Sitecore にある「A/Bテスト」機能を活用されたことはありますでしょうか?
A/B テストでは、同じページに対して2 つ以上のバリエーションを作成し、サイトにアクセスしたユーザーから最も良い応答を受け取ったバリエーションを表示することができます。
A/Bテストの設定を行うと、特定のページに訪れたユーザーに、AパターンとBパターンをランダムに表示させて、どちらのコンテンツがアクションを促すものだったか?などを計測することができ、サイトでの最適なコンテンツの検討に役立てることができます。
「A/Bテスト」の設定方法
今回は、サイトの各ページの更新バージョンごとに、A/Bテストを設定する方法をご紹介します。
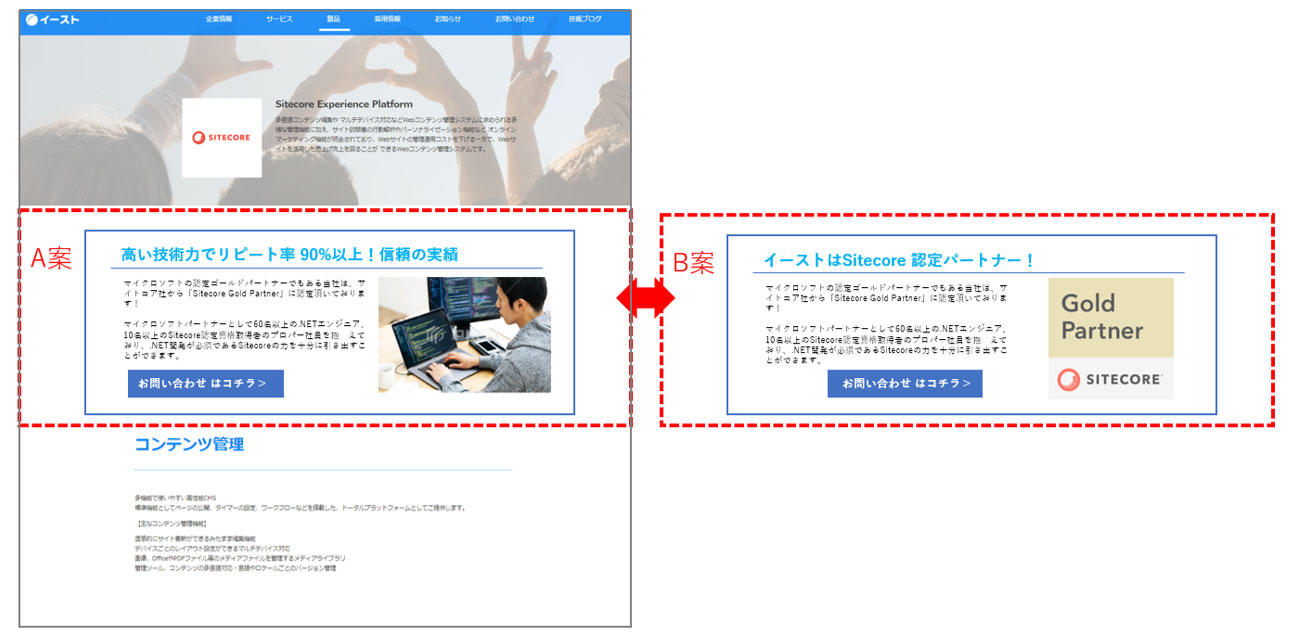
①A/Bテストの内容を考える
まずどのようなA/Bテストを設定するのか、ページのコンテンツ案を考えます。
②A/Bテストを設定したいページに、テスト内容を追加・更新する。
