こんにちは、Sitecore XM Cloud 技術担当の永田です。
今回は、Sitecore XM Cloud でのレンダリングパラメータについてまとめました。
レンダリングパラメータとは、Page builder (旧 Pages) 上で 「見たまま編集」 ができない、CSS クラスやコンテンツの表示数等のコンポーネントの動作や外観を設定するパラメータのことです。
設定は各コンポーネントごとに保持するため、複数配置したコンポーネントのうち一部だけ異なる外観にする、というようなことが可能です。
標準ではスタイルや ID 等のパラメータが定義されていますが、必要に応じて独自に追加できます。
この記事では、特に XM Cloud でのレンダリングパラメータについて記載します。
そのため、前提としてページの編集には Page builder(旧 Pages) を利用します。
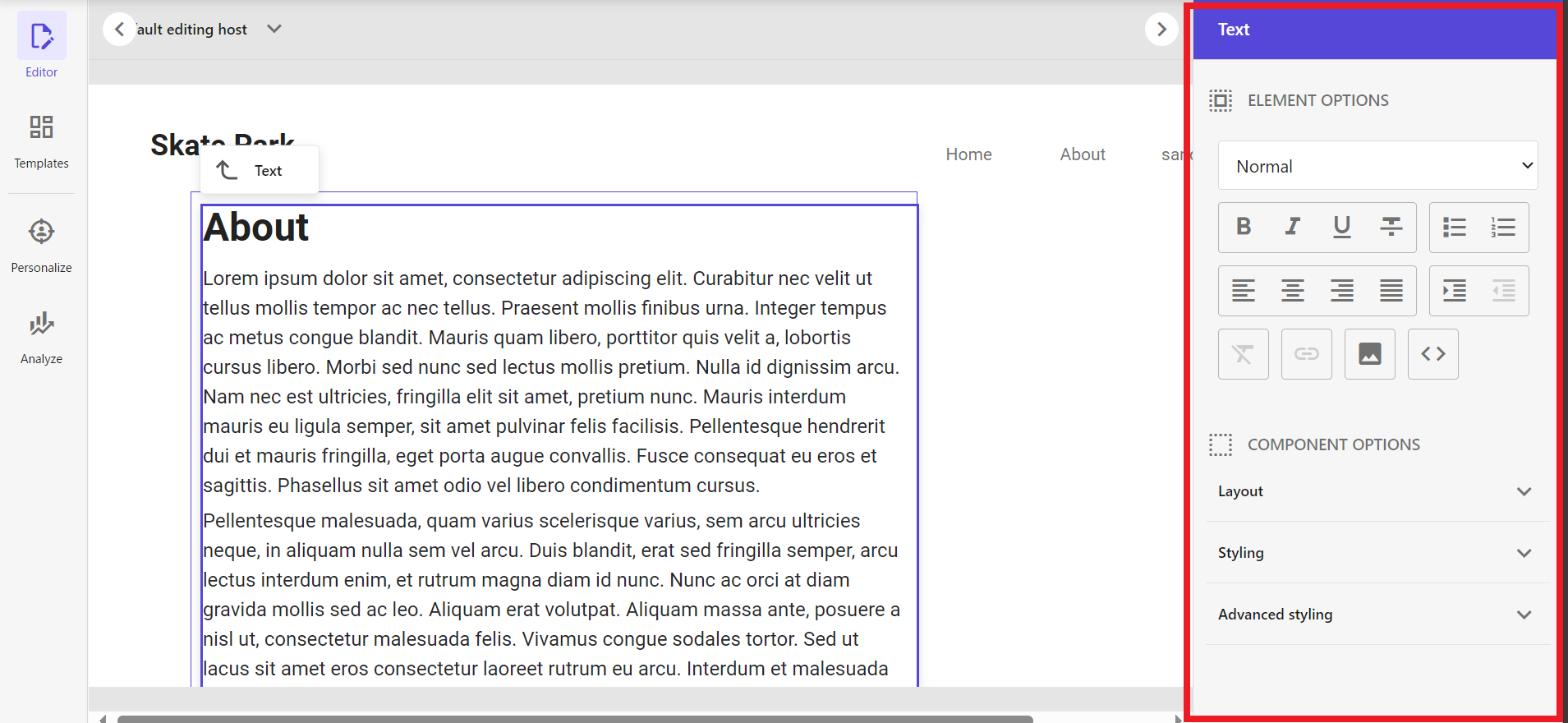
Page builder では、レンダリングパラメータはコンポーネントをクリックした際に右ペインに表示されます。

