こんにちは、Sitecore XM Cloud 技術担当の永田です。
今回は、Sitecore XM Cloudのコンポーネントの作成手順をご紹介します。
この記事では再利用可能コンポーネント = Rich Text や Promo 等、配置すると Data フォルダの下にアイテムを作成し、そのアイテムのフィールドからテキストや画像などのデータを取得して表示するコンポーネントのこととしています。
なお、この記事はSXAの考え方に基づいています。
そのため、サイトツリーの構造など非SXAのものと異なる箇所があります。
詳しくは以下のドキュメントをご覧ください。
Using SXA for XM Cloud development
また、イーストではXM Cloud用に作成した独自のコンポーネントをGitHubで公開中です!
ページ上部のeast-xmcloud-extensionsのバナーからご覧ください。
作成手順
データソースとなるアイテムのテンプレートの作成
コンポーネントに表示するデータを定義するためのテンプレートを作成します。
- /sitecore/templates/Project/{あなたのサイト} 以下に任意の名前のテンプレートを作成します(例 : MyDatasource)
- Base Template はTemplates/System/Templates/Standard templateを選択します
- Components フォルダや Datasources フォルダ等、わかりやすい名前でフォルダ分けしておくことをお勧めします
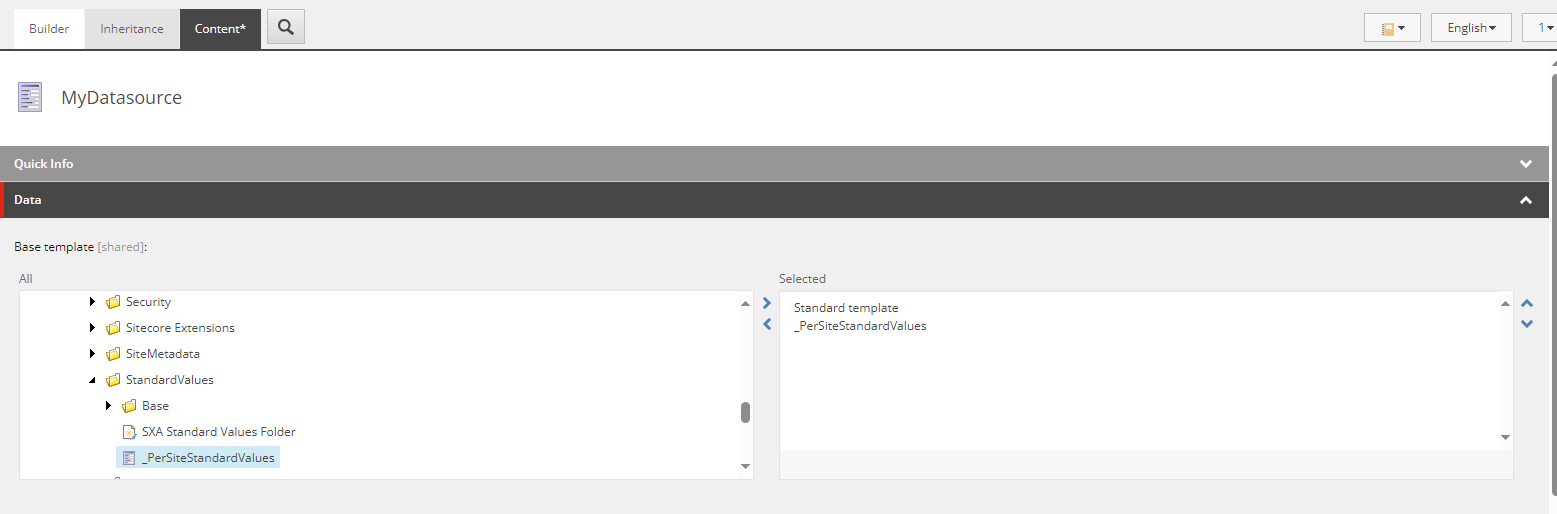
- Content タブを開き、Base template フィールドで Templates/Foundation/Experience Accelerator/StandardValues/_PerSiteStandardValuesテンプレートを継承します
