はじめに
外字は、標準的なフォントに含まれていないため、Web上で正しく表示させるためには特別な対策が必要です。以前、当ブログの記事「Webページの外字問題、簡単対策法!」にて、外字をWebで表示する方法として、以下の2つのアプローチを紹介しました。
画像としての挿入:外字を画像ファイルに変換し、ページに挿入する方法。実装が簡単だが、文字のズームや検索ができない点がデメリット
Webフォントの使用:外字を含むフォントを用意し、cssで指定する方法。テキストして扱えるの検索が可能だが、フォントファイルの最適化やライセンス処理が必要。
今回は実践編として、Webフォントを使って効率的に外字を表示する具体的な方法の一例をご紹介します。
Webフォントとcssの機能を使った外字の表示方法
Webフォントを使うためには、cssの`@font-face`ルールを利用します。`@font-face`を使うと、自分で用意したフォントをWebページで使えるように設定することができます。
さらに、`unicode-range` というプロパティを使うことで、特定の文字だけにフォントを適用することができます。これにより、ページ上で特定の文字が表示されたときのみ、その文字を含むフォントファイルが読み込まれるようになります。一般に日本語のフォントファイルは文字数が多く巨大になりがちですが、この仕組みによって、フォントファイル全体を読み込む必要がなくなり、不要なファイルの読み込みを避けることができ、ページのパフォーマンスが向上します。