サイトコアの管理画面で、テストをしたい内容ごとのページバージョンを作成します。
(最新の表示バージョンと、その一つ前のバージョンでテストを設定すると分かりやすいです。)
▼テストを設定したいページに、A/Bテストのコンテンツを追加して公開し、ワークフローを完了します。
③A/Bテストの詳細内容を設定する
A/Bテストに設定したいページの作成・公開が完了したら、
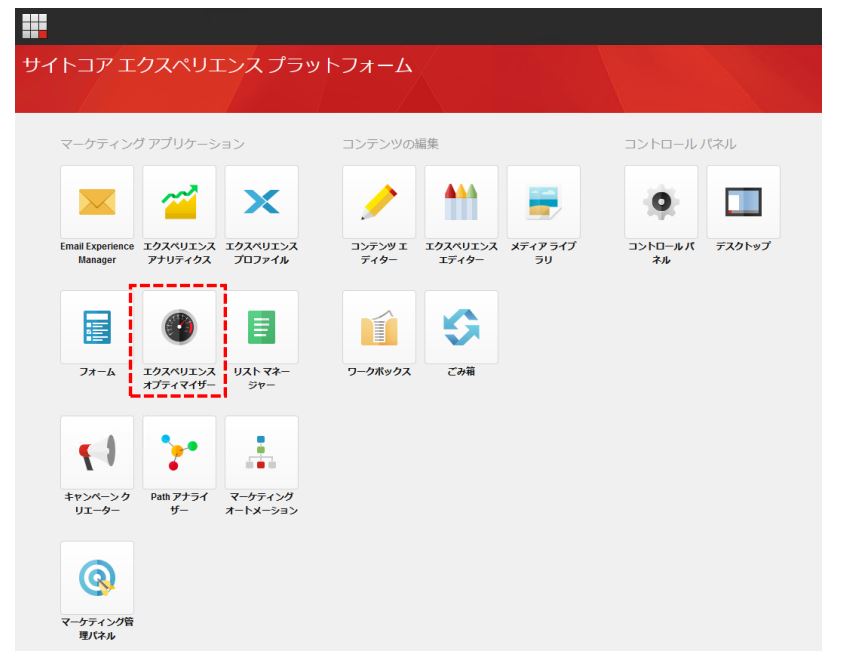