- サイトごとにスタンダードバリューを設定するためのテンプレートです
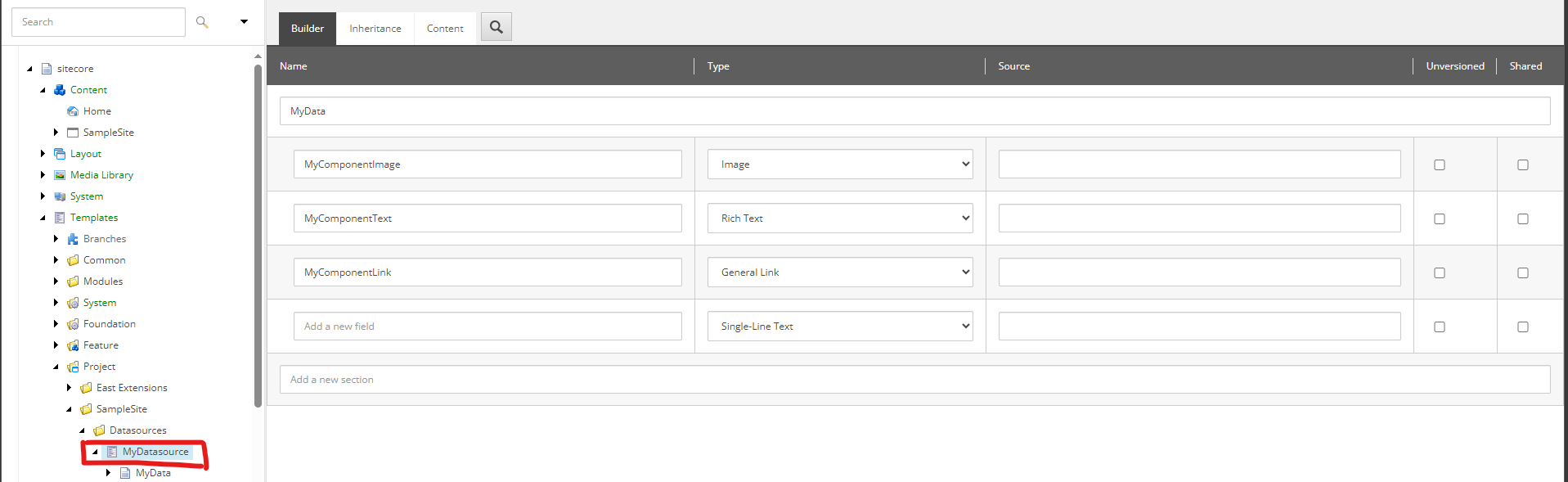
- Builder タブを開き、表示したいデータをフィールドとして定義します
- Multilist 等、2024/10/21現在の Pages では表示できない Type があるのでご注意ください
- 各フィールドの表示名や Title は任意に変更してください
- この記事に掲載しているコードでは、次のフィールドを用いています
- MyComponentImage フィールド 型: Image
- MyComponentText フィールド 型: Rich Text
- MyComponentLink フィールド 型: General Link
完成イメージはこちらです。


フォルダテンプレートの作成
データソースのアイテムを格納するフォルダのテンプレートを作成します。
サイトごとの Data フォルダにこのフォルダを配置することで、その中にデータソースのアイテムが生成されます。
- /sitecore/templates/Project/{あなたのサイト} 以下に任意の名前のテンプレートを作成します(例 : MyDatasource Folder)
- 特に変更が無ければ、/sitecore/templates/Feature/JSS Experience Accelerator/Page Content/Text Folder等の既存のテンプレートを複製することも可能です
- Base Template はTemplates/System/Templates/Standard templateを選択します
- DatasourceFolders フォルダ等、わかりやすい名前でフォルダ分けしておくことをお勧めします