次に、実際のコード例を見ながら、これらの機能をどのように活用するかを解説していきます。
実装例:カスタムフォントの設定
以下に、外字をWebフォントで表示するための具体的なcssコードを示します。
```css
@font-face {
font-family: 'CustomFont';
src: url('/fonts/GaijiTest01.woff2') format('woff2');
unicode-range: U+e000;
}
@font-face {
font-family: 'CustomFont';
src: url('/fonts/GaijiTest02.woff2') format('woff2');
unicode-range: U+e001;
}
{
font-family: 'CustomFont', serif;
}
```まず、`@font-face`でカスタムフォントの設定を行います。
*`font-family` プロパティで、このcss上で参照するためのフォント名を設定しています。
*`src` プロパティで、外字データを含むWebフォントファイルを指定しています。
*`unicode-range` プロパティで、このフォントを適用する文字をUnicodeコードポイントで指定します。範囲指定やカンマ区切りで複数の文字を指定するのが一般的ですが、今回は1字ずつ指定しています。
2つの `@font-face` ルールで共通のフォント名(`CustomFont`)を指定していることに注目してください。
最後に `*` つまりページ全体に対して、フォント名 `'CustomFont', serif` を指定します。上述の`unicode-range` で指定された文字は `CustomFont` で、それ以外の文字は、`serif` すなわち明朝体で表示されます。
この設定では、外字領域の文字の一つである `U+e000` がページ上に表示された場合にのみ、フォントファイル `GaijiTest01.woff2` が読み込まれます。同様に、`U+e001` が現れたときに `GaijiTest02.woff2` が読み込まれます。これにより、ページ全体にわたるフォントファイルの無駄な読み込みを避け、効率的な外字表示が実現します。
デモ:動作を確認
デモページを作成し、ブラウザの開発者ツールを使って、実際にフォントファイルがどのタイミングで読み込まれるかを確認します。
名簿を表示する簡易なWebアプリケーションを作成しました。「前のページ」「次のページ」で新たな氏名が動的に読み込まれます。その中で、4ページ目と6ページ目に、外字を含む氏名を仕込んでみました。
サンプルデータには株式会社ユーザーローカルの個人情報テストデータジェネレーターを使用させていただきました。
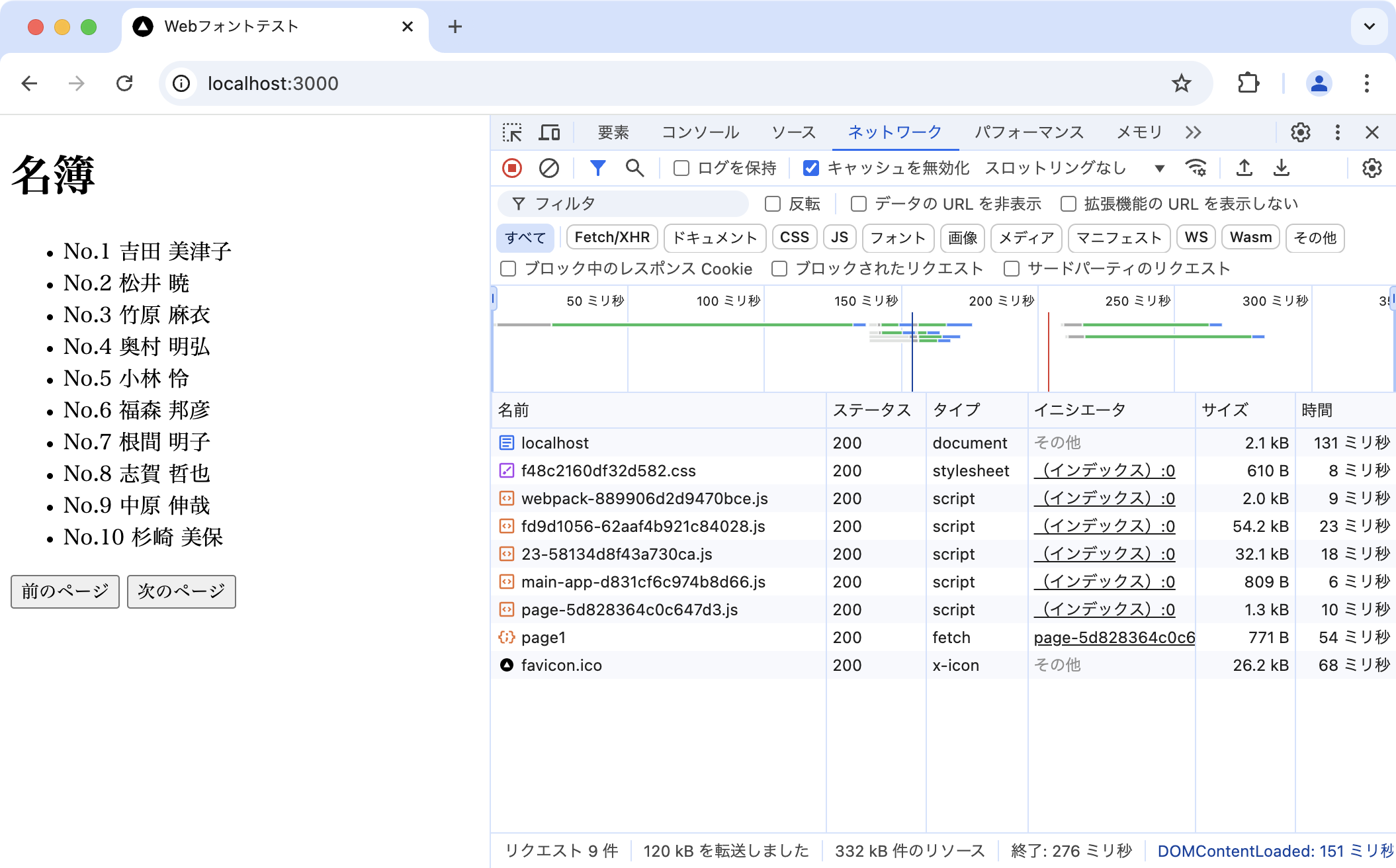
まず1ページ目の表示。ブラウザの開発者ツールで通信を確認してみると、この時点ではフォントファイルは読み込まれていません。