独自に追加したものは、Advanced stylingの中に表示されます。
レンダリングパラメータの基本的な設定方法
レンダリングパラメータは、以下の手順でコンポーネントに設定します。
- /sitecore/templates/Project/{あなたのサイト} 以下に任意の名前のテンプレートを作成します(例 : MyRenderingParameter)
- 特に変更が無ければ、/sitecore/templates/Feature/JSS Experience Accelerator/Page Content/Rendering Parameters/Rich Text等の既存のテンプレートを複製することも可能です
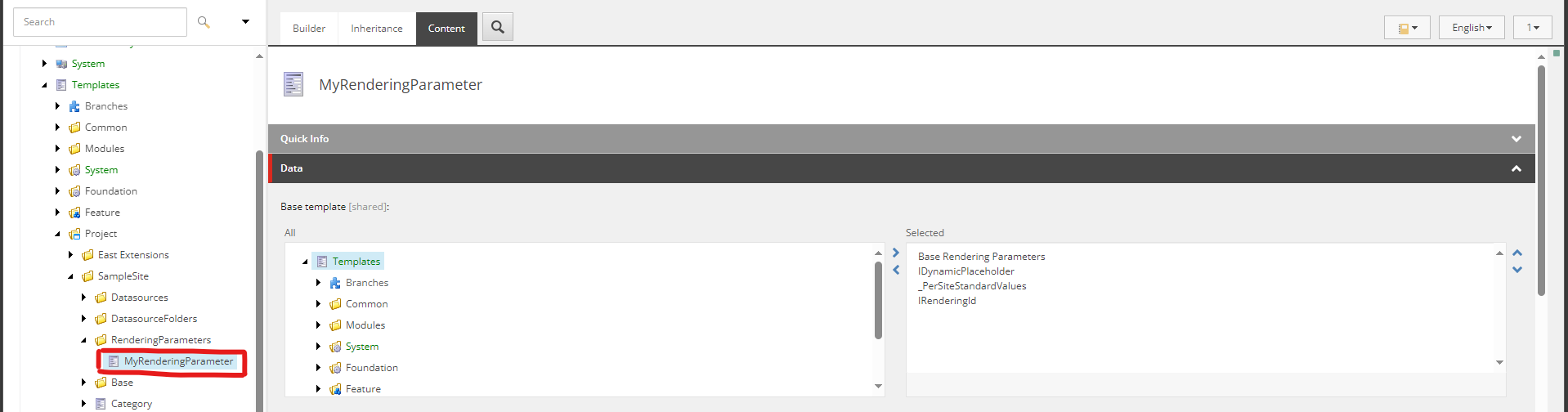
- Base Template はTemplates/Foundation/JSS Experience Accelerator/Presentation/Rendering Parameters/BaseRenderingParametersを選択します
- RenderingParameters フォルダ等、わかりやすい名前でフォルダ分けしておくことをお勧めします
- Content タブを開き、Base template フィールドで以下のテンプレートを追加で継承します
- /sitecore/templates/Foundation/Experience Accelerator/Dynamic Placeholders/Rendering Parameters/IDynamicPlaceholder
- /sitecore/templates/Foundation/Experience Accelerator/StandardValues/_PerSiteStandardValues
- /sitecore/templates/Foundation/Experience Accelerator/Markup Decorator/Rendering Parameters/IRenderingId