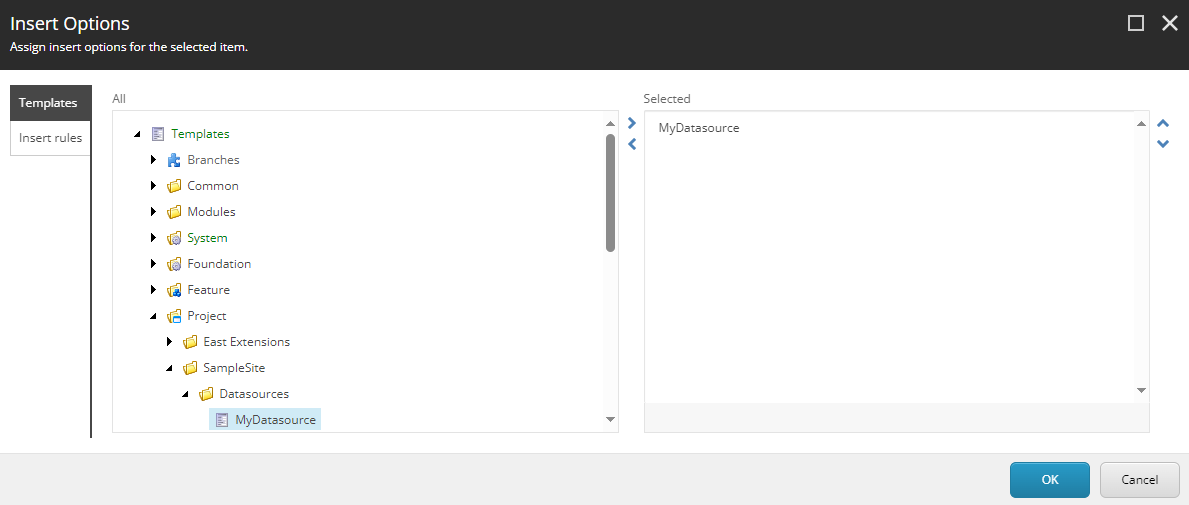
- テンプレートのスタンダードバリューを作成し、挿入オプションにデータソースのアイテムのテンプレートを追加します
- フォルダを入れ子構造にする場合はこのフォルダ自身のテンプレートも追加します
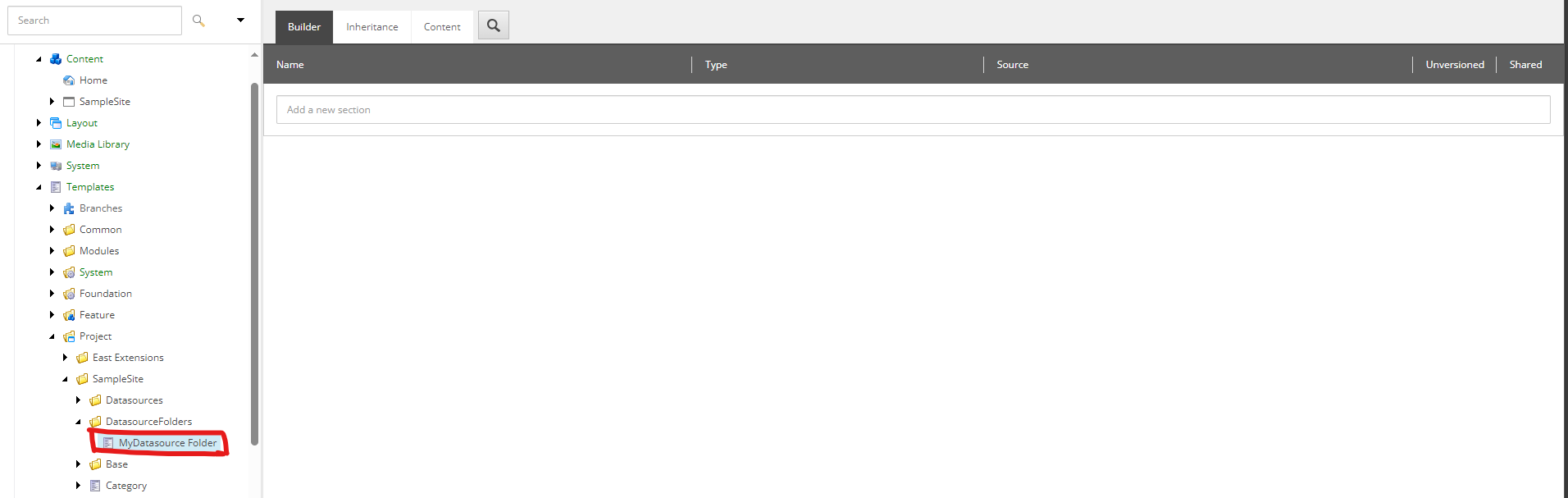
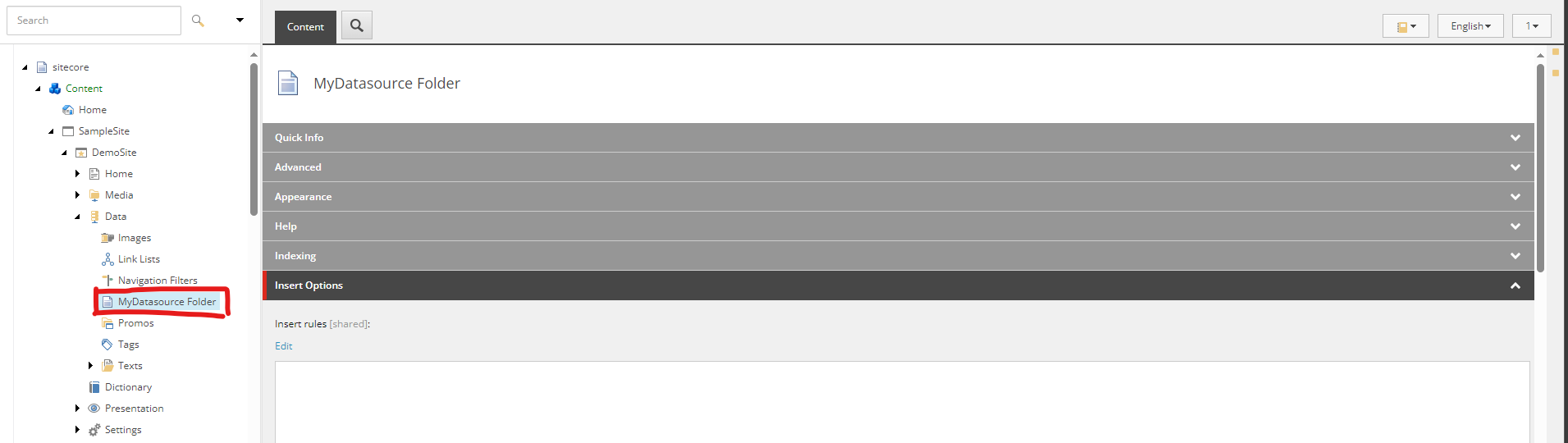
完成イメージはこちらです。


レンダリングパラメータテンプレートの作成
コンポーネントのスタイル等のパラメータを設定するためのテンプレートを作成します。
- /sitecore/templates/Project/{あなたのサイト} 以下に任意の名前のテンプレートを作成します(例 : MyRenderingParameter)
- 特に変更が無ければ、/sitecore/templates/Feature/JSS Experience Accelerator/Page Content/Rendering Parameters/Rich Text等の既存のテンプレートを複製することも可能です
- Base Template はTemplates/Foundation/JSS Experience Accelerator(表示名:Headless Experience Accelerator)/Presentation/Rendering Parameters/BaseRenderingParametersを選択します
- RenderingParameters フォルダ等、わかりやすい名前でフォルダ分けしておくことをお勧めします
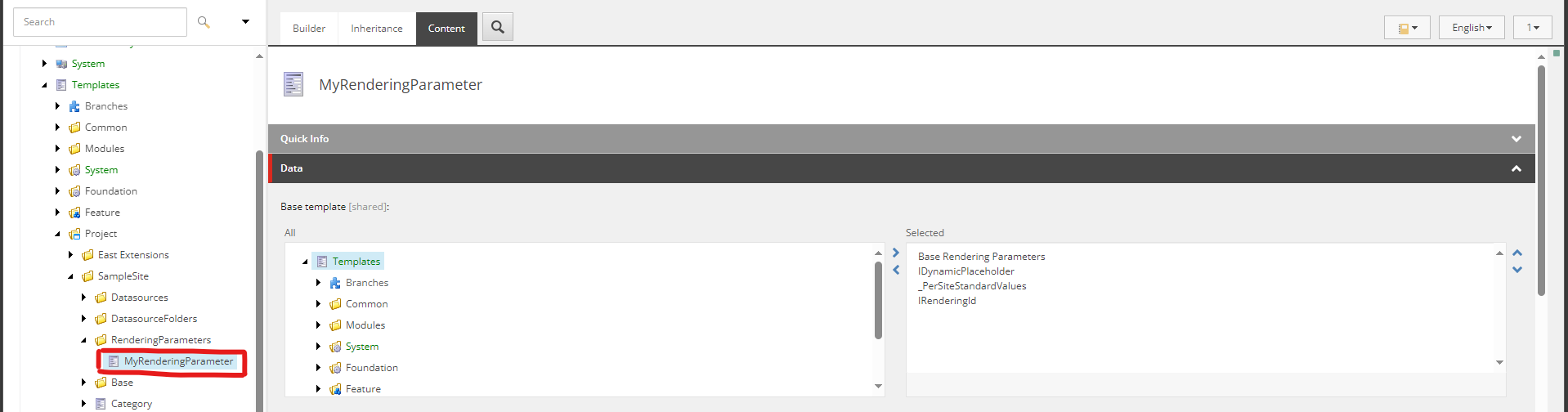