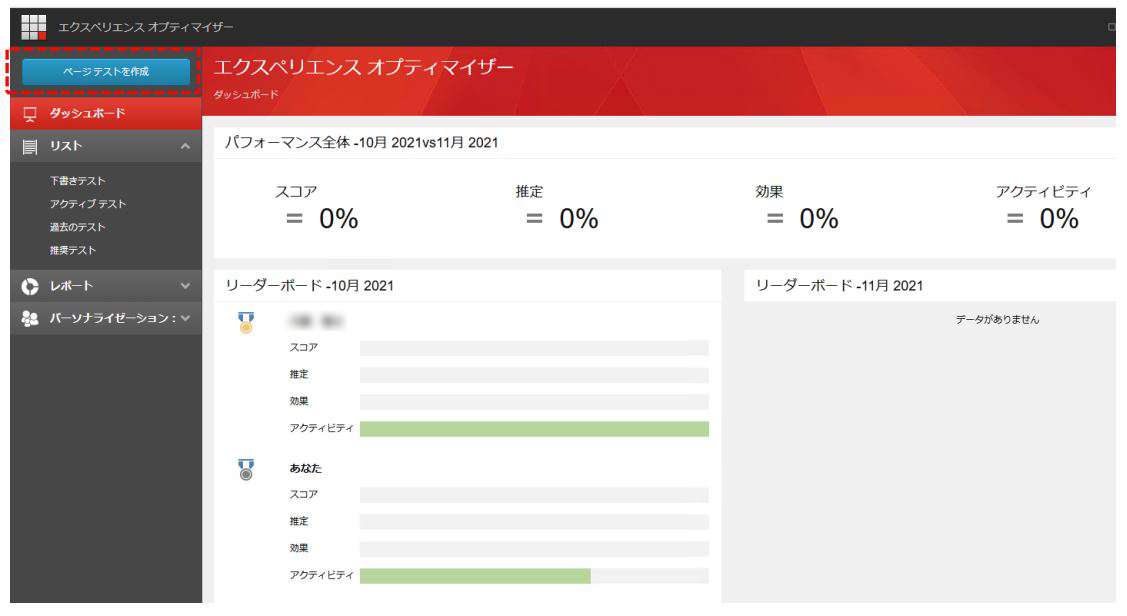
「エクスペリエンスオプティマイザー」を使ってA/Bテストを設定していきます。
左上の「ページテストを作成」ボタンを押します。
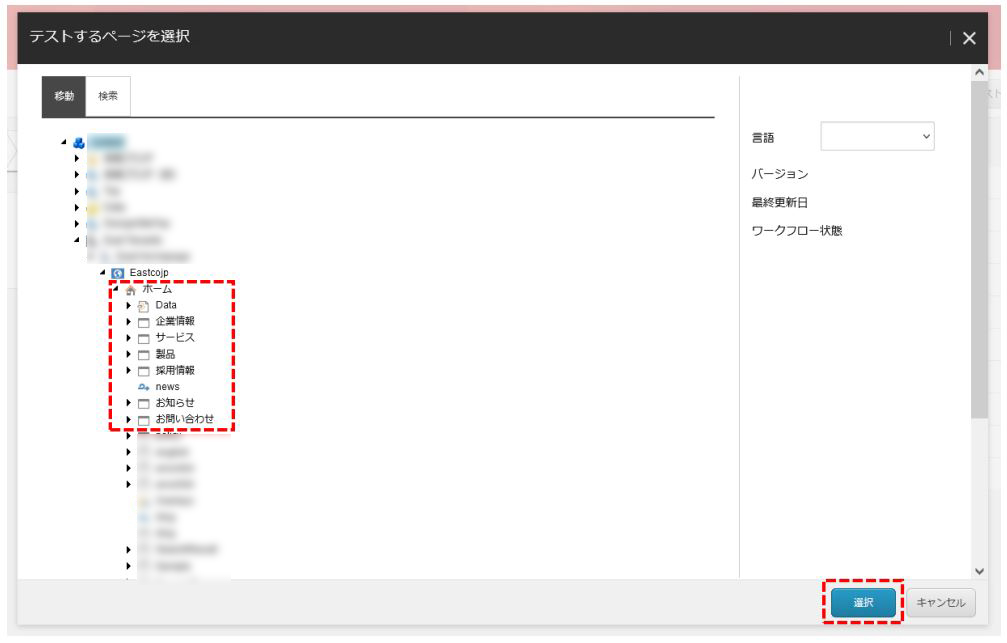
今回、A/Bテストを設定したいページを選択し、下部の「選択」ボタンを押します。
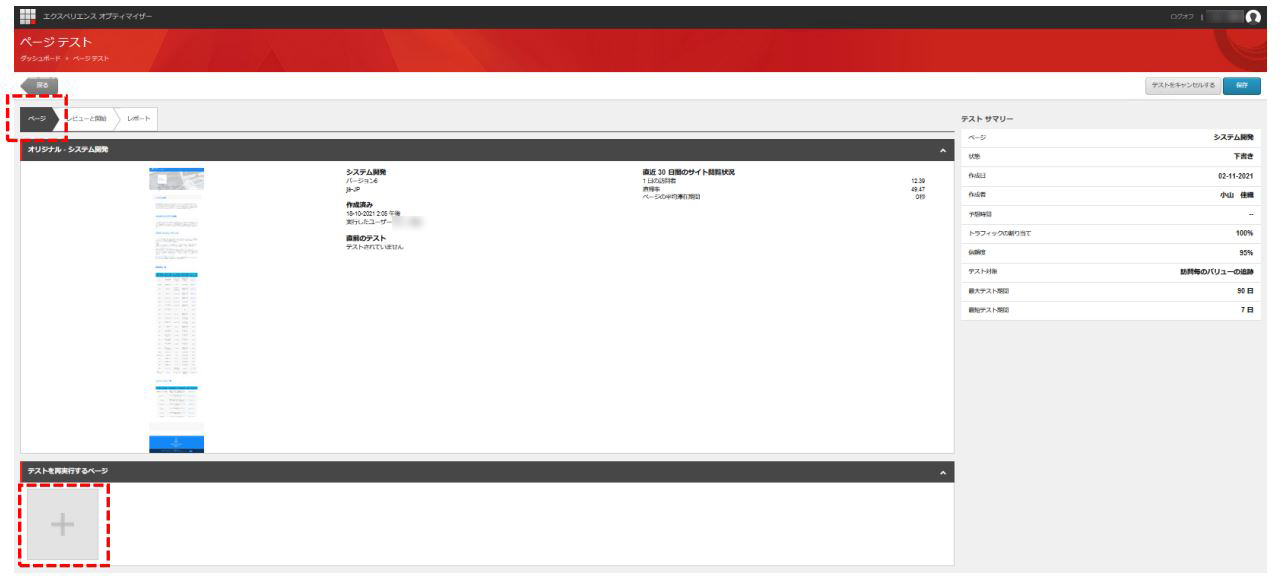