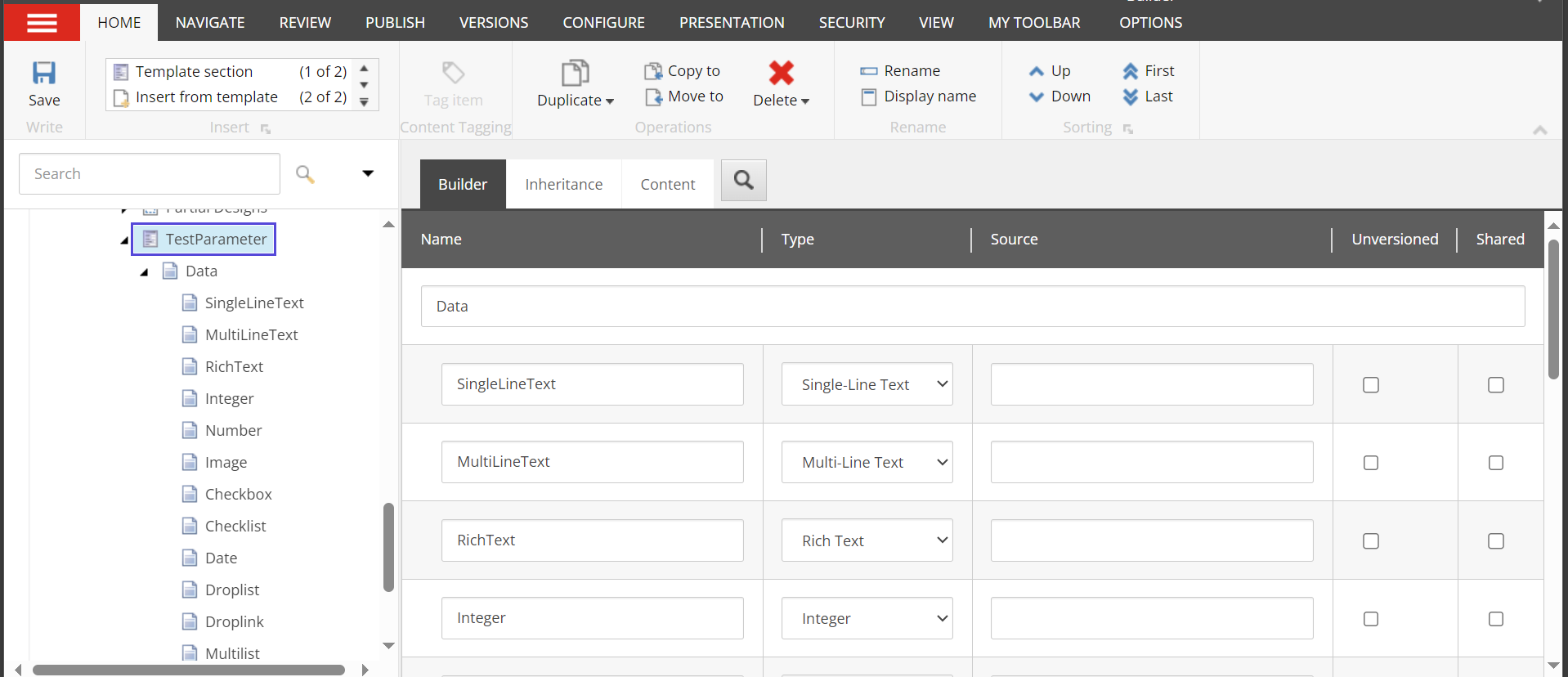
- Builder タブを開き、パラメータとして設定したいデータをフィールドとして定義します
- Multilist 等、Pages では表示できない Type があるのでご注意ください(後述)
- 各フィールドアイテムの表示名や Titleフィールド をわかりやすいものに変更することをお勧めします