- Content タブを開き、Base template フィールドで以下のテンプレートを追加で継承します
- Templates/Foundation/Experience Accelerator/Dynamic Placeholders/Rendering Parameters/IDynamicPlaceholder
- Templates/Foundation/Experience Accelerator/StandardValues/_PerSiteStandardValues
- Templates/Foundation/Experience Accelerator/Markup Decorator/Rendering Parameters/IRenderingId
- Builder タブを開き、パラメータとして設定したいデータをフィールドとして定義します(任意)
- Multilist 等、Pages では表示できない Type があるのでご注意ください
- 上記の Type は、コンテンツ エディタのプレゼンテーション詳細からの設定は可能です
- 各フィールドの表示名や Title は任意に変更してください
- この記事では特に何も定義していません
- Multilist 等、Pages では表示できない Type があるのでご注意ください
完成イメージはこちらです。

レンダリングアイテムの作成
ページに配置するための Sitecore アイテムを作成します。
- /sitecore/layout/Renderings/Project/{あなたのサイト} 以下に Json Rendering アイテムを作成します(例 : MyComponent)
- アイテム名は任意ですが、この後作成する tsx ファイルの名前とそろえることをお勧めします
- 揃えなかった場合、Component Name フィールドに tsx ファイルの名前を入力してください
