こんにちは、犬・猫より鳥派なSitecore技術担当の山田です。
Markdownフィールドの実装方法に引き続き、カスタムフィールドの実装方法をご紹介します!
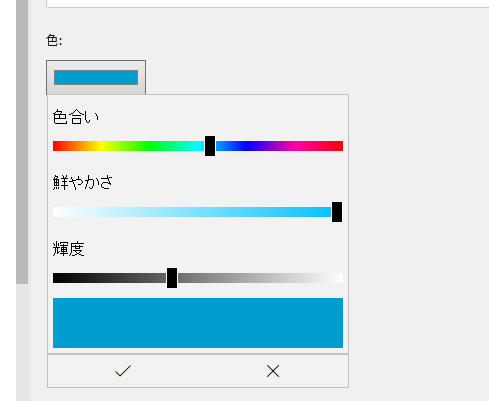
今回ご紹介するのは、カラーピッカーで色を選択することができるColorフィールドです。
カラーコードを直接入力するよりも直感的に色を選択できるようになります。
《完成イメージ(Edgeの場合)》

実装方法
1. フィールド入力コントロールの実装
.NET Frameworkのクラスライブラリのプロジェクトを作成して、Sitecore.Kernel.dllを参照に加えてください。
次にSitecore.Shell.Applications.ContentEditor.Textを継承したColorPickerクラスを定義します。
public sealed class ColorPicker : Sitecore.Shell.Applications.ContentEditor.Text
{
public ColorPicker()
{
// 入力欄の幅を100pxに変更
Width = new System.Web.UI.WebControls.Unit(100);
}
protected override void DoRender(HtmlTextWriter output)
{
base.Attributes["placeholder"] = Sitecore.Globalization.Translate.Text(Placeholder);
base.SetWidthAndHeightStyle();
// type="color"のinputを出力
output.Write($"<input {base.ControlAttributes} type=\"color\">");
this.RenderChildren(output);
}
}
ベースとなるTextクラスは、System.Web.UI.WebControls.WebControlから派生したWebサーバーコントロールで、フィールド値を入力するためのinputタグを生成するために使用されます。
今回はカラーピッカーを表示したいので、type="color"のinputタグ{target="_blank"}を生成するようにDoRenderメソッドを書き換えます。
クラスを定義したら、プロジェクトをビルドしてアセンブリをウェブサイトの/binに配置しましょう。
2. フィールドタイプの登録
App_Config/Inlude以下に適当なconfigファイルを用意し、以下の内容を記述します。
<?xml version="1.0" encoding="utf-8"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<fieldTypes>
<fieldType patch:before="fieldType[1]" name="Color" type="Sitecore.Data.Fields.TextField,Sitecore.Kernel" />
</fieldTypes>
</sitecore>
</configuration>
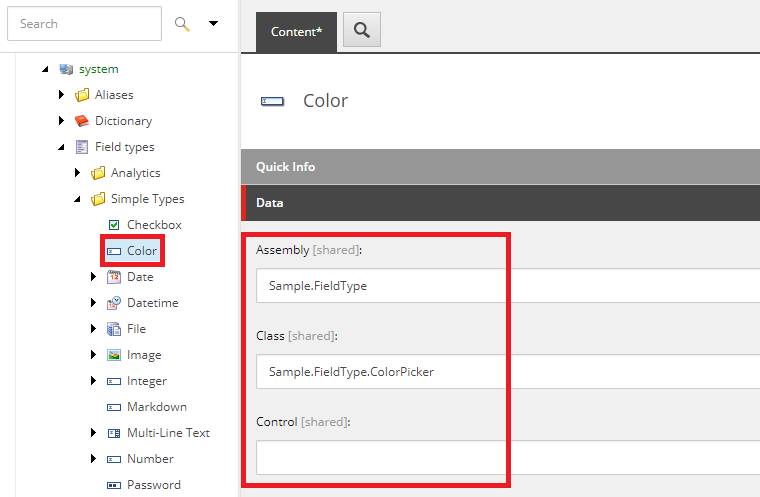
3. フィールドタイプアイテムの作成
以下の場所にフィールドタイプのアイテムを作成します。
- データベース:
core - パス:
/sitecore/system/Field types/Simple Types
Single-Line Textアイテムを複製して、アイテム名をColorに設定してください。
さらに作成したアイテムの以下のフィールドを編集します。
Assemblyフィールド: 1.で配置したアセンブリのファイル名Classフィールド: 名前空間を含めたColorPickerクラスのクラス名Controlフィールド: 値をクリア

これで、テンプレート作成時にColorフィールドを選択できるようになります。
4. 動作確認
Colorフィールドをもったテンプレートを作成して、type="color"のinputタグに対応したブラウザ{target="_blank"}で動作を確認してみましょう。正しく実装されていれば、フィールド入力欄にカラーピッカーが表示されているはずです。
ブラウザが未対応の場合でもテキストボックスが表示されるため、カラーコードを直接入力することができます。
おわりに
今回はカラーピッカーを表示するために、フィールド入力欄のUIをカスタマイズしました。
Markdownフィールド編でご紹介したパイプライン処理と組み合わせることで、より複雑なカスタムフィールドを作成することができます。
ぜひこれを参考に独自のフィールドを実装してみてください。
ブログの感想やSitecoreに関するお問い合わせなどありましたら、こちらからご連絡ください。
それでは!