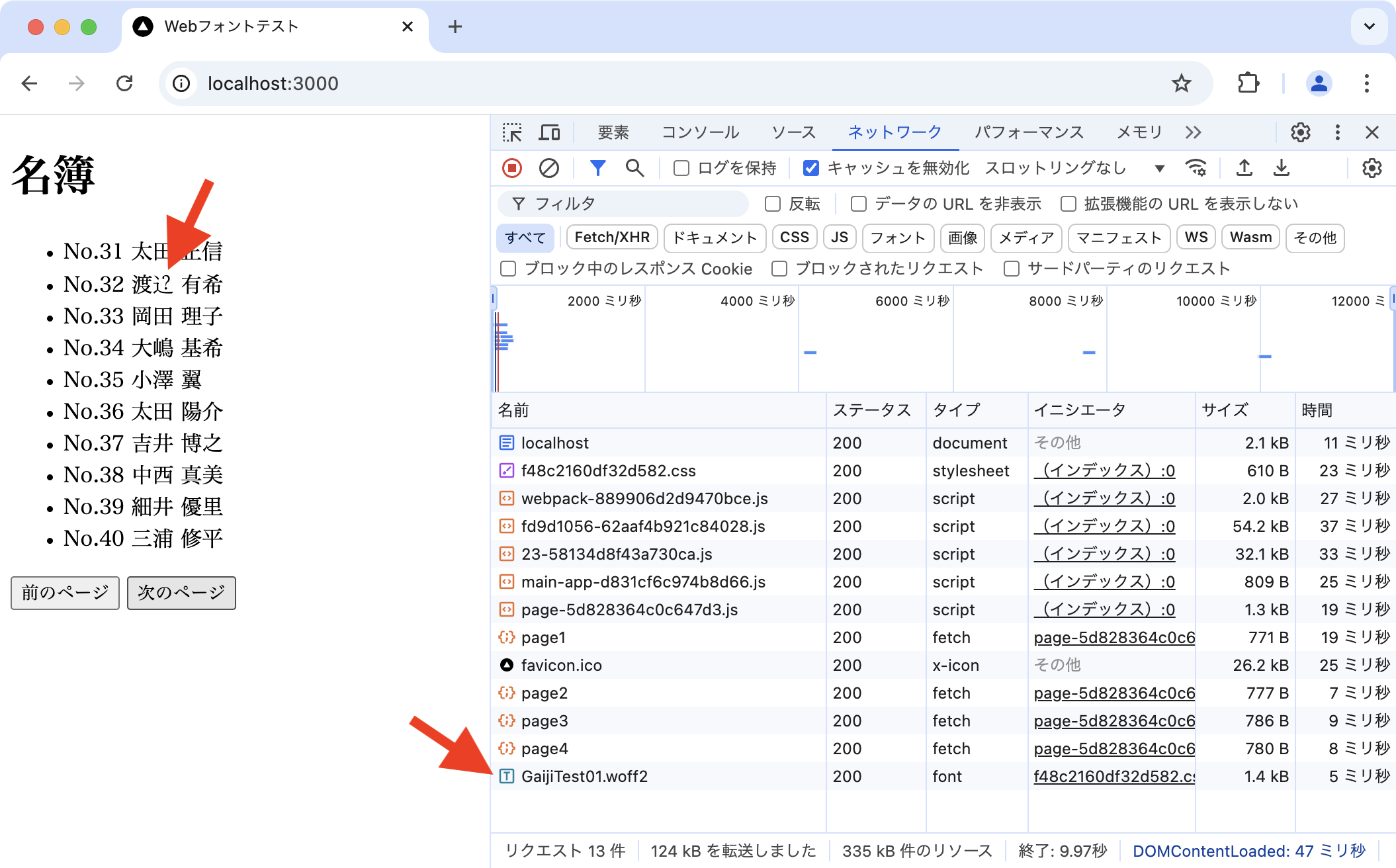
「次のページ」を推し進めて、4ページ目に到達すると、フォントファイルが読み込まれ、外字が表示されることが確認できます。(外字は一目でわかりやすいよう、「しんにょう+?」にしてみました。)

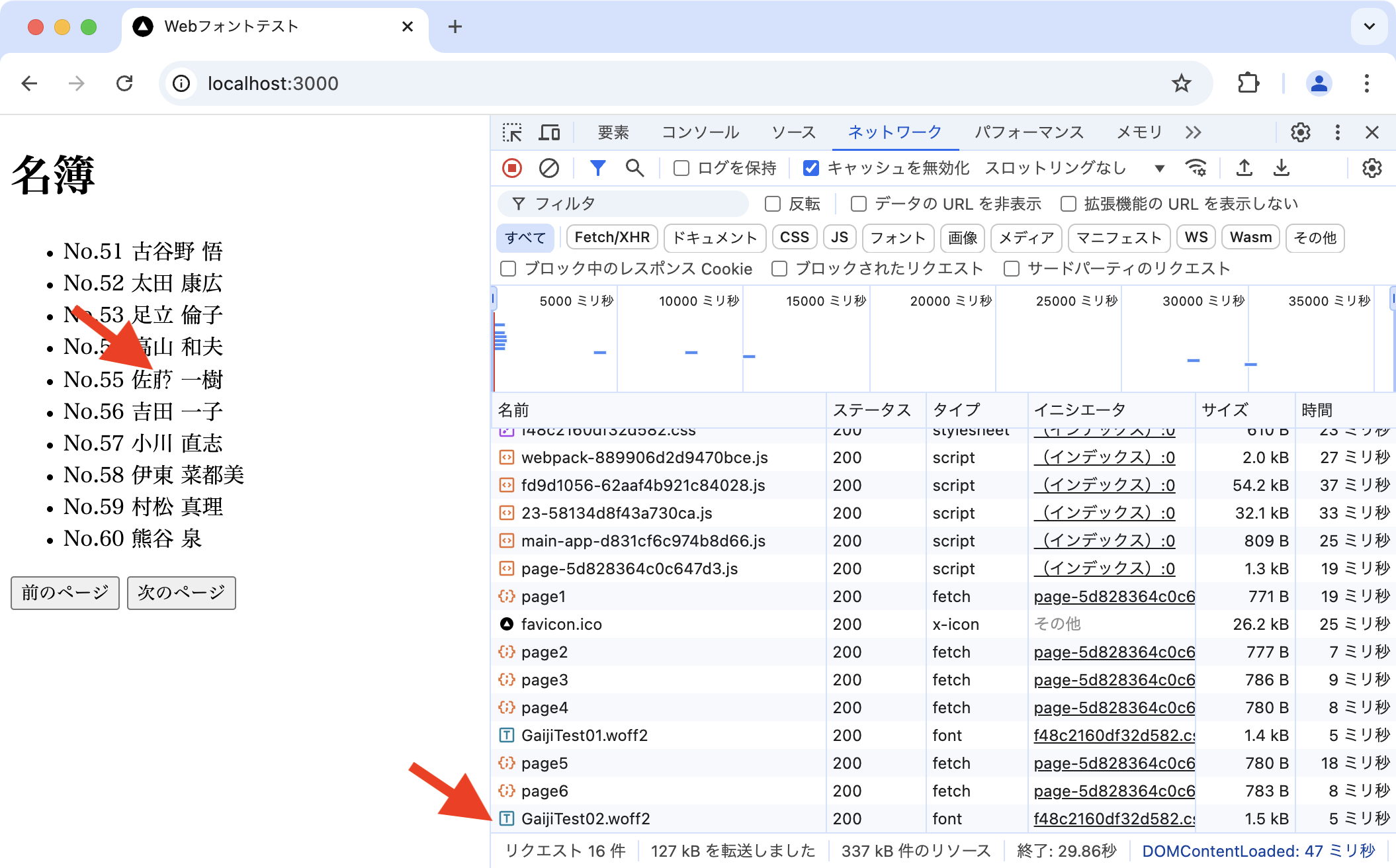
6ページ目も同様、もう一つのフォントファイルが読み込まれ、外字が表示されることが確認できます。

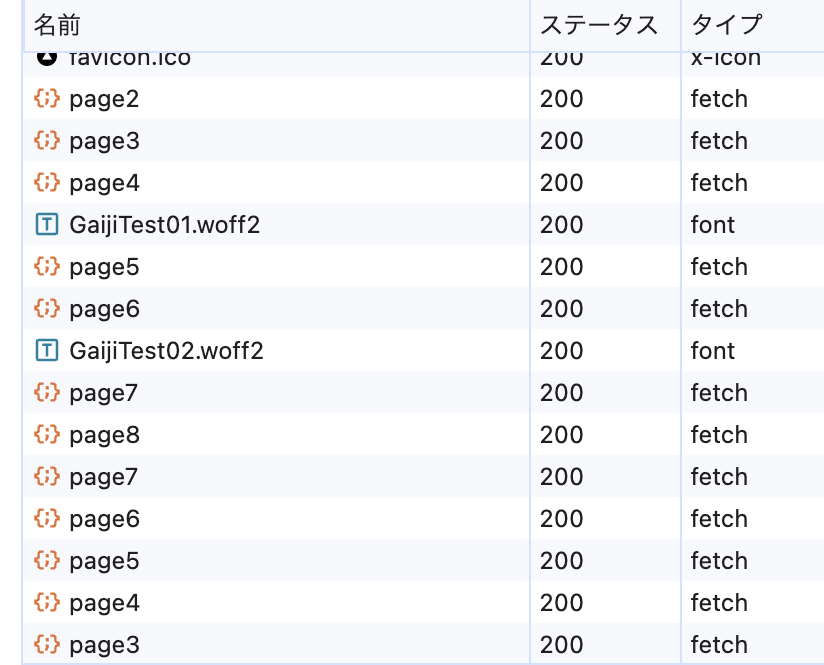
最後に、「前のページ」でページを巻き戻して、一度読み込んだ氏名データが再度読み込まれても、フォントファイル自体は再度読み込まれないことも確認できました。

実際のサービスで外字を使うなら…
Webフォントを使用して外字を簡単かつ効率的に表示する手法をご紹介しました。
一方で、肝心のフォントファイルを用意するのは少し大変です。使用したい外字が収録されているフォントを見つけ、それをWebフォントとして最適化し、配信する必要があります。また、フォントのライセンスによってはそのような使用方法が禁じられている場合もあります。
イースト製品ご紹介
イーストでは、人名外字をWebで使用できるサーバーライセンスを含めた、20年以上の外字ソリューションの実績があります。
外字に関するご質問やご相談がございましたら、どうぞお気軽にお問い合わせください。
イースト外字製品紹介ページはこちら