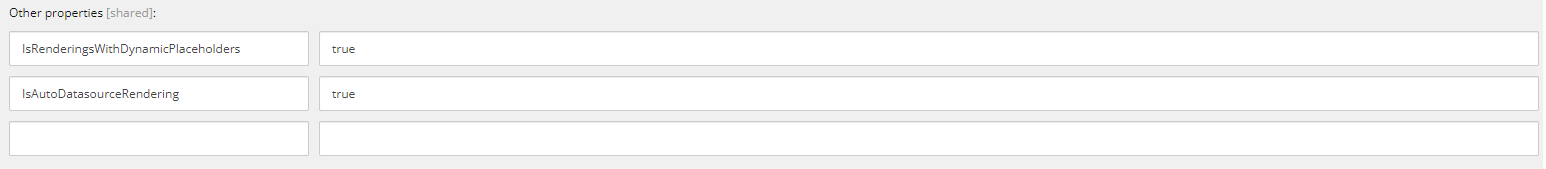
- Other properties フィールドに以下の 2 つのプロパティを追加します
- IsRenderingsWithDynamicPlaceholders:true
- IsAutoDatasourceRendering:true
- この設定により、コンポーネントを Pages で配置した時に自動でデータソースとなるアイテムが作成されます
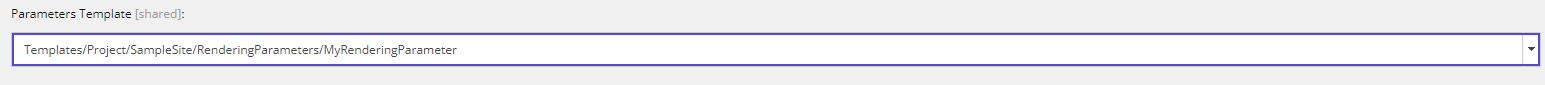
- Parameters Template フィールドに作成したレンダリングパラメータテンプレートを設定します
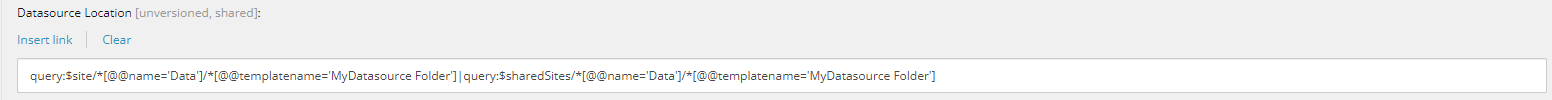
- Datasource Location フィールドにデータソースのアイテムを格納する場所やクエリを設定します
- 例:
query:$site/*[@@name='Data']/*[@@templatename='MyDatasource Folder']|query:$sharedSites/*[@@name='Data']/*[@@templatename='MyDatasource Folder']
- 例:
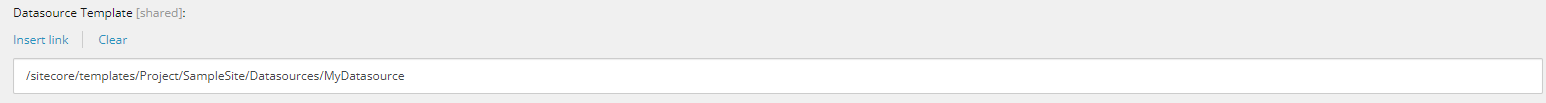
- Datasource Template フィールドにデータソースのアイテムのテンプレートを設定します
- アイテム名は任意ですが、この後作成する tsx ファイルの名前とそろえることをお勧めします
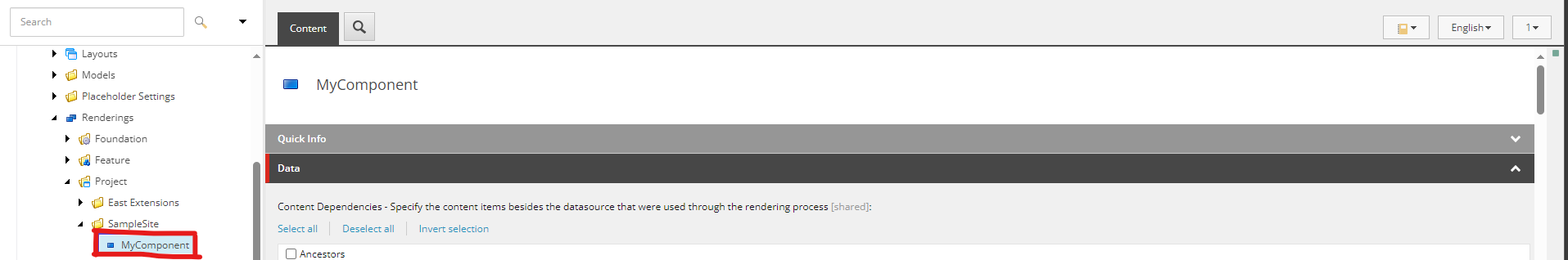
完成イメージはこちらです。





フォルダ等その他必要なアイテムの作成