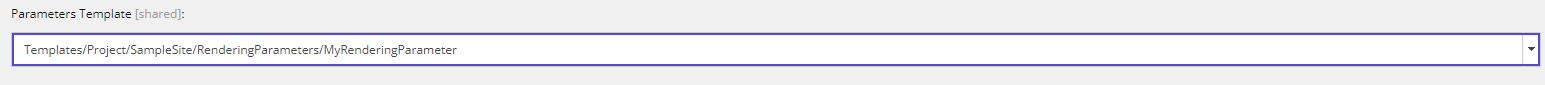
- /sitecore/layout/Renderings/Project/{あなたのサイト} 以下にある適用したいコンポーネントアイテムの Parameters Template フィールドに、作成したレンダリングパラメータテンプレートを設定します

レンダリングパラメータの値の取得方法
各コンポーネントに設定した値は、コンポーネントの tsx ファイルで取得できます。
以下の例では、cssClass というフィールド名のレンダリングパラメータを取得しています。
import { Field, RichText } from "@sitecore-jss/sitecore-jss-nextjs";
interface Fields {
Text: Field<string>;
}
export type RichTextProps = {
params: { [key: string]: string };
fields: Fields;
};
export const Default = (props: RichTextProps): JSX.Element => {
const cssClass = props.params.cssClass;
return <div className={cssClass}>Rednering Parameter!</div>;
};このようにprops.params.フィールド名とすることで取得できます。
なお、取得した値は全て string 型なのでご注意ください。
XM Cloud の Pages で使用できるレンダリングパラメータ
2024/10/18 現在、以下のフィールドが Page builder 上で利用できることを確認しています。
- Single-Line Text
- Multi-Line Text
- Integer
- Number
- Image
- Checkbox
- Droplink
- Droplist
一方、以下のフィールドは Page builder 上で利用できません。
そのため、利用する場合はコンテンツ エディタの PRESENTATION タブ > Details から設定する必要があります。(後述)
- Rich Text
- Date
- Multilist
- Checklist
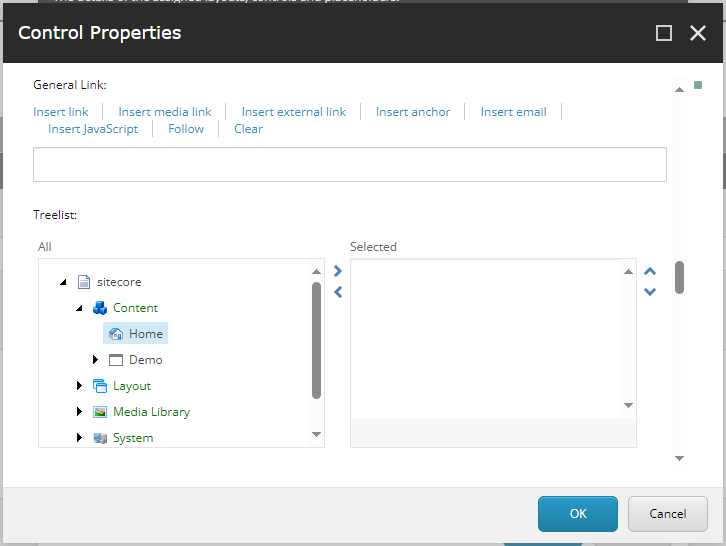
- General Link
- Treelist
なお、ここに記載がないフィールドは動作未確認です。
また、Page builder のアップデートにより利用可否が変わる可能性があります。
各フィールドの簡単な説明
Single-Line Text
1 行のテキストを入力できます。
編集方法

Page builder の右ペインに 1 行分の入力欄が表示されるので、任意の文字列を入力します。
改行はできません。
受け取る値
上記の例では、以下の値を文字列として受け取ります。
Single Line Text!入力した文字列をそのまま取得します。
Multi-Line Text
複数行のテキストを入力できます。
編集方法