「ページ」タブ内の下部にある「+」ボタンを押します。
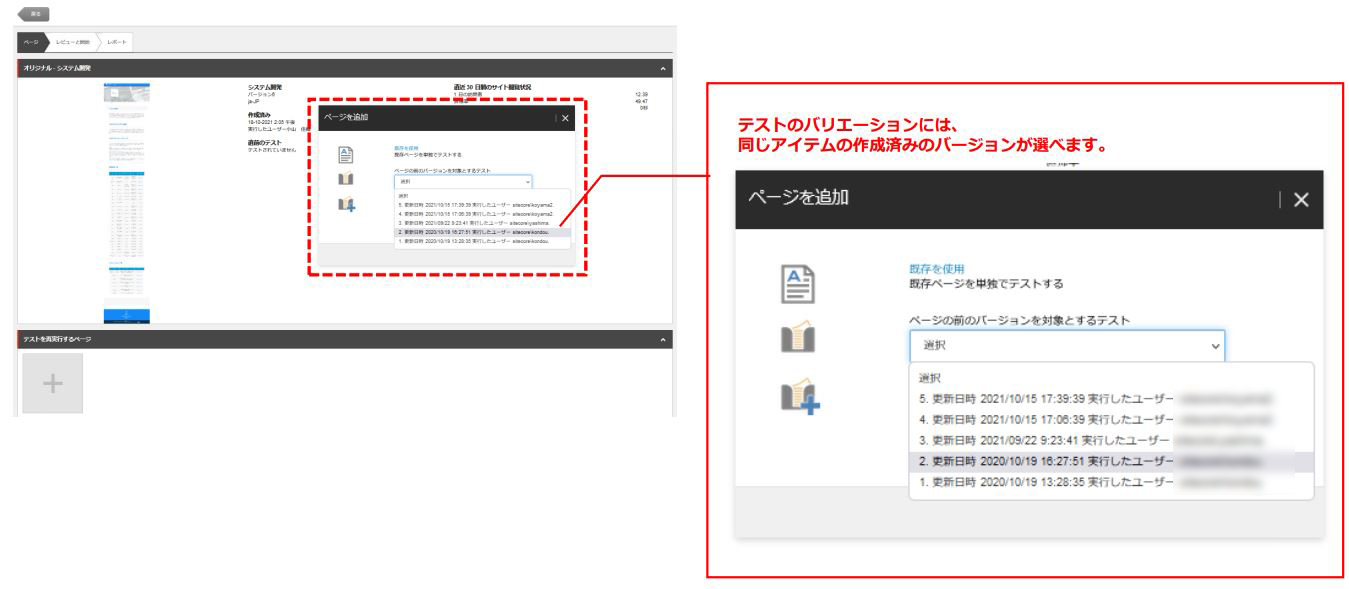
ここで、最新バージョン以外でテストするバージョンを設定します。
テストのバリエーションには、同じアイテムの作成済みのバージョンが選べます。
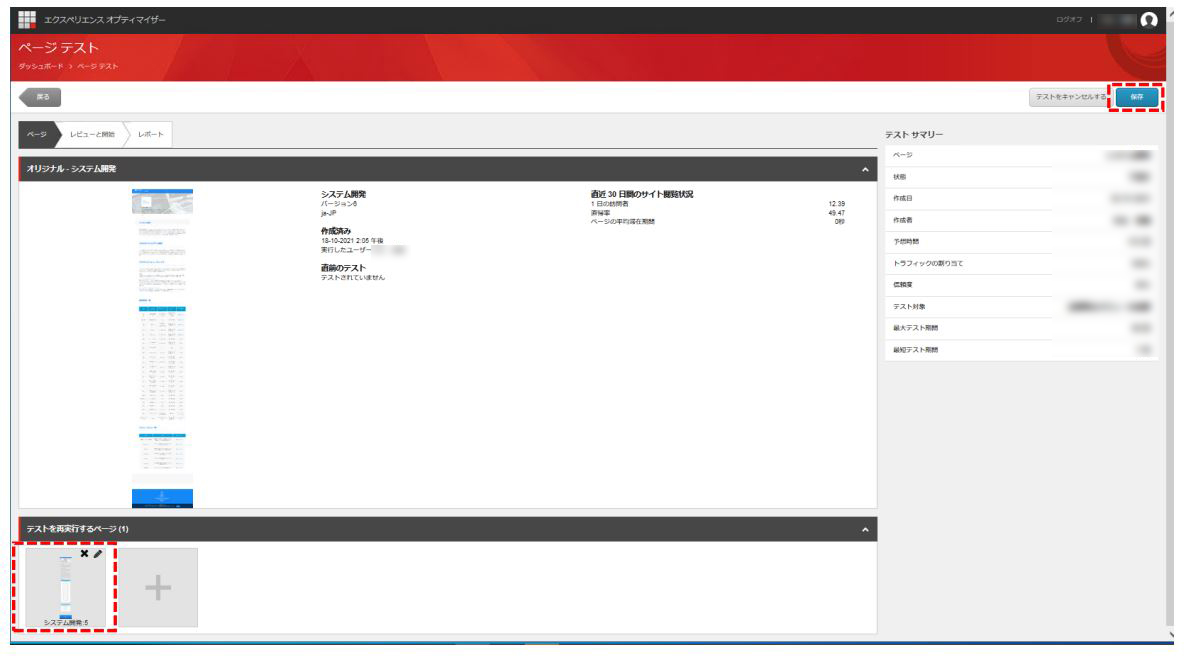
「+」ボタンの箇所にページの画像が入り、テスト用の別のバージョンが設定されました