その他必要なアイテムを作成します。
- {あなたのサイト}/Data にデータソースのフォルダを作成します

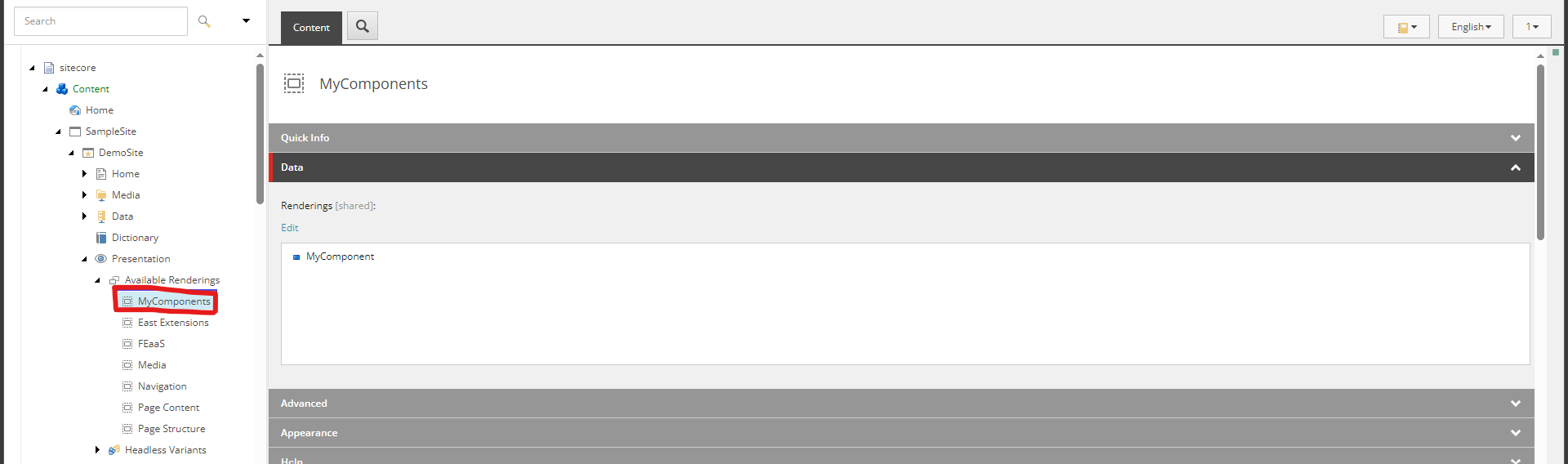
- {あなたのサイト}/Presentation/Available Renderings に任意の名前で Available Renderings を追加します(例:MyComponents)
- 上記の Available Renderings の Renderings フィールドに作成したコンポーネントを追加します

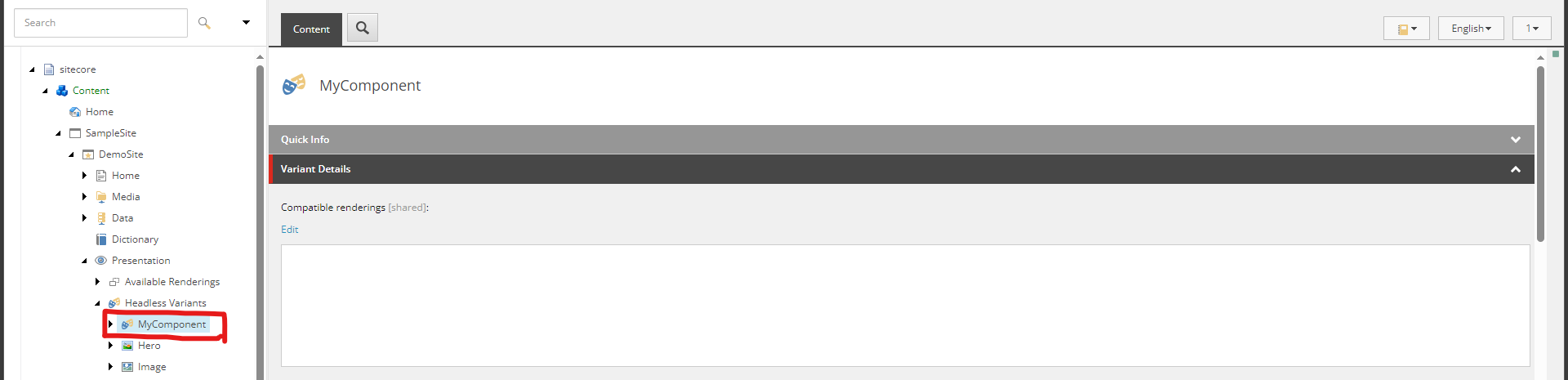
- {あなたのサイト}/Presentation/Headless Variants にコンポーネントの名前の Variants を追加します
- 上記の子アイテムに Default という名前の Variant を作成します

tsx ファイルの作成
フロントエンドアプリの \src{あなたのプロジェクト}\src\components フォルダに、コンポーネントのtsxファイル(例:MyComponent.tsx)を作成します。
ファイル名はレンダリングアイテムのComponent Nameフィールドとそろえてください。
この記事のコンポーネントの、コード例はこちらです。
なお、こちらのコードは JSS ver22.0 時点のものです。
また、データが無かった場合の例外処理などは含まれていないため、ご自身のプロジェクトの要件に合わせて追加してください。
import {
Image as JssImage,
ImageField,
Link as JssLink,
LinkField,
RichTextField,
RichText,
} from "@sitecore-jss/sitecore-jss-nextjs";