Page builder の右ペインに入力欄が表示されるので、任意の文字列を入力します。
改行が可能です。
注意:何故か 1 文字入力するごとに保存動作が入るため、かなり編集しづらいです。
受け取る値
上記の例では、以下の値を文字列として受け取ります。
Multi
Line
Text!入力した文字列をそのまま取得します。
改行も反映されます。
Integer
整数を入力できます。
ただし、Page builder で利用する場合は後述の注意点があります。
編集方法

Page builder の右ペインに入力欄が表示されるので、任意の整数を入力します。
注意:整数以外も入力や保存ができてしまうので、コード側でチェックする必要があります。
2024/10/18 現在、 Page builder 上でのバリデーションが機能していないようです。
なお、フィールドの型に関わらず、tsx ファイル上では パラメータを string 型として受け取ります。
そのため、整数でなくとも値の受け取り自体にエラーは発生しませんのでご注意ください。
また、コンテンツ エディタのプレゼンテーション詳細から設定する場合は、型名の通り整数以外は保存しても無効になります。
受け取る値
上記の例では、以下の値を文字列として受け取ります。
11入力した整数をそのまま取得します。
Number
実数を入力できます。
ただし、Page builder で利用する場合は後述の注意点があります。
編集方法

Page builder の右ペインに入力欄が表示されるので、任意の実数を入力します。
注意:実数以外も入力や保存ができてしまうので、コード側でチェックする必要があります。
2024/10/18 現在、 Page builder 上でのバリデーションが機能していないようです。
なお、フィールドの型に関わらず、tsx ファイル上では パラメータを string 型として受け取ります。
そのため、実数でなくとも値の受け取り自体にエラーは発生しませんのでご注意ください。
また、コンテンツ エディタのプレゼンテーション詳細から設定する場合は、型名の通り実数以外は保存しても無効になります。
受け取る値
上記の例では、以下の値を文字列として受け取ります。
123.45入力した実数をそのまま取得します。
Image
画像を設定できます。
編集方法

Page builder の右ペインに画像設定欄が表示されるので、任意の画像を設定、変更、削除します。
受け取る値
上記の例では、以下の値を文字列として受け取ります。
<image mediaid="dafd23e5-9611-4f25-b127-7ab6522beaa8"
mediaurl="/-/media/Feature/JSS-Experience-Accelerator/Basic-Site/Unnamed-item.jpg" />タグ形式で出力されますが、<img>タグではないのでそのまま HTML として出力することはできません。
正規表現で URL を抽出して背景画像にする等の使用方法があります。
標準の Container コンポーネントでは以下のような実装をしているようです。
let backgroundImage = props.params.BackgroundImage as string;
.
.
.
if (backgroundImage) {
const prefix = `${sitecoreContext.pageState !== 'normal' ? '/sitecore/shell' : ''}/-/media/`;
backgroundImage = `${backgroundImage?.match(BACKGROUND_REG_EXP)?.pop()?.replace(/-/gi, '')}`;
backgroundStyle = {
backgroundImage: `url('${prefix}${backgroundImage}')`,
};
}(標準の Container コンポーネントから一部引用)
Checkbox
チェックボックスを設定できます。
編集方法

Page builder の右ペインにチェックボックスと名前が表示されるので、任意の状態に切り替えます。
受け取る値
チェックが入っている場合は、1 を文字列として取得します。
入っていない場合は、undefined を取得します。
Droplist
ドロップダウンリスト形式で、ソースに設定したアイテムを 1 つ選択できます。
編集方法

Page builder の右ペインにドロップダウンリストが表示されるので、任意の値を選択します。
受け取る値
上記の例では、以下の値を文字列として受け取ります。
sandbox選択したアイテムの名前をそのまま取得します。
Droplink
ドロップダウンリスト形式で、ソースに設定したアイテムを 1 つ選択できます。
編集方法