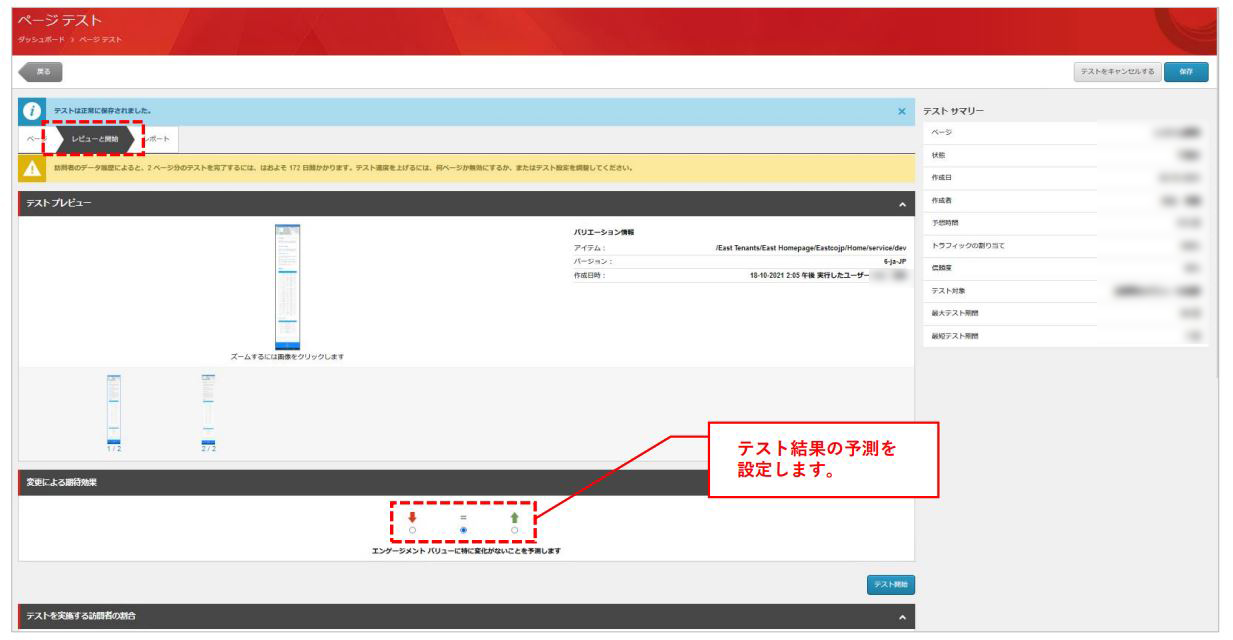
「レビューと開始」タブから、テスト結果の予測などの追加設定をします。
(デフォルト設定のまま、予測しなくても問題ありません)
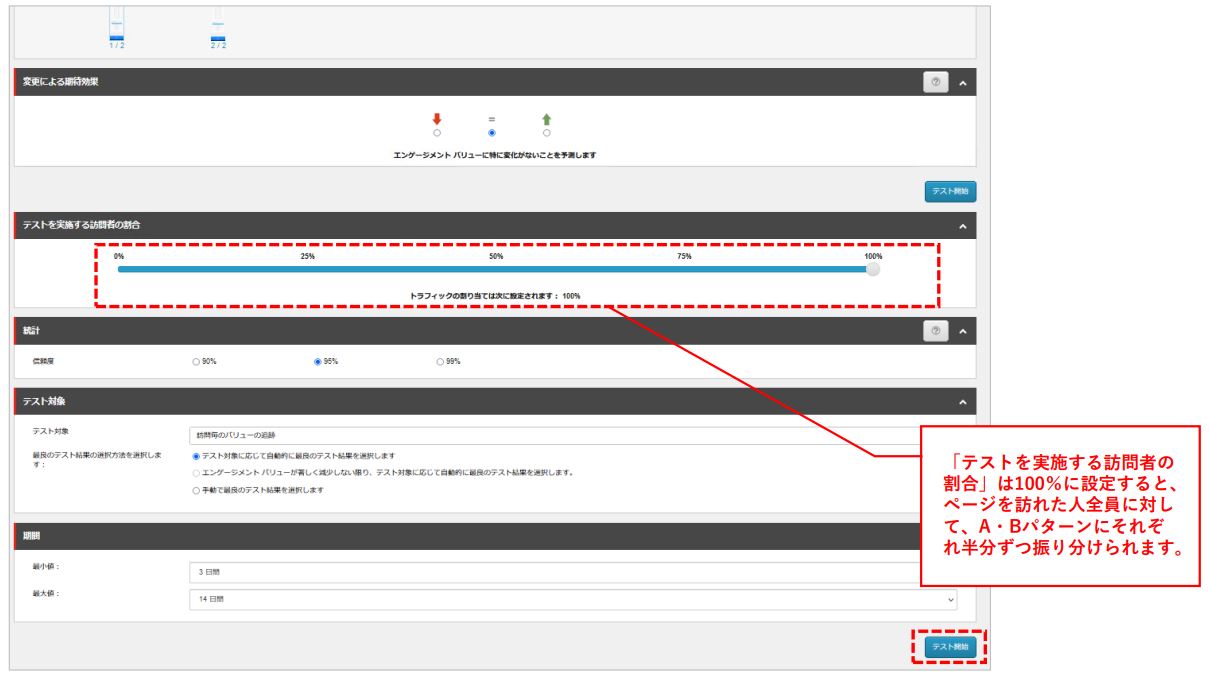
「テストを実施する訪問者の割合」を必要に応じて設定変更します。
設定できたら、「テスト開始」ボタンを押せば、テストを開始します。