//データソースのアイテムのフィールドを定義します
interface Fields {
MyComponentImage: ImageField;
MyComponentText: RichTextField;
MyComponentLink: LinkField;
}
//コンポーネントが受け取るpropsを定義します
type MyComponentProps = {
params: { [key: string]: string }; //レンダリングパラメータ
fields: Fields;
};
export const Default = (props: MyComponentProps): JSX.Element => {
const id = props.params.RenderingIdentifier;
return (
<div
className={`component myComponent ${props.params.styles}`}
id={id ? id : undefined}
>
<div className="component-content">
<div className="field-MyComponenttext">
<RichText field={props.fields.MyComponentText} />
</div>
<div className="field-MyComponentimage">
<JssImage field={props.fields.MyComponentImage} />
</div>
<div className="field-MyComponentlink">
<JssLink field={props.fields.MyComponentLink} />
</div>
</div>
</div>
);
};
使用イメージ
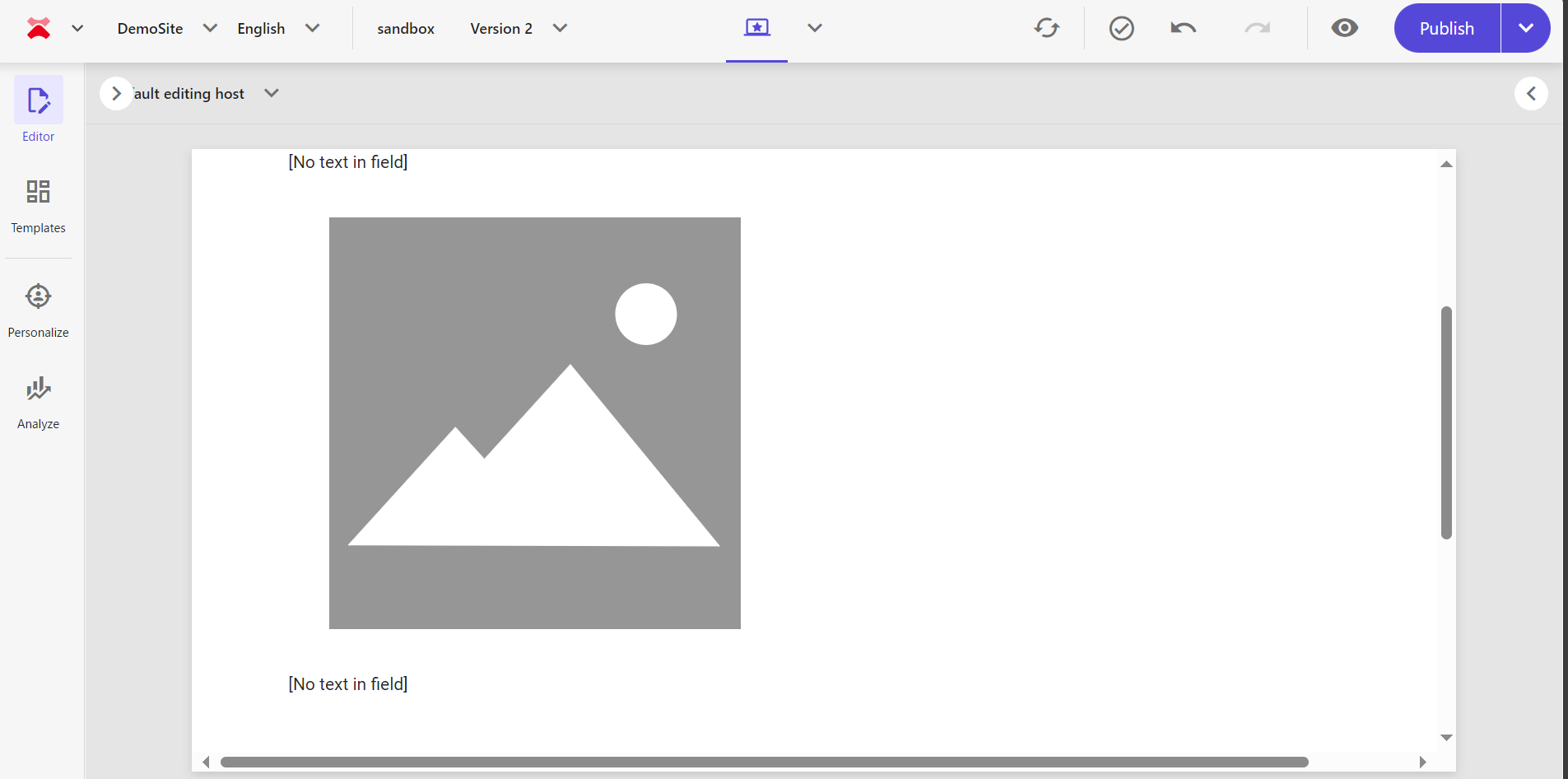
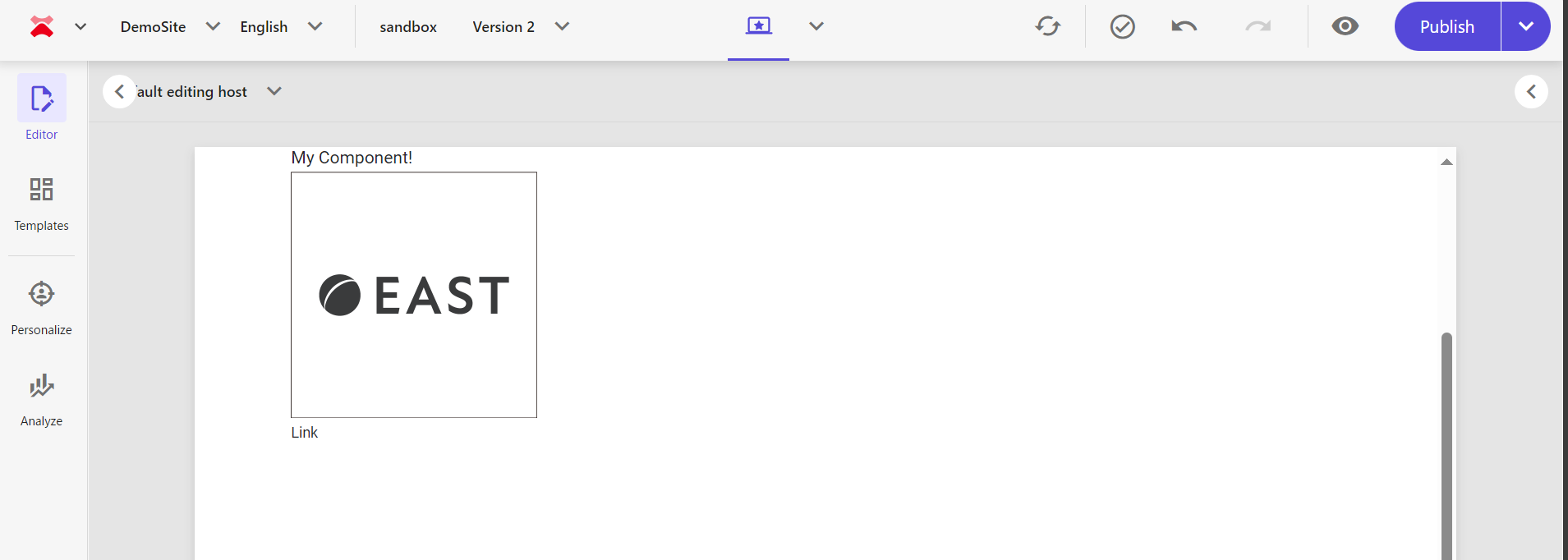
Pagesでコンポーネントを配置すると、次のように表示されます。

上からテキスト、画像、リンクの入力欄を配置しているので、それぞれ入力すると次のようになります。

お好みでスタイルを適用したり配置を変えたりしてください。
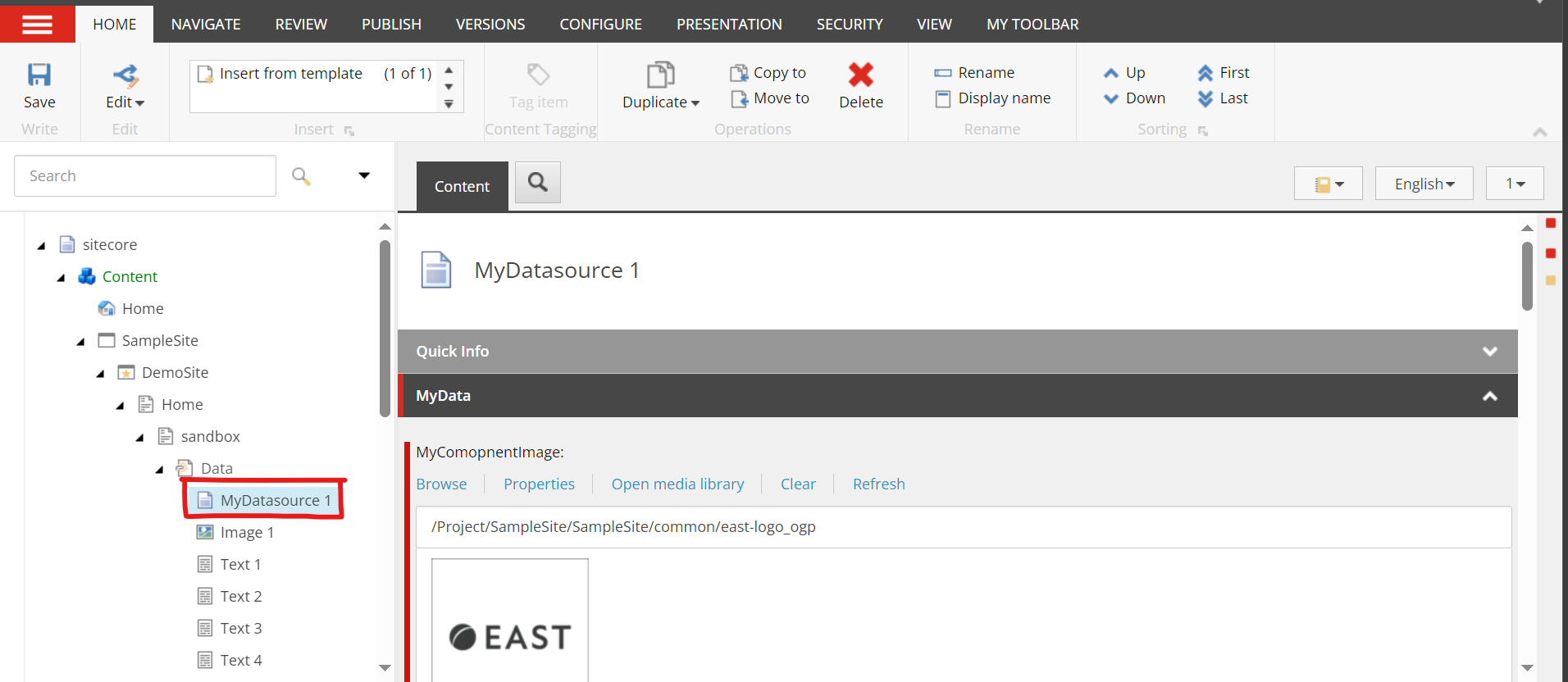
なお、コンテンツ エディタでは {あなたのサイト}/{コンポーネントを配置したページ}/Data フォルダの下にデータソースのアイテムがあるのが確認できます。
ここから編集することもできます。

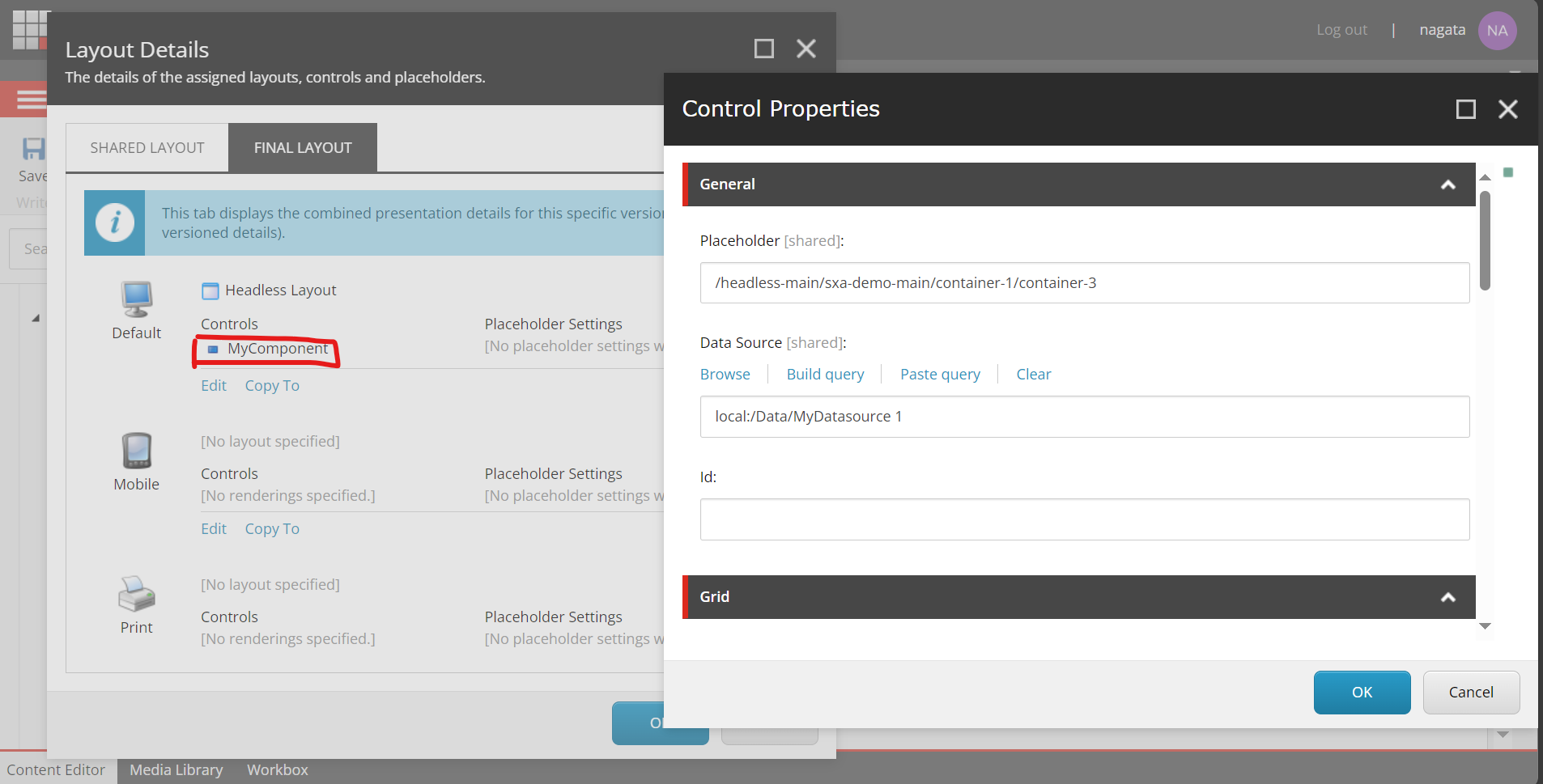
また、コンポーネントそのものは PRESENTATION タブの Details から確認できます。
データソースの指定や、レンダリングパラメータの設定ができます。

トラブルシューティング
もしもコンポーネントを配置したページが 500 エラーになってしまう場合、tsx ファイルのデータの受け取り方、またはその型定義が間違っている可能性が非常に高いです。
その時は、以下の手順で確認することができます。
- tsx ファイルの Default 関数の中身を全てコメントアウトし、以下のコードを追加します
console.log(props); return <p>My Component</p>; - 500 エラーが出ているページを更新し開発者ツールを開きます
- コンポーネントが受け取る props オブジェクトがコンソールに表示されるので、データの構造や型が合っているか確認します
以上で、手順は完了です。
ここまでお読みいただきありがとうございました。