Page builder の右ペインにドロップダウンリストが表示されるので、任意の値を選択します。
受け取る値
上記の例では、以下の値を文字列として受け取ります。
{14075017-A97C-4570-A73E-DC02BB7BF63D}選択したアイテムの ID を取得します。
以上が、2024/10/18現在 Page builder で利用可能なレンダリングパラメータです。
コンテンツ エディタでのレンダリングパラメータの設定方法
Page builderで設定できないパラメータは、コンテンツ エディタを利用して下記の手順で設定が可能です。
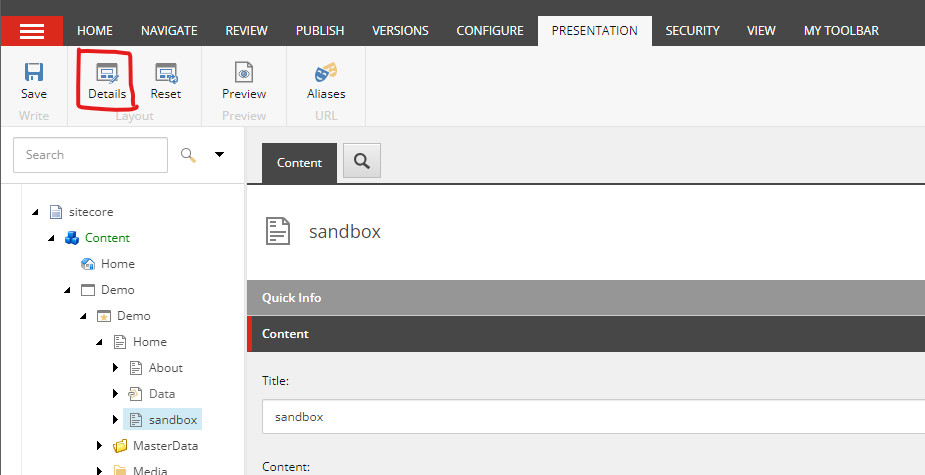
- コンテンツツリーでコンポーネントを配置したページを選択します
- PRESENTATION タブ > Details をクリックします

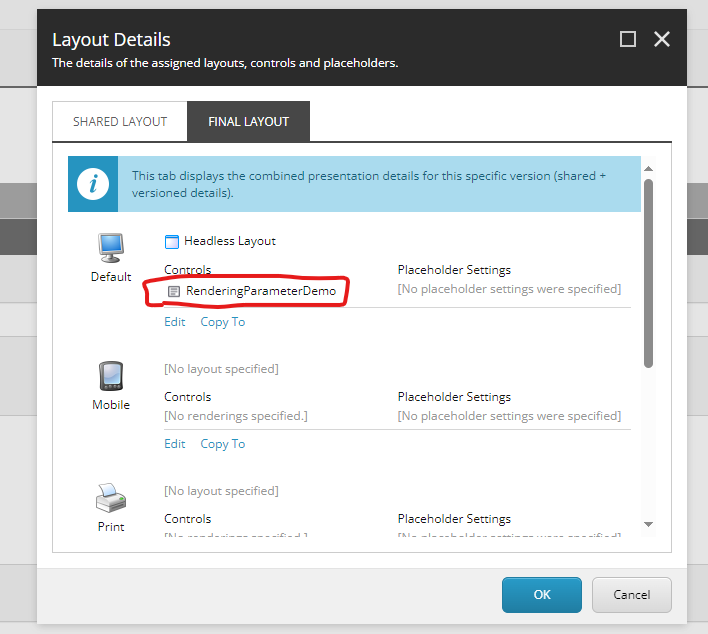
- 設定したいコンポーネントを LAYOUT から選択します

- パラメータを任意に設定して、 OK をクリックします

以上です。
ここまでお読みいただきありがとうございました。
また、イーストではXM Cloud用に作成した独自のコンポーネントをGitHubで公開中です!
以下のeast-xmcloud-extensionsのバナーからご覧ください。