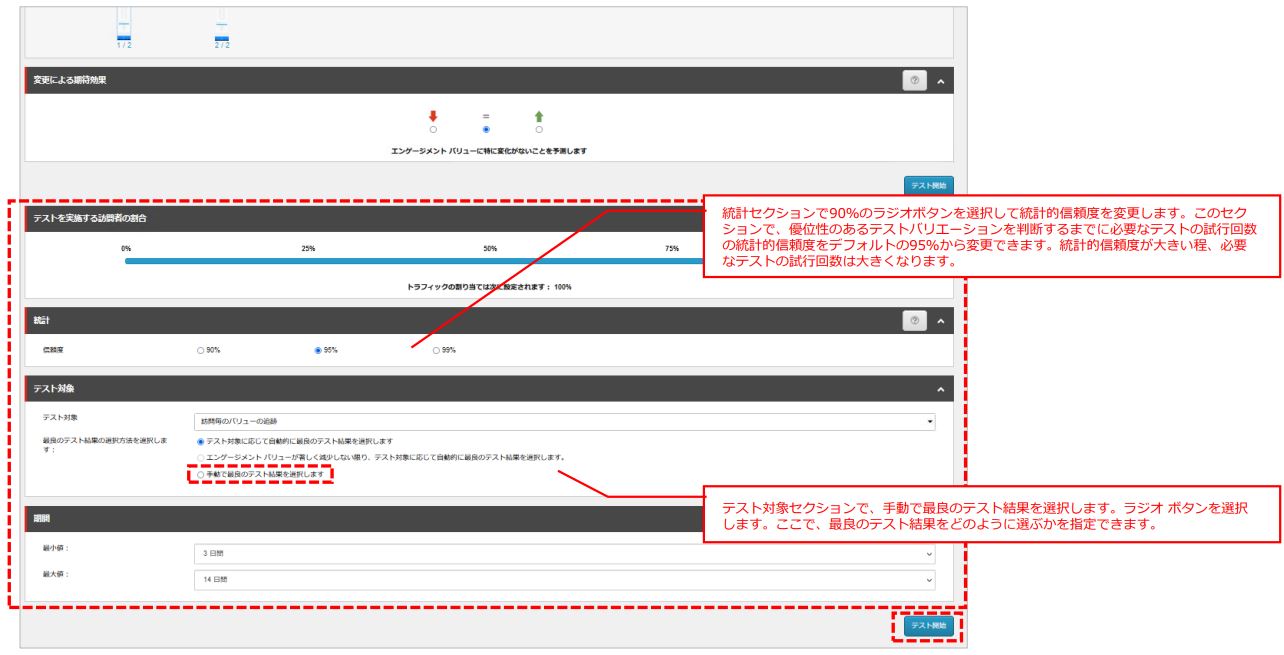
※「統計」「テストの対象」「期間」も設定変更可能です。
テストが設定できているかどうか、以下の「アクティブテスト」から確認できます。
以上でA/Bテストの設定は完了です。
あとは、ページへのアクセス数が一定以上になったタイミングで、結果が分かります。
いかがでしたでしょうか?
SitecoreのA/Bテスト機能の設定を試してみたい、話を聞いてみたいという方はご連絡をお待ちしております。