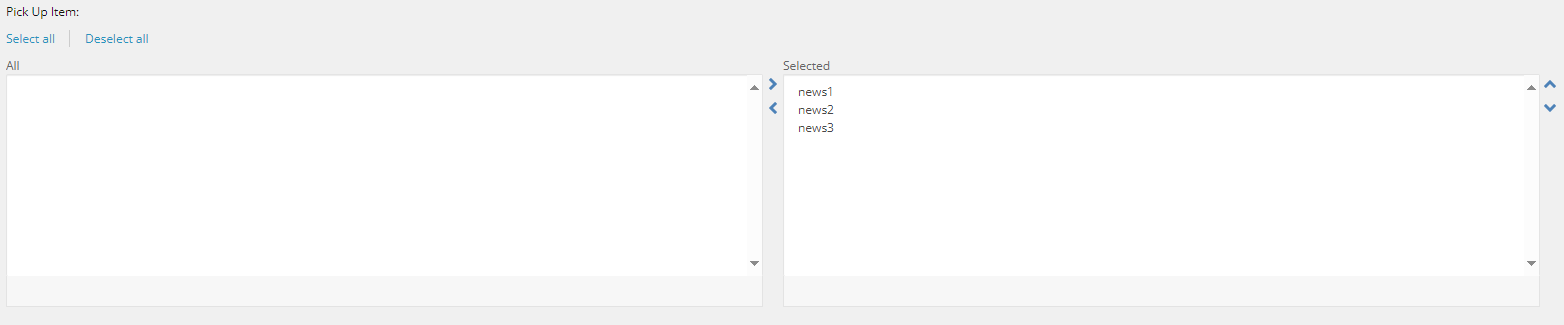
Pagesで配置した後、コンテンツ エディタで並べる記事を選択します。

選択する記事は、PickUpテンプレートのPickUpItemフィールドのソースで指定できます。
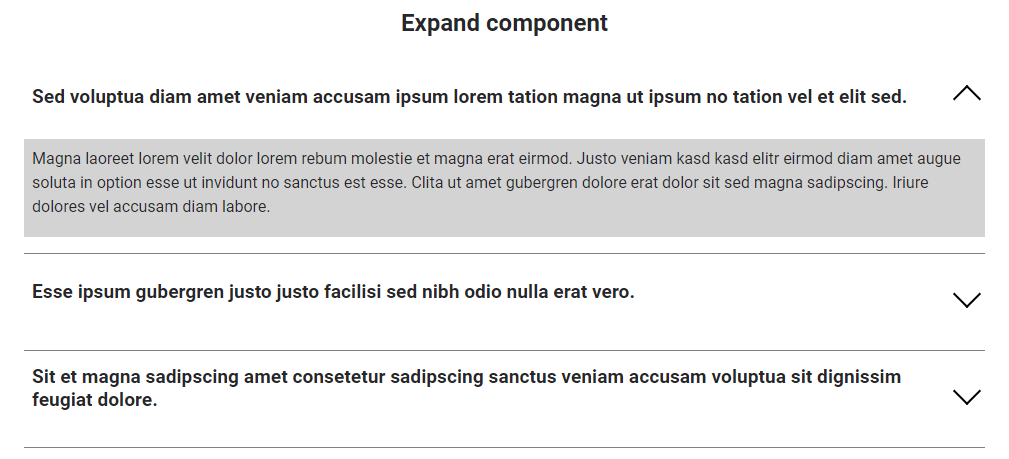
Expand コンポーネント

常に表示される見出しのリッチテキストと、ボタンをクリックして展開/格納できるリッチテキストを 1 セットにして表示します。
よくある質問のような、テキストが 2 つで 1 セットかつ片方を隠しておきたい、という場合に最適です。
使い方
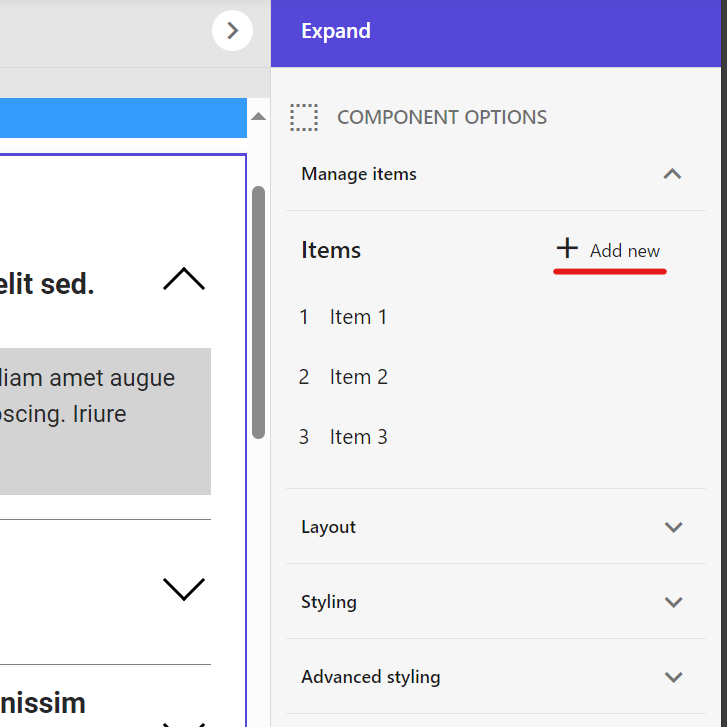
リッチテキストのセットは、 Pages から追加・編集できます。
追加時は下記画像の「Add new」をクリックします。

LanguageSwitch コンポーネント

表示中のページに別言語バージョンがある時、その言語への切り替えリンクを表示します。
別言語バージョンが複数ある場合、それらをスラッシュ区切りで並べて表示します。
言語名は英語ではなくそれぞれの言語で表示します。
例えば、日本語への切り替えリンクは「Japanese」ではなく「日本語」と表示します。
使い方
Pages で配置するだけで使用できます!
おわりに
これらのコンポーネントは MIT ライセンスの下で公開されています。
そのままお使いいただくことも、ご自身のプロジェクトに合わせて修正していただくことも可能です。
今後も随時追加・修正予定です。